原创Blog,转载请注明出处
http://blog.csdn.net/hello_hwc?viewmode=list
我的stackoverflow
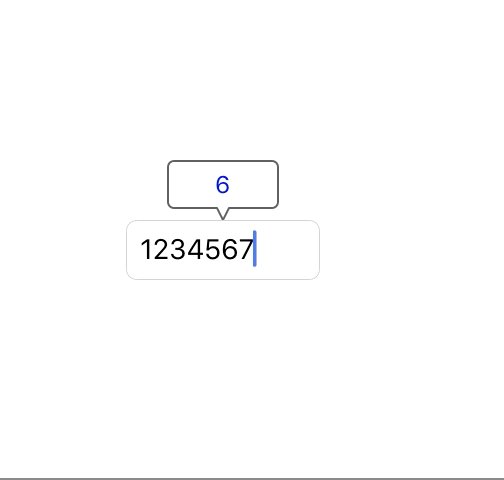
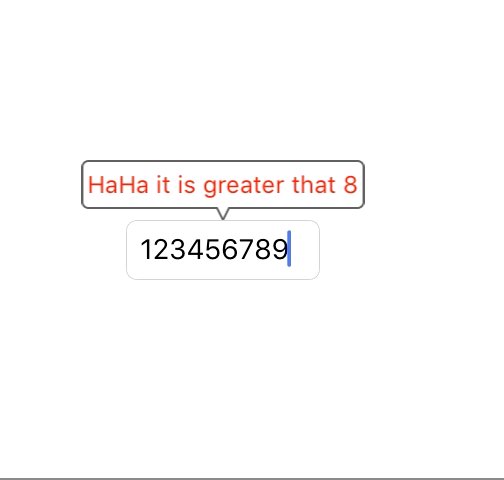
效果
Github地址
https://github.com/LeoMobileDeveloper/LHInfoTextfield
安装
支持CocoaPod
pod "LHInfoTextfield"或者下载后,拷贝class文件夹内的到工程
使用
[self.textfield lh_addObserverWithCondition:^BOOL(UITextField *textfield) {
return textfield.text.length > 8;
} Config:^(LHAnchorView *anchorView) {
anchorView.borderColor = [UIColor redColor];
anchorView.textColor = [UIColor redColor];
} Infomation:@"HaHa length is greater that 8"];
[self.textfield lh_addObserverWithCondition:^BOOL(UITextField *textfield) {
return textfield.text.length > 6;
} Config:^(LHAnchorView *anchorView) {
anchorView.borderColor = [UIColor darkGrayColor];
anchorView.textColor = [UIColor blueColor];
} Infomation:@"hahahaha"];
由于使用类别的方式,所以使用起来很方便,这里的几个参数
- Condition 一个Block,定义你想要的规则
- Config,来配置当condition触发的时候,AnchorView的UI
- Infomation,显示的文字
其中AnchorView目前可配置属性为
@property (copy,nonatomic)UIFont * font;
@property (assign,nonatomic)CGSize minSize;
@property (strong,nonatomic)UIColor * textColor;
@property (copy,nonatomic)UIColor * borderColor;TODO
- 添加显示和隐藏的动画























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








