虽然核心动画的图层和Cocoa的视图在很大程度上没有一定的相似性,但是他们两者最大的区别是,图层不会直接渲染到屏幕上。
在模型-视图-控制器(model-view-controller)概念里面NSView和UIView是典型的视图部分,但是在核心动画里面图层是模型部分。图层封装了几何、时间、可视化属性,同时它提供了图层现实的内容,但是实际显示的过程则不是由它来完成。
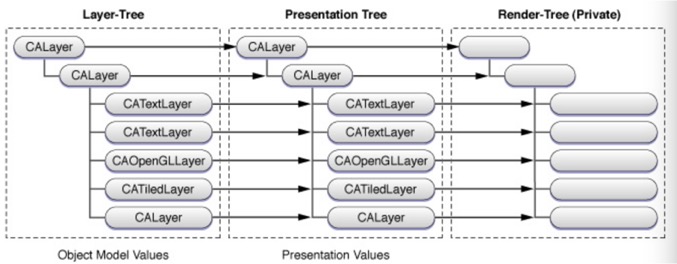
每个可见的图层树由两个相应的树组成:一个是呈现树,一个是渲染树。下图显示在Mac OS X上面使用核心动画图层类显示一个图层树的例子。
图层树包含每一层的对象模型值。他们就是你设定的图层的属性值。
呈现树包含了当前动画发生时候将要显示的值,例如你要给图层背景颜色设置新的值的时候,它会立即修改图层树里面相应的值。但是在呈现树里面背景颜色值在将要显示给用户的时候才被更新为新值。
渲染树在渲染图层的时候使用呈现树的值。渲染树负责执行独立于应用活动的复杂操作。渲染由一个单独的进程或线程来执行,使其对应用程序的运行循环影响最小。
在原子动画事务执行过程中,你可以查看一个CALayer的实例。如果你打算改变当前的动画,要当前显示的状态开始新的动画,这将会对你有非常大的帮助。






















 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








