刚开始按照网上的说法打包上线放到tomcat的webapps下,但是访问的时候,资源找到的,页面确是一片空白
后来发现里这个大兄弟的博文,的确有效
https://blog.csdn.net/Dear_Mr/article/details/72871919
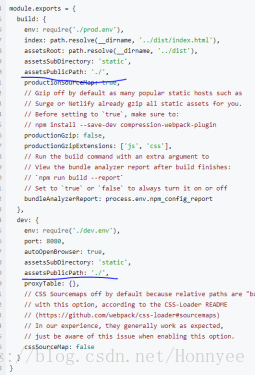
访问不到页面,其实就是路径的问题,要让项目正常运行,重点是修改这几个地方:
把2处地址改成 ./
还有这里做修改:
注意:这里base的路径要和 项目名字 一样
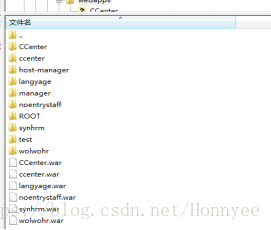
这样把项目放到tomcat里的webapp里就能正常访问了
访问地址:http://ip地址:8080/test/
























 8068
8068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








