转自:http://blog.csdn.net/zsz459520690/article/details/50158045
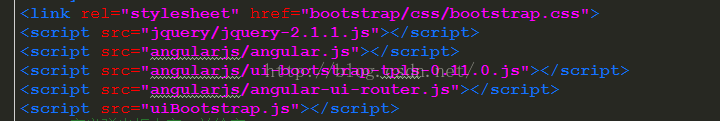
1.新建uiBootstrap.html页面,引入依赖的js和css类库
2.新建uiBootstrap.js文件,定义一个uiModule
模块,引入依赖的模块
/**
* Created by zhong on 2015/9/7.
*/
var uiModule = angular.module("uiModule",["ui.bootstrap","ui.router"]);
});
4.定义一个
UiController ,并声明一个用于打开dialog弹出框的函数openDialog
uiModule.controller("UiController",function($scope,$modal){
//打开dialog的函数
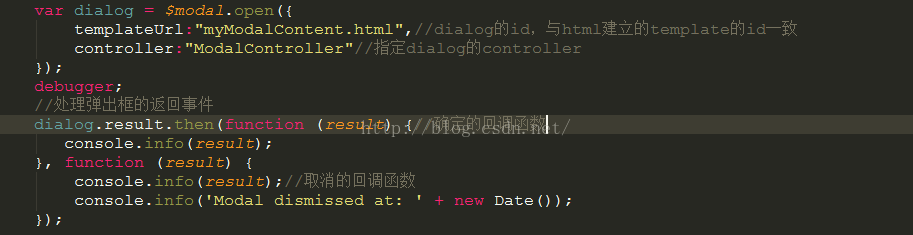
$scope.openDialog = function(){
$modal.open({
templateUrl:"myModalContent.html",//dialog的id,与html建立的template的id一致
controller:"ModalController"//指定dialog的controller
});
};
})
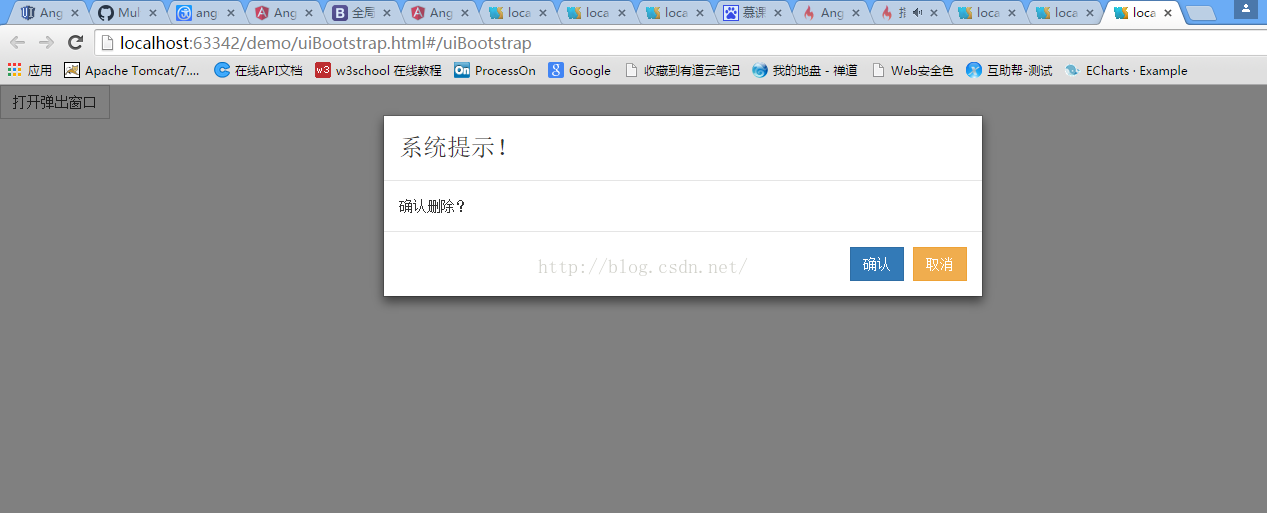
5.定义dialog弹出框的
ModalController
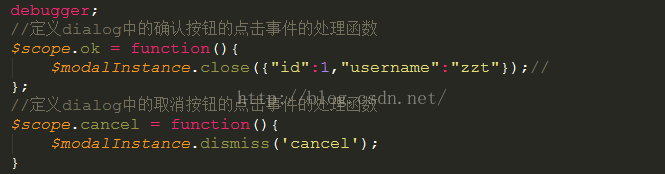
这个controller中声明弹出框中确认和取消按钮的单击事件的处理函数
controller("ModalController",function($scope, $modalInstance){
//定义dialog中的确认按钮的点击事件的处理函数
$scope.ok = function(){
$modalInstance.close();//
};
//定义dialog中的取消按钮的点击事件的处理函数
$scope.cancel = function(){
$modalInstance.dismiss('cancel');
}
});
<div ng-controller="UiController"><button ng-click="openDialog()" class="btn btn-default">打开弹出窗口</button>
</div>
补充:
































 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








