当滑动时,这个section header会固定在头部,也就是吸顶效果。但是遗憾的是,在Android平台上不支持吸顶效果
实现吸顶效果需要用到此方法
cloneWithRowsAndSections(dataBlob, sectionIdentities, rowIdentities)
此方法作用基本等同cloneWithRows,区别在于可以额外指定sectionIdentities 。如果你不需要section,则直接使用cloneWithRows即可。
sectionIdentities同理是包含了section标识符的数组。例如['s1', 's2', ...]。如果没有指定此数组,则默认取section的key。
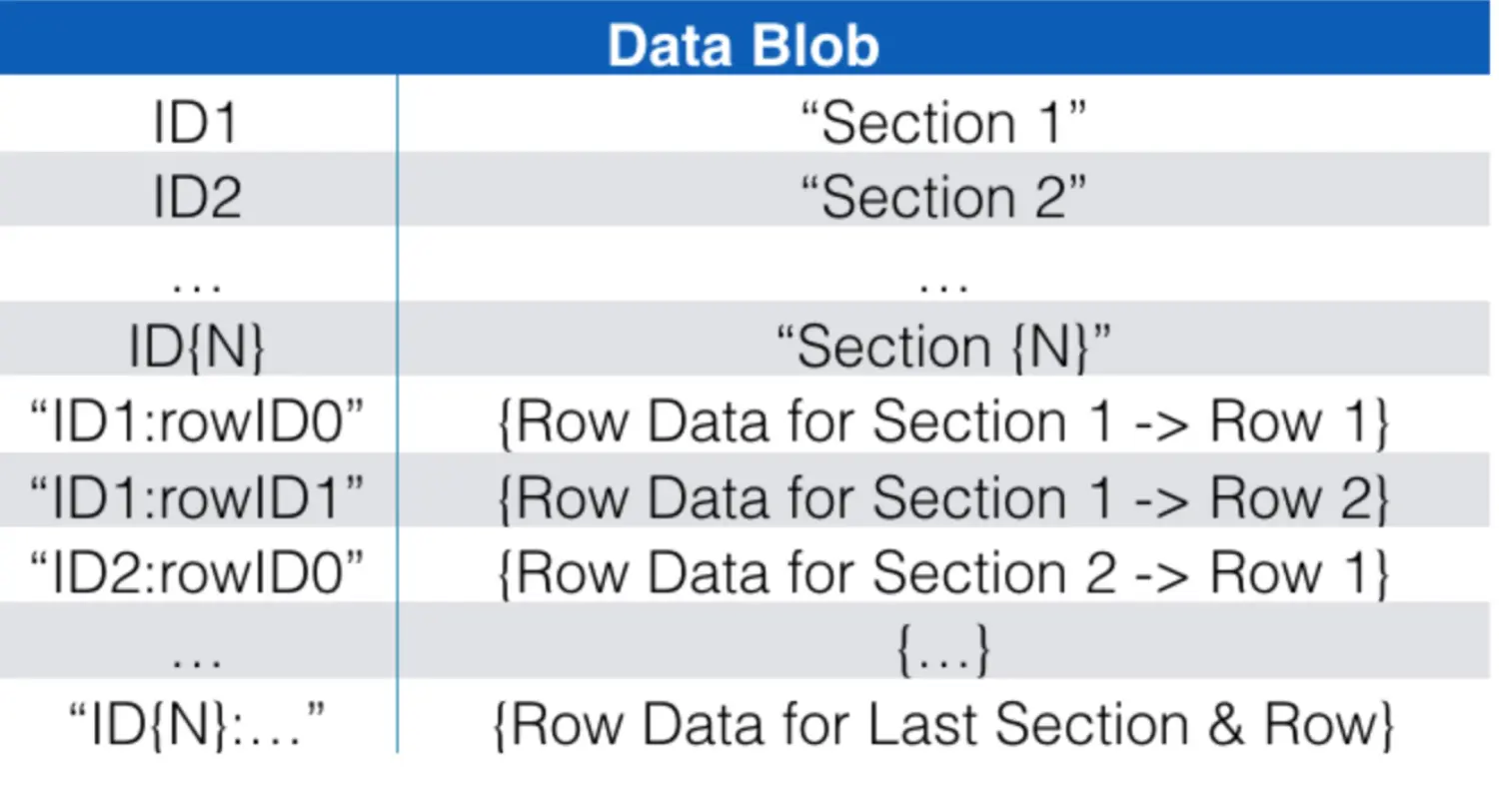
dataBlob
它是一种数据结构,包含ListView所需的所有数据(section header 和 rows),如下图:

sectionIDs
用于标识每组section,如下图:

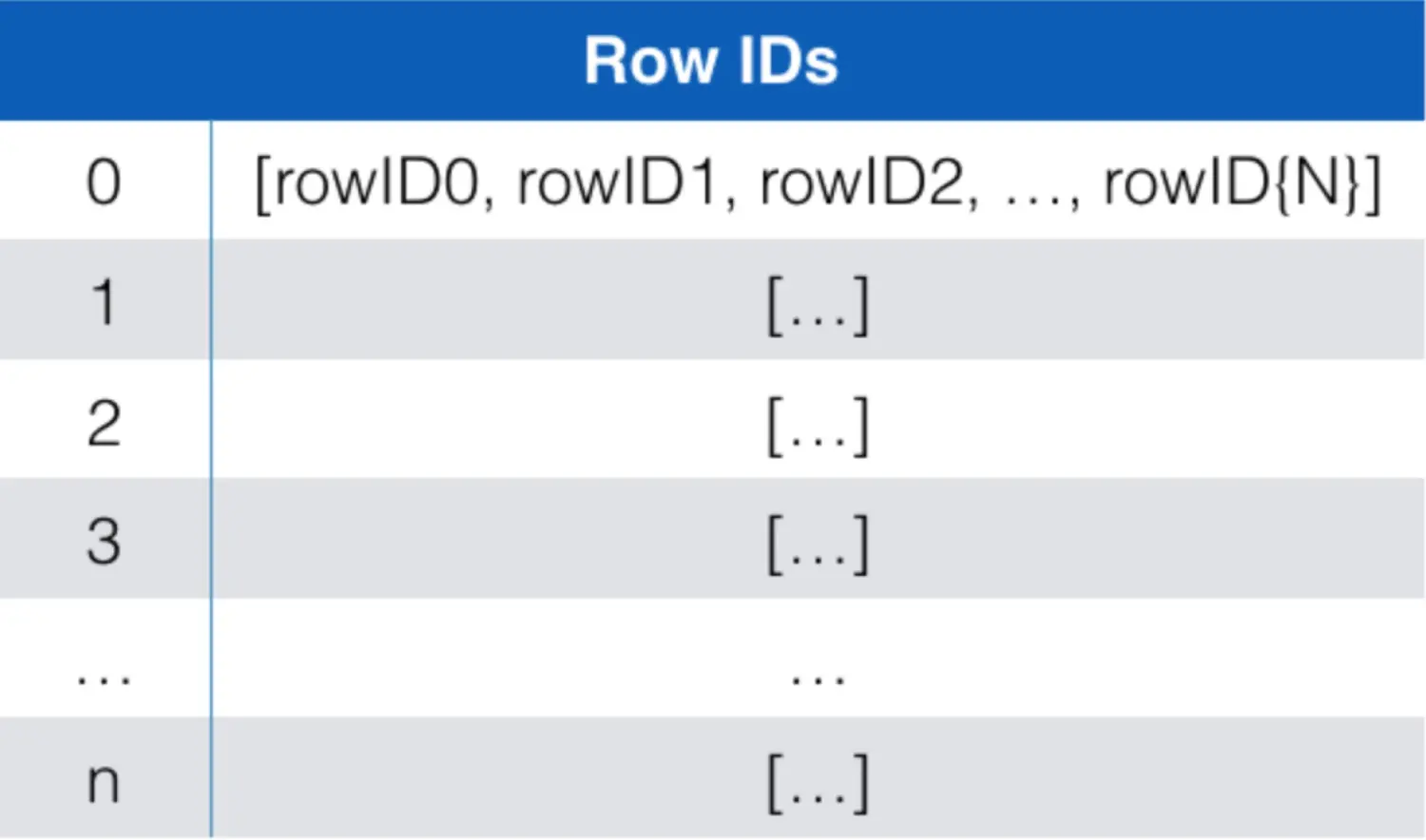
rowIDs
用于描述每个 section 里的每行数据的位置及是否需要渲染。在ListView渲染时,会先遍历 rowIDs 获取到对应的 dataBlob 数据。

代码实现:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
TextInput,
TouchableOpacity,
ScrollView,
ListView,
Image,
Text,
View
} from 'react-native';
import CartData from "./Car.json";
export default class listViewCart extends Component {
constructor(props) {
super(props);
let getSectionData = (dataBlob, sectionID) => {
return dataBlob[sectionID];
};
let getRowData = (dataBlob, sectionID, rowID) => {
return dataBlob[sectionID + ':' + rowID];
};
//1.设置返回数据
this.state = {
dataSource: new ListView.DataSource({
