一、首先要吐槽小cocos官方把这个问题描述的很模糊,讲解的不清不楚,很多人工作两三年的人也不明白。
二、言归正传:阐述下winsize,framesize,VisibleSize,contentSize的概念。frameSize表示的是屏幕的分辨率,
这里多说两句屏幕分辨率(例如1280*720)不是屏幕的尺寸(例如5.7英寸),不同的分辨率可能有不同的
尺寸;contentSize 表示的是 一个节点分辨率大小;在说winSize之前要说下设计分辨率(可以说是美术资源
的图片分辨率),这个设计分辨率我们一般在代码中是写的固定的;接下来说winSize,winSize 是按照某个适配
方案(不懂看第三条)来进行计算之后的一个分辨率大小,winSize 的宽高比例和framesize(屏幕分辨率)的宽高比例是一致;
visibleSize一般情况下和Winsize大小一样(这个是c++ api源码,可能有特殊情况,希望有朋友可以指正)。
A. api源码

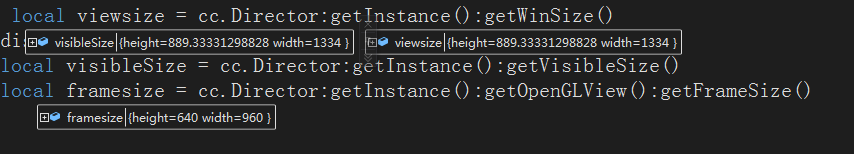
B.测试代码(使用iphone4 640*960的横屏的分辨率)

三、说下cocos的几种适配方案
每一种方案我在后面做了通俗的解释
ResolutionPolicy::SHOW_ALL(是把游戏全部显示出来,但是可能会在一个方向上有黑边)
屏幕宽、高分别和设计分辨率宽、高计算缩放因子,取较(小)者作为宽、高的缩放因子。保证了设计区域全部显示到屏幕上,但可能会有黑边。
ResolutionPolicy::EXACT_FIT(游戏也会显示出来,但是图片会拉伸,造成失真)
屏幕宽 与 设计宽比 作为X方向的缩放因子,屏幕高 与 设计高比 作为Y方向的缩放因子。保证了设计区域完全铺满屏幕,但是可能会出现图像拉伸。
ResolutionPolicy::NO_BORDER(在某个方向想铺满屏幕,另外一个方向上会超出屏幕)
屏幕宽、高分别和设计分辨率宽、高计算缩放因子,取较(大)者作为宽、高的缩放因子。保证了设计区域总能一个方向上铺满屏幕,而另一个方向一般会超出屏幕区域。
ResolutionPolicy::FIXED_HEIGHT(按照屏幕分辨率和设计分辨率的高度比来进行拉伸)
保持传入的设计分辨率高度不变,根据屏幕分辨率修正设计分辨率的宽度。
ResolutionPolicy::FIXED_WIDTH(按照屏幕分辨率和设计分辨率的宽度比来进行拉伸)
保持传入的设计分辨率宽度不变,根据屏幕分辨率修正设计分辨率的高度。
四、需要注意的地方
第一条画横线的地方,有什么不对的地方,希望大家指出,通过留言或者直接私信我。























 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








