【D3.V3.js系列教程】--(四)使用数据
1、说明
用一个d表示当前数据值。
可以使用一个匿名函数处理这个数据。
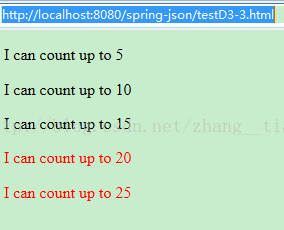
接上面一个例子可以显示数据值,汉可以根据数据值来修改颜色值。
2、示例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>testD3-3.html</title>
- <script type="text/javascript" src="http://localhost:8080/spring/js/d3.v3.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- var dataset = [ 5, 10, 15, 20, 25 ];
- d3.select("body").selectAll("p")
- .data(dataset)
- .enter()
- .append("p")
- .text(function(d) {
- return "I can count up to " + d;
- })
- .style("color", function(d) {
- if (d > 15) { //Threshold of 15
- return "red";
- } else {
- return "black";
- }
- });
- </script>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testD3-3.html</title>
<script type="text/javascript" src="http://localhost:8080/spring/js/d3.v3.js"></script>
</head>
<body>
<script type="text/javascript">
var dataset = [ 5, 10, 15, 20, 25 ];
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text(function(d) {
return "I can count up to " + d;
})
.style("color", function(d) {
if (d > 15) { //Threshold of 15
return "red";
} else {
return "black";
}
});
</script>
</body>
</html>






















 2617
2617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