getSectionData: getSectionData, // 获取组中数据
getRowData: getRowData, // 获取行中的数据
rowHasChanged: (r1, r2) => r1 !== r2,
sectionHeaderHasChanged: (s1, s2) => s1 !== s2
})
};
}
//复杂的操作:数据请求 或者 异步操作(定时器)
componentDidMount() {
//调用json数据
this._loadDataFromJson();
}
render() {
return (
<View style={styles.outerViewStyle}>
<View style={styles.headerViewStyle}>
<Text style={{ color: 'white', fontSize: 25 }}>SeeMyGo品牌</Text>
</View>
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
renderSectionHeader={this._renderSectionHeader}
/>
</View>
);
}
//每一行的数据
_renderRow(rowData) {
return (
<TouchableOpacity activeOpacity={0.5}>
<View style={styles.rowStyle}>
<Image source={{ uri: rowData.icon }} style={styles.rowImageStyle} />
<Text style={{ marginLeft: 5 }}>{rowData.name}</Text>
</View>
</TouchableOpacity>
);
}
//返回每一组的数据
_renderSectionHeader(sectionData, sectionID) {
return (
<View style={styles.sectionHeaderViewStyle}>
<Text style={{ marginLeft: 5, color: 'red' }}>{sectionData}</Text>
</View>
);
}
_loadDataFromJson() {
// 拿到json数据
let jsonData = CartData.data;
