Idea
本文目的是帮助您升级现有的ASP.NET项目,以满足当前的HTML5响应式设计需求,并通过消除所有服务器往返行为
使其加快响应速度。 我们试着从页面中消除ViewState,使其在客户端轻量化,并且仅通过服务(Web API)
与后台进行的所有交互。
Summary
- Part I :使用Bootstrap创建一个ASP.NET Web表单移动应用程序来设计布局,将Web API作为服务层,并使用JSON格式来提高浏览器的易读性。 如此,可以消除大多数代码隐藏逻辑,并实现巨大的性能提升。
- Part II:演示了如何使用FooTable插件创建一个响应式的HTML表,并使用HandlebarsJs、JavaScript库应用客户端绑定。
Part I 步骤
- A、创建一个简单的ASP.NET Forms 应用程序使用bootstrap template。
- B、创建一个bundle 优化web资源。
- C、向现有应用程序添加一个具有JSON格式的服务层(Web API)。
A)创建简单的ASP.NET Forms 应用程序使用bootstrap模板
首先在ASP.NET中创建新的Visual C#项目,并从“新建项目”对话框中选择 “空的Web应用程序”。 单击确定创建新项目。 (VS 2012)
现在是这样:
继续在这个项目中创建Global.asax 文件
右击项目选择"Manage NuGet Package..." 安装JQuery 和 Bootstrap。接下来会创建三个文件Content for CSS ,"fonts" 和 "Scripts" 。
笔记:我喜欢删除所有的.min.* 和.map 文件 在新创建的文件夹,并使用绑定技术来优化web资源(Bundle稍后创建)。另外,在项目中创建一个新的文件"packages.config",我们可以找到所有安装的NuGet软件包及其版本。
警告:如果安装的软件包的版本与package.config文件中指定的软件包版本不匹配,Nuget将无法正常工作。
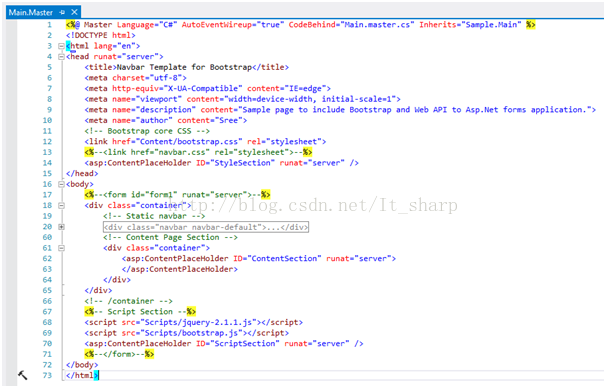
现在,我们将创建一个主页面(Main.Master),在主体中的"ContentSection"和"关闭"主体标签之前的"ScriptSection"中分别放置了三个"StyleSection"部分。 对于本示例,我们将使用引导模板中的"Navbar"模板。 从浏览器"查看页面源"获取源HTML,并将其放在底部的母版页面中。 使用下载的源替换所需的HTML,并保留HTML以保留其主页面行为。
笔记:这里我们评论了表单标签; 如果需要,我们可以在我们的内容页面中创建表单部分。 现在,我们的主页面如下所示:
创建一个新的内容页面"ContentPage.aspx"。 将Bootstrap模板中的HTML代码(div类别为“jumbotron”)添加到“ContentSection”中。 我们的代码应该是这样的:
设置"ContentPage.aspx"作为起始页;创建并运行这应用程序
Laptop/Tablet View
Mobile View

笔记:如果您查看页面的源代码,则会单独引用.css和.js文件。 当网页上添加大量文件时,这将影响我们的页面加载时间。 要解决这个问题,我们需要为Style和Script类型创建一个bundle。
B) 创建bundle 来优化web 资源
首先,我们需要创建一个新的文件夹“App_Start”到项目的根目录。
使用静态RegisterBundles方法向文件夹添加一个新类“BundleConfig.cs”。 每个脚本或样式包位于从根(〜/ bundles /)指定的虚拟路径。

将文件添加到包中的顺序很重要;检查依赖关系。
修复BundleCollection错过的引用; 从NuGet安装软件包"Microsoft.AspNet.Web优化"。

笔记:将“System.Web.Optimization;”命名空间添加到“BundleConfig.cs”文件中。 用指向虚拟路径的软件包脚本替换现有的样式和脚本标签。 现在,您的主页应该如下所示:

