.dropdown——设置父元素为下拉菜单组件,向下弹出子菜单;
.dropup——设置父元素为下拉菜单组件,向上弹出子菜单;
.dropdown-toggle——设置按钮为下拉菜单切换按钮;
.dropdown-menu——设置ul元素为下拉菜单;
.dropdown-menu-right——将菜单右对齐;
.pull-right——将菜单组件的父元素右对齐;
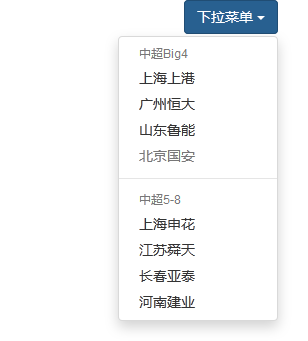
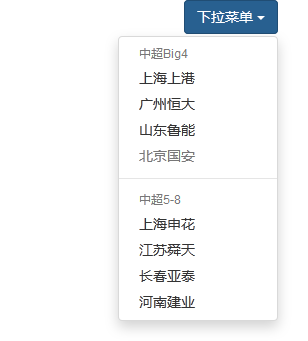
.dropdown-header——为菜单项添加标题;
.divider——为菜单项添加分割线;
.disabled——禁用相应菜单项;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <title>CSS全局样式_下拉菜单</title>
- <link rel="stylesheet" href="bootstrap.min.css" type="text/css">
- <script src="jquery-1.11.1.min.js"></script>
- <script src="bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="dropdown pull-right">
- <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
- 下拉菜单
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
- <li role="presentation" class="dropdown-header">中超Big4</li>
- <li><a href="#" role="menuitem">上海上港</a></li>
- <li><a href="#" role="menuitem">广州恒大</a></li>
- <li><a href="#" role="menuitem">山东鲁能</a></li>
- <li class="disabled"><a href="#" role="menuitem">北京国安</a></li>
- <li role="presentation" class="divider"></li>
- <li role="presentation" class="dropdown-header">中超5-8</li>
- <li><a href="#" role="menuitem">上海申花</a></li>
- <li><a href="#" role="menuitem">江苏舜天</a></li>
- <li><a href="#" role="menuitem">长春亚泰</a></li>
- <li><a href="#" role="menuitem">河南建业</a></li>
- </ul>
- </div>
- </div>
-
- </body>
- </html>
























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








