安装代码编辑器(VSCode: Visual Studio Code)
我的博客 点这里
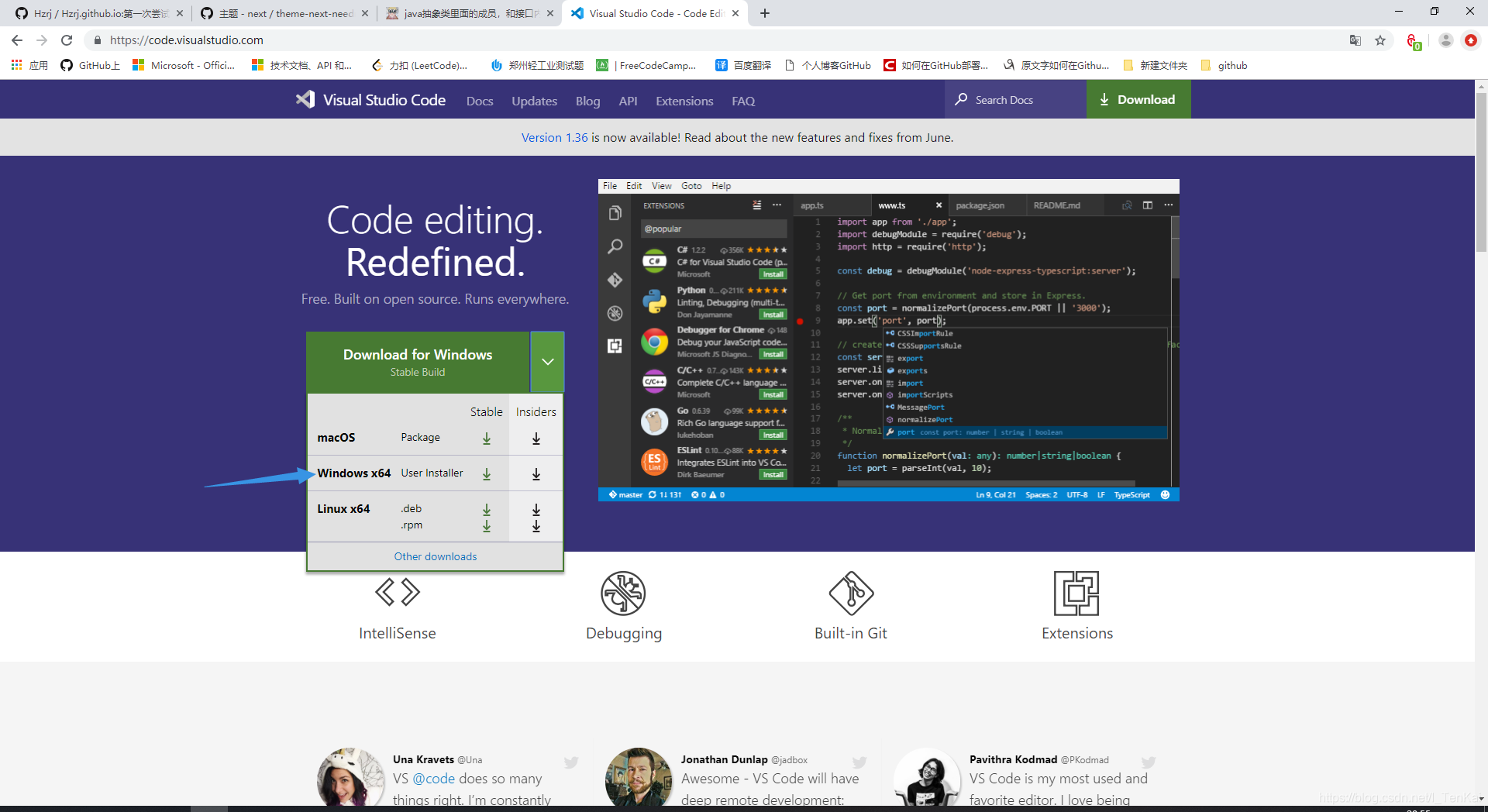
要是还没下载的话,点击vs code官网
windows 64位下载中间这个。