// 定义一些变量
let dataBlob = {},
sectionIDs = [],
rowIDs = [],
cars = [];
for (let i in jsonData) {
// 1. 把组号放入sectionIDs数组中
sectionIDs.push(i);
// 2.把组中内容放入dataBlob对象中
dataBlob[i] = jsonData[i].title;
// 3. 取出该组中所有的车
cars = jsonData[i].cars;
rowIDs[i] = [];
// 4. 遍历所有的车数组
for (let j in cars) {
// 把行号放入rowIDs
rowIDs[i].push(j);
// 把每一行中的内容放入dataBlob对象中
dataBlob[i + ':' + j] = cars[j];
}
}
//更新状态机
this.setState({
dataSource: this.state.dataSource.cloneWithRowsAndSections(dataBlob, sectionIDs, rowIDs)
});
}
}
// 设置样式
const styles = StyleSheet.create({
outerViewStyle:{
//占满窗口
flex:1
},
headerViewStyle:{
height:64,
backgroundColor:'orange',
justifyContent:'center',
alignItems:'center'
},
rowStyle:{
// 设置主轴的方向
flexDirection:'row',
// 侧轴方向居中
alignItems:'center',
padding:10,
borderBottomColor:'#e8e8e8',
borderBottomWidth:0.5
},
rowImageStyle:{
width:70,
height:70,
},
sectionHeaderViewStyle:{
backgroundColor:'#e8e8e8',
height:25,
justifyContent:'center'
}
});
链接:http://pan.baidu.com/s/1hr35ph6 密码:gwqm






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








