语雀地址:https://www.yuque.com/chenzilong/hcsipx/fia9zm
ECMAScript 中所有函数的参数都是按值传递的。这意味着函数外的值会被复制到函数内部的参数中,就像从一个变量复制到另一个变量一样。如果是原始值,那么就跟原始值变量的复制一样,如果是引用值,那么就跟引用值变量的复制一样。对很多开发者来说,这一块可能会不好理解,毕竟变量有按值和按引用访问,而传参则只有按值传递。
原始数据类型这里就不说了。只说一下引用数据类型。
function setName(obj) {
obj.name = "Nicholas";
}
let person = new Object();
setName(person);
console.log(person.name); // "Nicholas"上面的这个例子,好像看着不像是值传递,因为person对象的值已经修改了。
function setName(obj) {
obj.name = "Nicholas";
obj = new Object();
obj.name = "Greg";
}
let person = new Object();
setName(person);
console.log(person.name); // "Nicholas"这个例子可以看到当我们将传入的obj指向一个新的对象的时候,在修改name属性就已经不会引起person的属性值。那这个怎么理解呢?
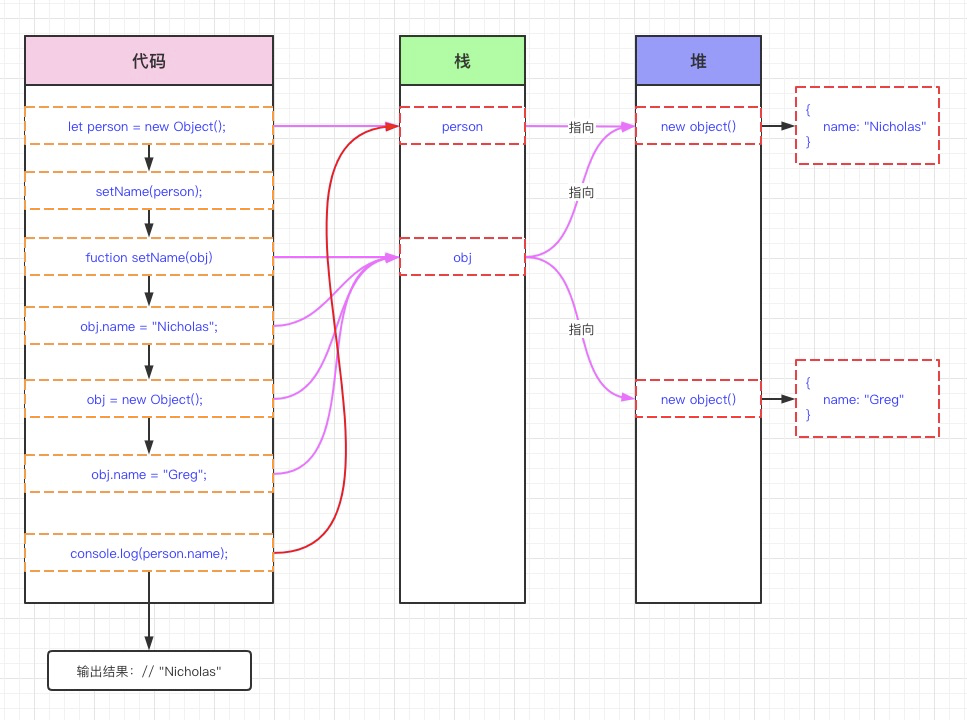
那现在我们用一个图来说明:

这里简单说明一下:
- 当调用方法setName(person);的时候,函数的参数都是值传递的,这个时候,值传递说的是:js会在栈的存储空中复制一个person变量的副本,二者都指向第一个创建的new object()。这个时候两个变量都指向同一个堆地址。
- obj.name = "Nicholas"; 这个时候更新的是第一个创建的object对象。
- obj = new Object(); 这个时候会创建第二个object对象,同时将obj变量指向到第二个object对象的堆地址。
- obj.name = "Greg"; 这个时候更新的是第二个object对象。
- console.log(person.name); 这个输出语句,我们看一下,person这个变量一直指向的都是第一个object对象,所以这里输出的还是Nicholas。
所以函数的参数都是按值传递的,唯一不同的是因为引用类型,是一个值类型的变量类型,然后这个变量指向一个对象在堆内存当中的地址。所以我们直接操作这个变量,则同时会更新对象的值。





















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