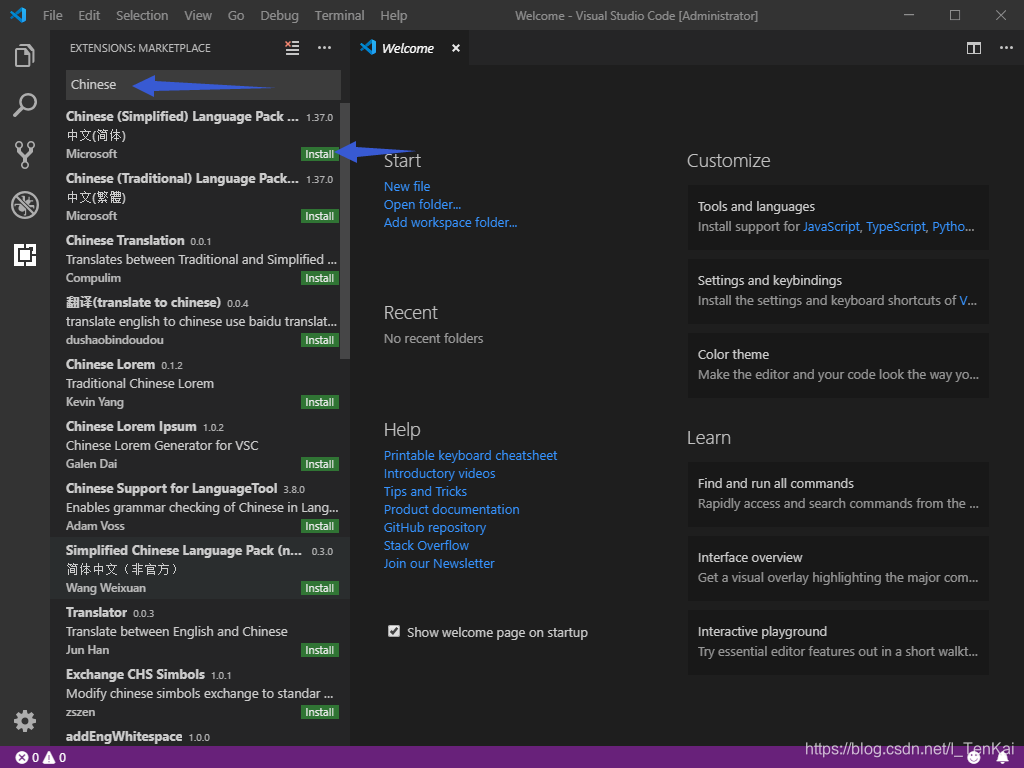
安装好后就是安装语言插件(英文变中文)


我用这个编辑器来学JS,所以装一些比较常用的插件
VSCode Visual Studio Code
是刚出没有多久的,感觉拿来练练手。第一次安装的时候,有点吃惊,一下就安装好,不需要弄什么。很给力啊这次微软。
安装常用的插件:
1.语言包: Chinese (Simplified) Language Pack for Visual Studio Code
2. Beautify:美化代码的作用
3. vscode- icons: 美化图标
4. Live Server: 自动搭建本地服务器,启动网页
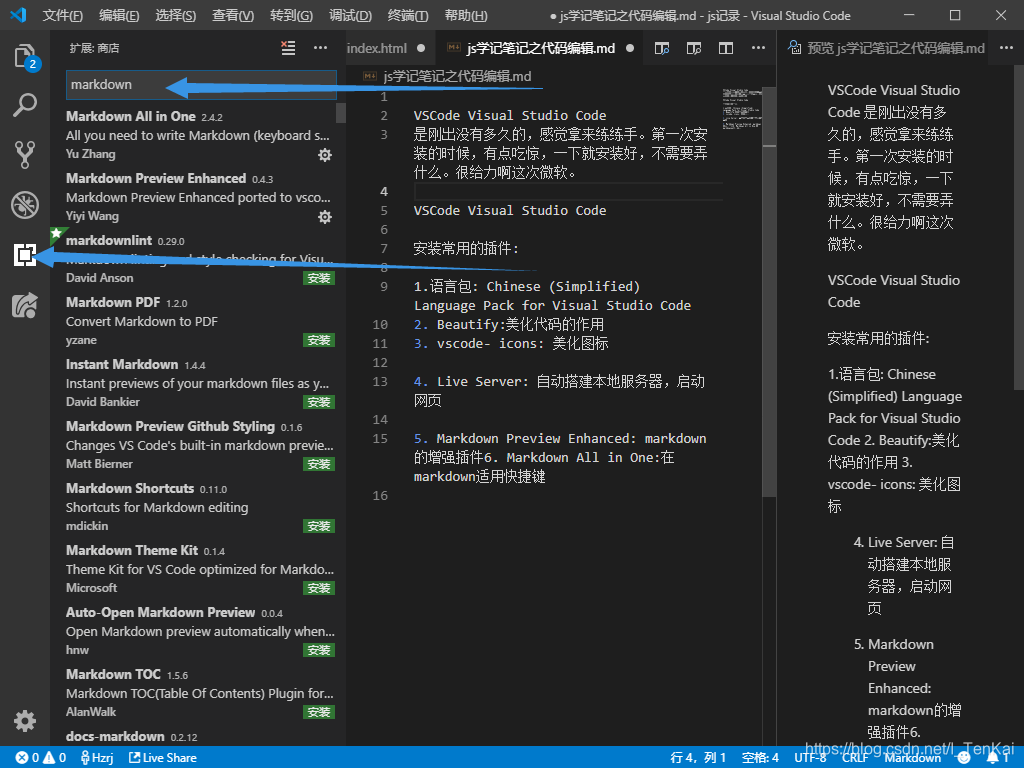
5. Markdown Preview Enhanced: markdown的增强插件
6. Markdown All in One:在markdown适用快捷键
7. Markdown toc 自动生成目录
学习笔记






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










