市场上撕衣服案例的解析,两张图片,设置屏幕触摸事件,触摸的时候把范围内的元素设为透明。
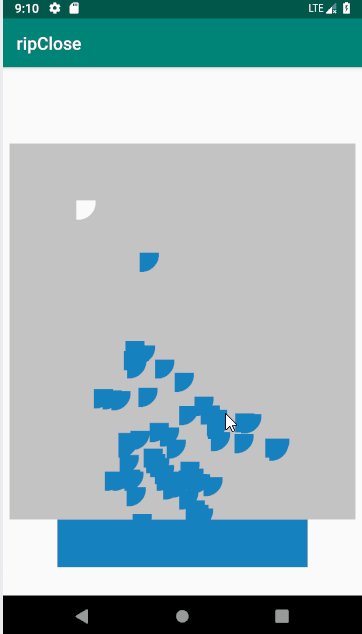
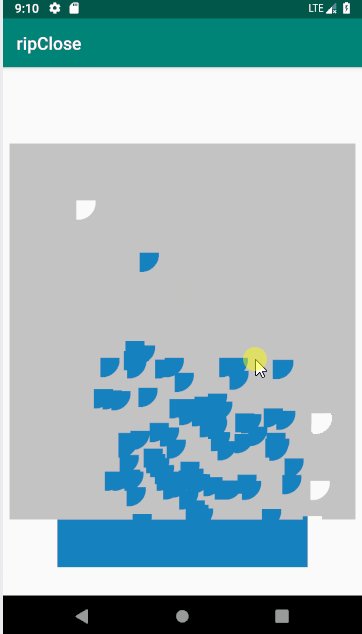
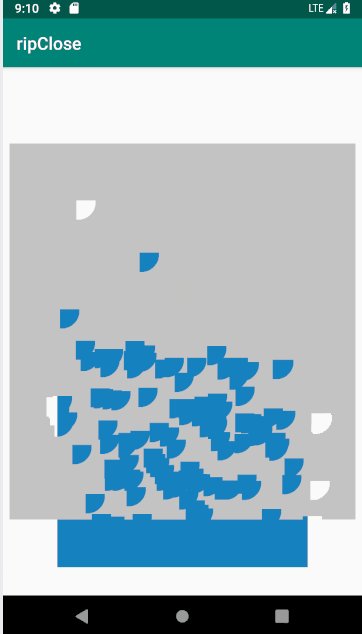
效果掩饰

项目结构

代码
- MainActivity
package com.example.www.ripclose;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//用来显示 操作后的图片
final ImageView iv = (ImageView) findViewById(R.id.imageView2);
//[1]获取要操作图片 原图
Bitmap srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.background);
//[2]创建一个副本 相当于有一个和原图大小的白纸
final Bitmap alterBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), srcBitmap.getConfig());
//创建画笔
Paint paint = new Paint();
//创建画布 把白纸铺到画布上
Canvas canvas = new Canvas(alterBitmap);
//开始作画
canvas.drawBitmap(srcBitmap, new Matrix(), paint);
iv.setImageBitmap(alterBitmap);
//[3]给vi设置一个触摸事件
iv.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//[4]具体判断一下触摸事件
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE://移动事件
for (int i = -7; i < 70; i++) { //增加X轴坐标
for (int j = -7; j < 70; j++) {
//增加Y轴坐标
//为了良好的用户体验 撕一个圆
if (Math.sqrt(i*i+j*j)<70) {
try {
alterBitmap.setPixel((int)event.getX()+i, (int)event.getY()+j, Color.TRANSPARENT);
} catch (Exception e) {
}
}
}
}
//更新一下iv
iv.setImageBitmap(alterBitmap);
break;
}
return true;
}
});
}
}
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="389dp"
android:layout_marginStart="8dp"
android:layout_marginTop="152dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.552"
android:src="@drawable/a123"/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










