本篇文章搜集整理的是CSS页面布局的一个很长的列表。如果你时间很少,那么可以下载已经准备好的CSS页面布局,如果你想进行个性化的尝试,下面列出了一些站点你可以不需过多努力而达到效果。
漂亮、免费的CSS模板
这个站点包括免费的CSS模板,只需复制粘贴,你就会有个吸引人的网站。
More Information on Nice and Free CSS Templates
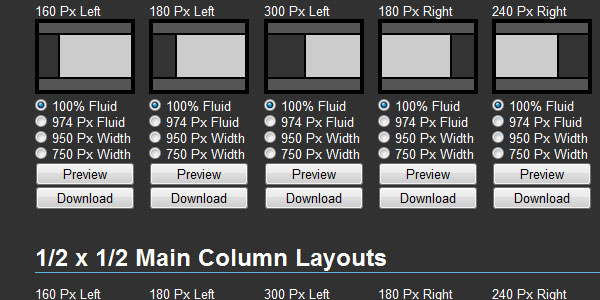
CSS布局
包含224个网格和CSS布局。
More Information on CSS Layouts
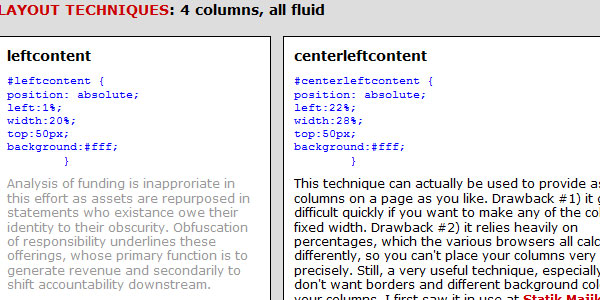
CSS布局技巧: For Fun and Profit
该站点的所有的例子都精简到只有核心代码,你可以在每个页面找到源码,快速容易地理解CSS的内部工作。
More Information on CSS Layout Techniques: for Fun and Profit
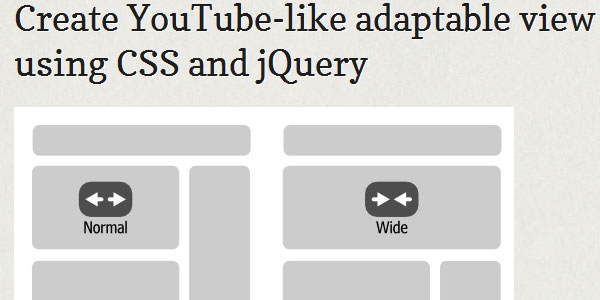
使用CSS和jQuery创建类似YouTube查看效果
使用CSS和jQuery创建类似YouTube查看效果。
More Information on Create YouTube-like adaptable view using CSS and jQuery
CSS页面布局模板
一些示例模板,作者使用CSS和IDV创建。
More Information on CSS Page Layout Templates
固定宽度的CSS布局
你可以找到42个不同的CSS布局。
More Information on Fixed Width CSS Layouts
网页布局
使用CSS布局很容易。如果你习惯于使用表格进行布局,可能会遇到困难。当然你可以视网页每个部分为单独的块儿。你可以独立的布置这些块儿或相对于另一个块儿。
More Information on Page Layout
固定宽带的CSS布局
这里有超过53个固定宽度的CSS布局,供下载。
More Information on fixed width css layouts
布局盛宴layoutgala
40个布局。
More Information on Layout Gala
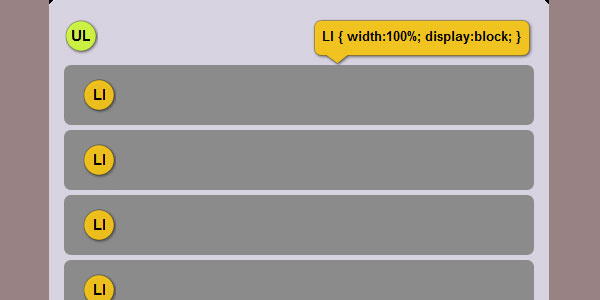
创建等高列表的4个方法
该篇文章讨论了创建等高列表的4个方式,这些方式都显示如果创建三列布局。
More Information on Four Methods to Create Equal Height Columns
使用CSS和jQuery进行显示切换
现在的网站用户希望网页更加的具有交互性,因此对于网页/内容的显示切换将很有必要。
More Information on Easy Display Switch with CSS and jQuery
CSS等列高度脚本