<script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.js"
>/Scripts/jquery-2.1.1.js</a>"></script>
<script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.intellisense.js"
>/Scripts/jquery-2.1.1.intellisense.js</a>"></script>
<script src="<a href="view-source:http://localhost:2469/Scripts/bootstrap.js">
/Scripts/bootstrap.js</a>"></script>
接下来,我们需要注册我们的bundle 在Global.asax文件中的Application_Start
protected void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
运行应用程序检查一切是否正常。 现在,如果我们查看页面源,即使在创建捆绑包之后,仍然会显示每个资源的各个链接,如下所示:
<script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.js"
>/Scripts/jquery-2.1.1.js</a>"></script>
<script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.intellisense.js"
>/Scripts/jquery-2.1.1.intellisense.js</a>"></script>
<script src="<a href="view-source:http://localhost:2469/Scripts/bootstrap.js">
/Scripts/bootstrap.js</a>"></script>要查看bundle的效果,我们需要使用语句明确地启用bundle优化:
// Enable bundle optimization.
BundleTable.EnableOptimizations = true;启用包优化后,运行应用程序查看页面源。 所有三个脚本文件组合成一个最小化的文件。
<script src="<a href="
view-source:http://localhost:2469/bundles/jQuery?v=7cwTEn6KyyUMXFP2b6gmRFCP5GslErEu2IVcRGkvL-s1">
/bundles/jQuery?v=7cwTEn6KyyUMXFP2b6gmRFCP5GslErEu2IVcRGkvL-s1</a>"></script>
C) 将具有JSON格式的服务层(Web API)添加到现有应用程序
我们需要在项目根目录下创建一个新的文件夹“Controller”。 默认情况下,Web表单不具有Web API功能。
我们需要依靠NuGet软件包管理器来搜索“Microsoft ASP.NET Web API 2.2”并安装软件包。

笔记:这也将安装“Newtonsoft.Json”库来序列化和反序列化对象。 如果没有,您可以随时在NuGet找到该软件包。

右击这Controller 文件夹并增加一个新项目。从模板中选择Web API Controller Class并创建“ProductController”。

笔记:您将看到基本的Get,Post,Put和Delete操作方法。 评论所有的代码或扩展它。 我更喜欢删除所有的动作,并添加新的动作方法“GetHelloWorld”来测试API。
public class ProductController : ApiController
{
[HttpGet]
[ActionName("GetHelloWorld")]
public string GetHelloWorld()
{
ArrayList al = new ArrayList { "Hello", "World",
"From", "Sample", "Application" };
return JsonConvert.SerializeObject(al);
}
}
为了访问API方法,我们需要设置正确的路由机制。 所以让我们这样做
在“App_Start”文件夹中添加一个新类“WebApiConfig.cs”,代码如下:
public static void Register(HttpConfiguration config)
{
config.EnableCors();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{Action}/{id}",
defaults: new { Controller = "Product",
Action = "GetHelloWorld", id = RouteParameter.Optional }
);
}添加对这个命名空间“System.Web.Http”的引用。 如果您的代码在“config.EnableCors()”中引发错误,请转到NuGet并安装Cors(Cross Origin Resource Sharing)包(Microsoft.AspNet.WebAPI.Cors)以从其他域访问Web API。 (这在我们的示例项目中不是必需的)

现在,将我们的API路由器注册到Global.asax文件中的“Application_Start”方法中:
WebApiConfig.Register(GlobalConfiguration.Configuration);
现在,尝试使用链接访问API:
http://localhost:7656/api/

在上述链接中没有指定控制器和操作名称。
这些值在WebAPIConfig文件中设置为默认值(如“ProductController”和“GetHelloWorld”)。 结果以XML格式出现,这是默认的Web API行为。 以JSON(JavaScript Object Notation)格式获取结果; 我们需要使用WebAPIConfig寄存器方法中的以下语句设置媒体类型标头来接受“text / html”。
// To return json return
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));现在,再次运行API链接,此时您将看到JSON格式的结果:

要更好地了解JSON,请检查这些示例。 点击这里继续阅读第二部分。
如果您喜欢使用Asp.Net MVC开始实施流行的AngularJS,请检查这篇文章
检查这篇文章了解更多关于ASP.NET 5和C#6中的新功能
我希望你有一个美好的时光学习新知识。 如果您有任何建议,请告诉我们 随意评价这篇文章,留下更好的意见。
作者: Sreekanth Mothukuru
本文出处:https://www.codeproject.com/Articles/815916/Create-an-ASP-NET-Web-Forms-Application-using-Boot
原文有源码可以下载




























 1230
1230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








