微信小程序开发 入门
今天简单的了解了一下微信小程序开发,觉得挺不错的,目前入门不做太复杂的案例的话还是觉得简单的,然后想着赶紧加深一下印象,就赶紧过来梳理一下!
废话不多说了,开始我们今天的总结!
开发原则与注意事项
- 互不信任原则,不要信任用户提交的数据,包括第三方系统提供的数据,必要的数据校验必须放在后台校验。
- 最小权限原则,代码、模块等只拥有可以完成任务的最小权限,不赋予不必要的权限。
- 禁止明文保存用户敏感数据。
- 小程序代码(不包括云函数代码)跟传统 Web 应用的前端代码类似,可被外部获取及进行反混淆,重要业务逻辑应放在后台代码或云函数中进行。
- 后台接口调用以及云函数调用,必须进行有效的身份鉴权。
小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序技术发展史
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用
张小龙发布时间2017年1月9日
小程序并非凭空冒出来的一个概念。当微信中的 WebView 逐渐成为移动 Web 的一个重要入口时,微信就有相关的 JS API 了。
小程序与普通网页开发的区别
1. 小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
2.
(1) 网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。
(2) 网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。
(3) 而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
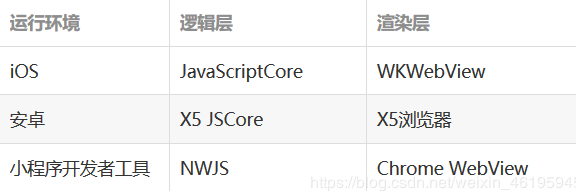
3. 网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的!

微信小程序的使用流程
- 注册微信小程序帐号
注册地址:
https://mp.weixin.qq.com/wxopen/waregister?action=step1&token=&lang=zh_CN
- 注意: 注册完登录小程序后台:开发->开发设置–AppID(小程序ID)
- 安装微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 小程序如何添加开发成员
微信小程序后台->管理->成员管理->成员管理
目前来说,就搞懂了这点东西,还没有完全掌握,所以,先消化一下,再学习一下后面的东西!




















 5223
5223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








