Managing static files (e.g. images, JavaScript, CSS)
网站通常需要提供其他文件,如图像,JavaScript或CSS。 在Django中,我们将这些文件称为“静态文件”。 Django提供django.contrib.staticfiles来帮助您管理它们。
本页介绍如何提供这些静态文件。
Configuring static files配置静态文件
- 确保您的
INSTALLED_APPS中包含django.contrib.staticfiles。 - 在您的设置文件中,定义
STATIC_URL,例如:
STATIC_URL = '/static/'- 在您的模板中,您可以对网址进行硬编码,如
/static/my_app/example.jpg,或者最好使用静态模板标签通过使用已配置的STATICFILES_STORAGE存储来构建给定相对路径的URL
切换到用于提供静态文件的内容传送网络(CDN))。
{% load static %}
<img src="{% static "my_app/example.jpg" %}" alt="My image"/>- 将静态文件存储在应用程序中的静态文件夹中。 例如
my_app / static / my_app / example.jpg。
提供文件
除了这些配置步骤之外,您还需要实际提供静态文件。
在开发过程中,如果使用
django.contrib.staticfiles,当DEBUG设置为True时,这将由runserver自动完成(请参阅django.contrib.staticfiles.views.serve())。这种方法是非常低效的,可能是不安全的,所以它不适合生产。
请参阅部署静态文件以获得正确的策略,以便在生产环境中提供静态文件。
您的项目可能还将具有与特定应用程序无关的静态资产。 除了在应用程序中使用静态/目录之外,还可以在设置文件中定义一个目录列表(STATICFILES_DIRS),Django还将查找静态文件。 例如:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
'/var/www/static/',
]静态文件命名空间
现在我们可以将静态文件直接放在
my_app / static /(而不是创建另一个my_app子目录)中,但这实际上是一个坏主意。
Django将使用它找到的名称匹配的第一个静态文件,如果在其他应用程序中有一个具有相同名称的静态文件,Django将无法区分它们。
我们需要能够将Django指向正确的方法,最简单的方法是通过命名来确定这一点。也就是说,将这些静态文件放在为应用程序本身命名的另一个目录中。
Serving static files during development在开发过程中提供静态文件
如果您使用django.contrib.staticfiles,如上所述,当DEBUG设置为True时,runserver将自动执行此操作。 如果在INSTALLED_APPS中没有django.contrib.static文件,您仍然可以使用django.contrib.staticfiles.views.serve()视图手动提供静态文件。
这不适合生产使用! 有关常见的部署策略,请参阅部署静态文件。
例如,如果您的STATIC_URL定义为/ static /,可以通过将以下代码片段添加到urls.py来实现:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# ... the rest of your URLconf goes here ...
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)注意
此帮助函数仅在调试模式下工作,并且仅在给定前缀是本地(例如
/ static /)而不是URL(例如http://static.example.com/)时)。此帮助函数仅用于实际的
STATIC_ROOT文件夹; 它不执行静态文件发现,如django.contrib.staticfiles。
Serving files uploaded by a user during development在开发期间提供用户上传的文件
在开发过程中,您可以使用django.contrib.staticfiles.views.serve()视图从MEDIA_ROOT提供用户上传的媒体文件。
这不适合生产使用! 有关常见的部署策略,请参阅部署静态文件。
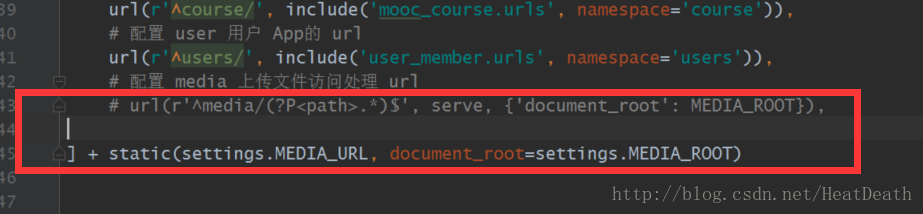
例如,如果您的MEDIA_URL定义为/ media /,可以通过将以下代码片段添加到urls.py中来实现:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# ... the rest of your URLconf goes here ...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)注意
此帮助函数仅在调试模式下工作,并且仅在给定前缀是本地(例如
/ media /)而不是URL(例如http://media.example.com/)时)。
Testing测试
当运行使用实际HTTP请求而不是内置测试客户端的测试(即使用内置的LiveServerTestCase)时,静态资产需要沿着其余内容提供,所以测试环境将真实地再现真实的 可能,但LiveServerTestCase只有非常基本的静态文件服务功能:它不知道staticfiles应用程序的查找器功能,并假定静态内容已经在STATIC_ROOT下收集。
因此,staticfiles会自带django.contrib.staticfiles.testing.StaticLiveServerTestCase,这是一个内置的子类,可以在执行这些测试时透明地为所有资产提供服务,方式与我们获得的非常相似 在开发时使用DEBUG = True,即无需首先使用collectstatic收集它们。
Deployment部署
django.contrib.staticfiles提供了一个方便的管理命令,用于在单个目录中收集静态文件,以便您轻松地为其提供服务。
将STATIC_ROOT设置设置为要从中提供这些文件的目录,例如:
STATIC_ROOT =“/var/www/example.com/static/”
运行collectstatic管理命令:
$ python manage.py collectstatic
这将将所有文件从静态文件夹复制到STATIC_ROOT目录中。
使用您选择的Web服务器来提供文件。 部署静态文件涵盖了静态文件的一些常见部署策略。























 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








