最近学习css的overflow元素的hidden属性,总结2点作用:
1、当父元素设置了height值时,则设置overflow:hidden后,子元素超出父元素部分隐藏
2、当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
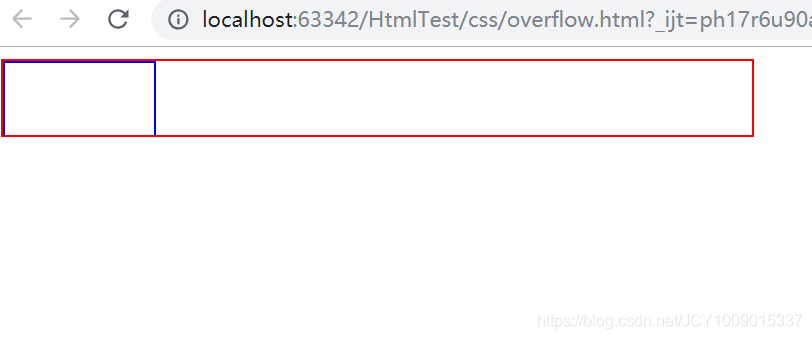
作用1示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 500px;
border: 1px solid red;
height: 50px;
overflow: hidden;
}
#div2{
width: 100px;
height: 100px;
border:1px solid blue;
float: left;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>效果:

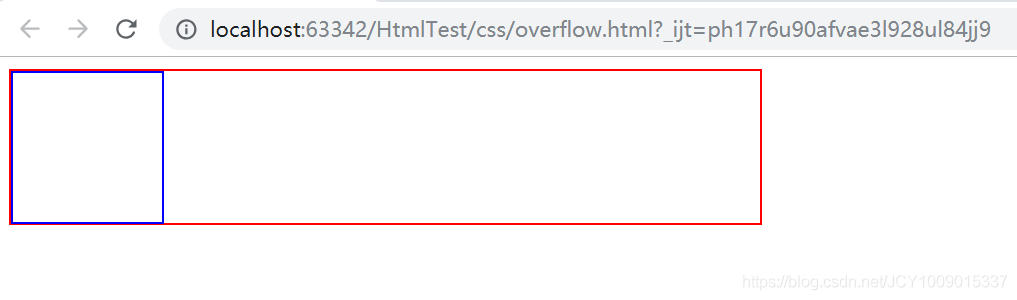
作用2示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 500px;
border: 1px solid red;
overflow: hidden;
}
#div2{
width: 100px;
height: 100px;
border:1px solid blue;
float: left;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>效果:

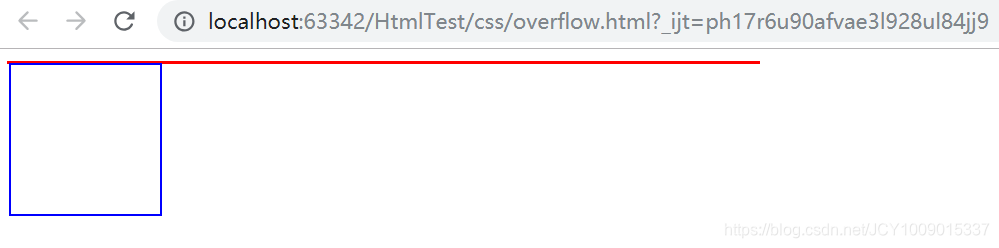
如果#div1不加overflow:hidden,则运行效果如下:

当然为了使子元素浮动后父元素依旧有高度,可以设置#div1的高度height或者也增加float:left。






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