CSS等列高度脚本,动态设置列高度到最高的列的高度,创建统一的列高度布局。
More Information on CSS Equal Columns Height script
CSS布局
这里是一组免费的CSS网页布局,包括1、2、3列布局,免费。
More Information on CSS layouts
布局
在这里你可以找到非常不错的CSS布局。
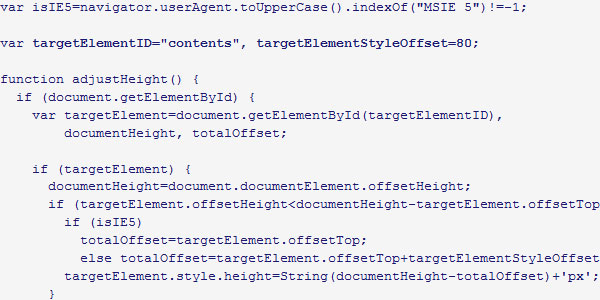
使网页拓展到浏览器窗口的底部
这种情况似乎表示内容的高度小于浏览器窗口的文档区域的高度,因此无法到达浏览器窗口的底部,那么可以尝试如下代码。
More Information on Making web pages extend to the bottom of the browser window
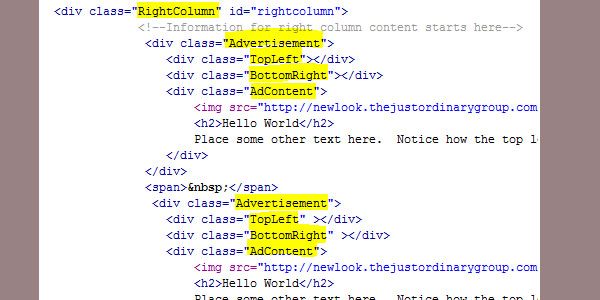
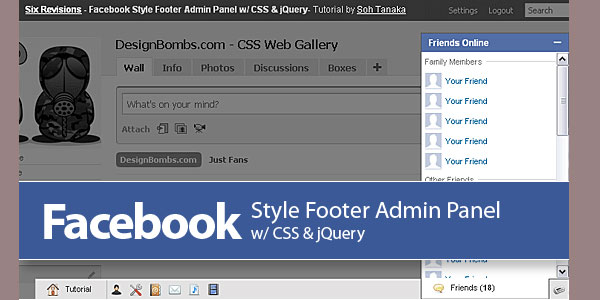
Facebook风格的页脚管理区
创建类似Facebook风格的页脚管理面板,可在这里找到教程。
More Information on Facebook Style Footer Admin Panel Part 1
CSS模板
所有的模板都是XHTML 1.0和CSS2。
More Information on CSS TEMPLATES
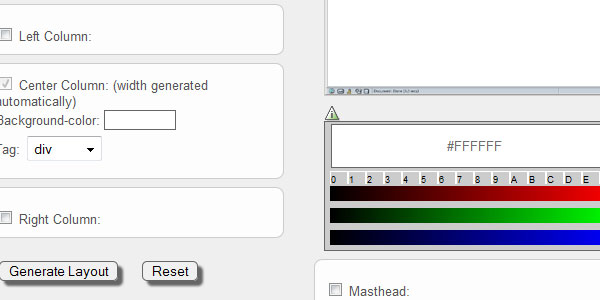
CSS布局生成器
该生成器帮助你使用验证的HTML和CSS创建网站模板结构。
More Information on CSS Layout Generator
创建基于固定页面布局的CSS
作者主要关注于如何使用不同的捆绑在Netbeans Visual Web的一些HTML元素的布局面板。
More Information on Creating a CSS Based Fixed Page Layout
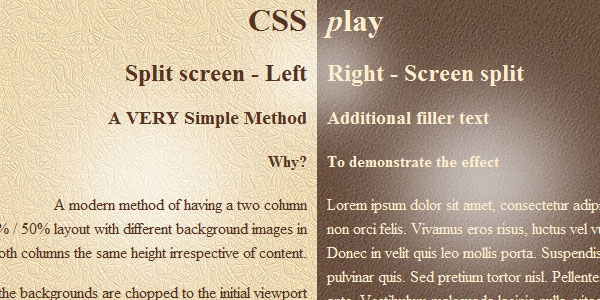
适应性浏览,如何办到?Adaptable View – How Do They Do It?
适应性浏览是用户界面设计样式-你可以为了满足用户需求,让用户改变内容的可视呈现。这通常要切换风格(网站或应用)来做到。
More Information on Adaptable view – how do they do it?
同时推荐阅读:Tips for Writing CSS , What’s Exciting In CSS3 , CSS3 Animation Demos and Tutorials , and Comparison Tables .









































 2976
2976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








