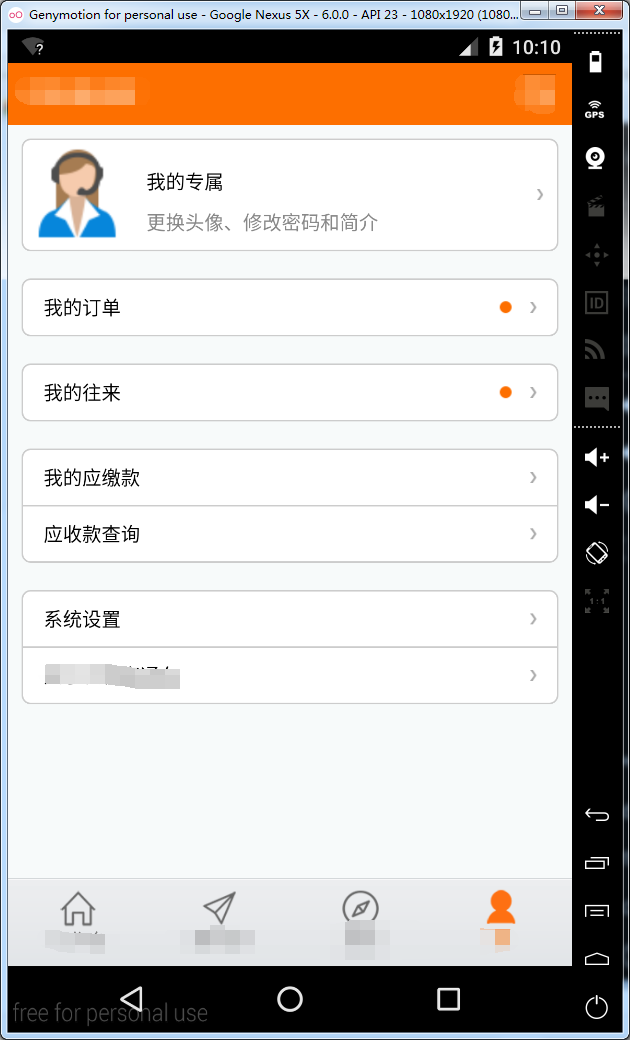
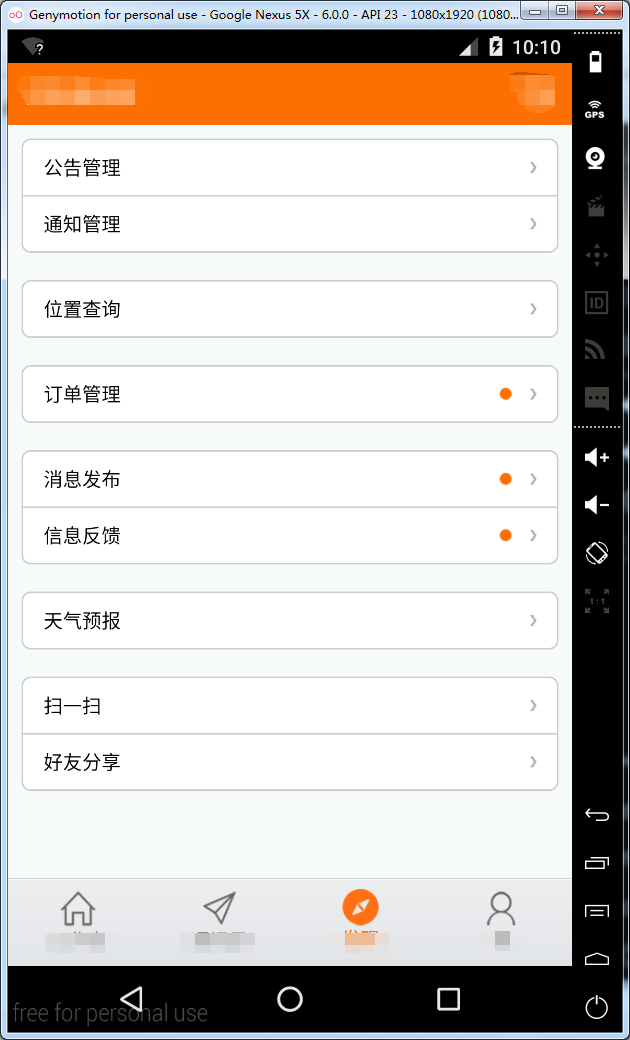
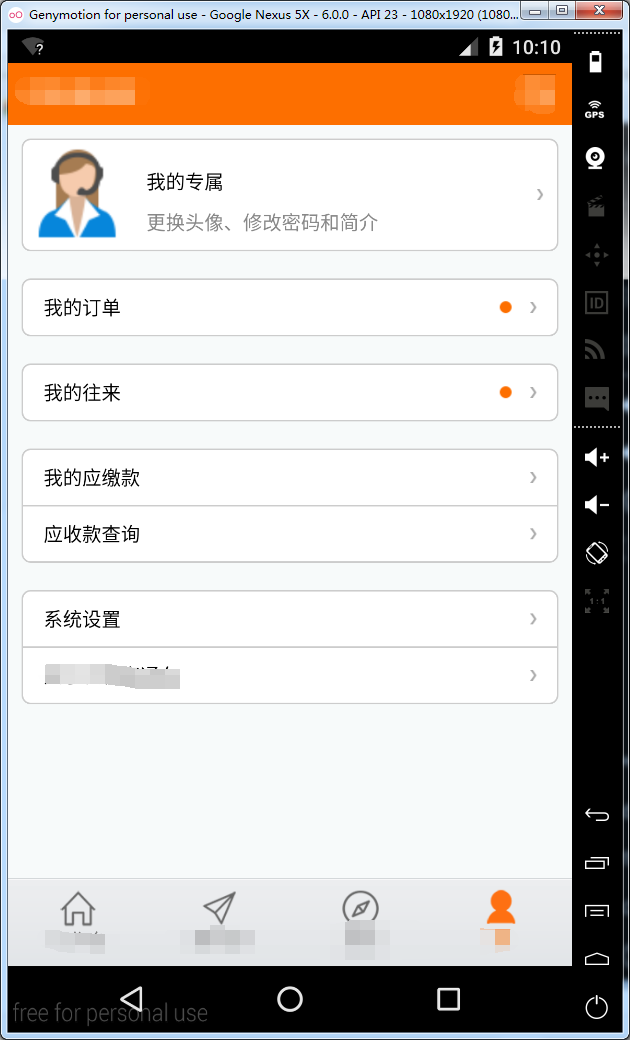
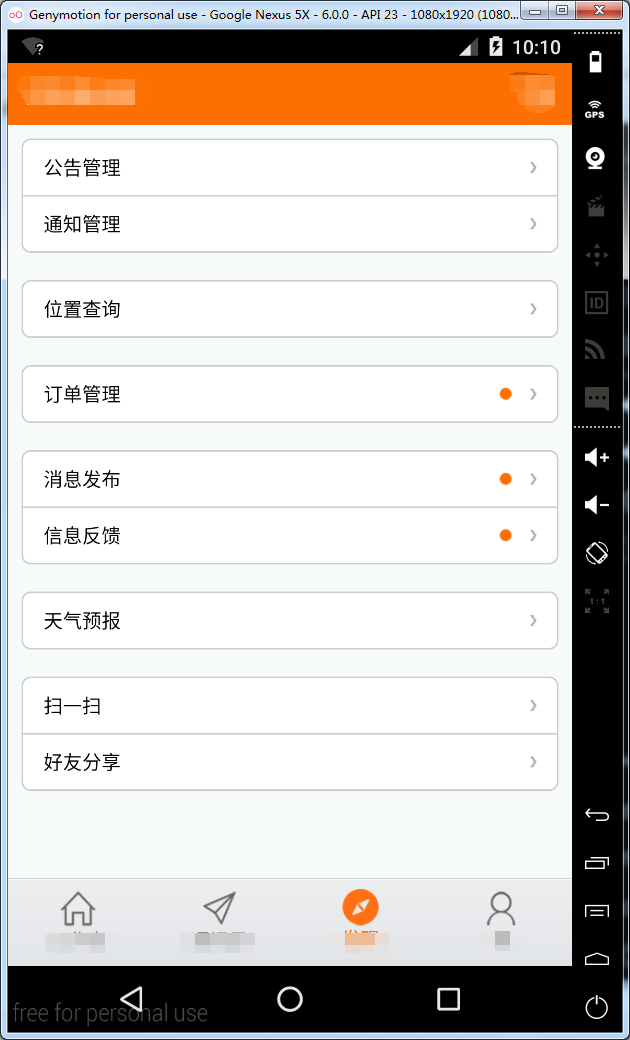
上效果图:


先理清设计思路:
1、外层用linearlayout包裹,linearlayout采用shape,搭上描边、圆角和填充背景色。
2、里层采用relativelayout填充进textview、imageview。
思路搞清后,很简单就两步。
先上布局代码:
<LinearLayout style="@style/PersonalMainLayoutStyle" >
<RelativeLayout style="@style/FindBottomStyle" >
<TextView
style="@style/PersonalTextStyle"
android:text="我的订单" />
<ImageView
android:id="@+id/iv_drop_down"
style="@style/PersonalRightIconStyle"
android:src="@drawable/android_list_idex" />
</RelativeLayout>
</LinearLayout>
linearlayout布局属性代码:
<style name="PersonalMainLayoutStyle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_margin">10dp</item>
<item name="android:background">@drawable/background_corners</item>
<item name="android:orientation">vertical</item>
<item name="android:padding">1dp</item>
</style>
relativelayout布局属性代码:
<style name="FindBottomStyle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">30dp</item>
<item name="android:layout_margin">5dp</item>
<item name="android:background">@drawable/more_activity_item_selector_bottom_corners</item>
</style>
textview和imageview的属性代码可以自己设计了。
下面是drawable的设计代码.
看到上边relativelayout的item中引用了drawable-more_activity_item_selector_bottom_corners,个人感觉好像没什么卵用,主要是linearlayout的drawable,但是我没试,还是贴出来吧
relativelayout-drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#ffffe381" />
<stroke android:width="0.0dip" android:color="#ffcccccc" />
<corners android:bottomLeftRadius="6.0dip" android:bottomRightRadius="6.0dip" />
</shape>
</item>
<item>
<shape>
<solid android:color="#ffffffff" />
<stroke android:width="0.0dip" android:color="#ffcccccc" />
<corners android:bottomLeftRadius="6.0dip" android:bottomRightRadius="6.0dip" />
</shape>
</item>
</selector>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
linearlayout-drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item><shape>
<solid android:color="#ffffffff" />
<stroke android:width="1.0dip" android:color="#ffcccccc" />
<corners android:radius="6.0dip" />
</shape></item>
</selector>
























 1399
1399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








