less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。在写网页的过程中,通常css样式是在less文件里写的,然后less文件会自动编译生成同名css文件。这样的操作在vscode中可以通过安装插件Easy LESS完成:
安装less
- 安装node.js环境
less的运行需要node.js环境支持,推荐官网傻瓜式安装大法,完成后可在cmd中输入node -v,若出现版本号则表示安装成功!

- 在cmd中继续输入命令
npm install less -g,等待程序执行完成即可。 - 在vscode中搜索安装插件
Easy LESS。
基础用法
在你需要生成css文件的目录下创建后缀名为.less的文件,插件就会自动在当前目录下生成同名的css文件。之后你就只需要在.less文件里正常写css样式即可,对应的css文件会自动编译更新。

进阶设置
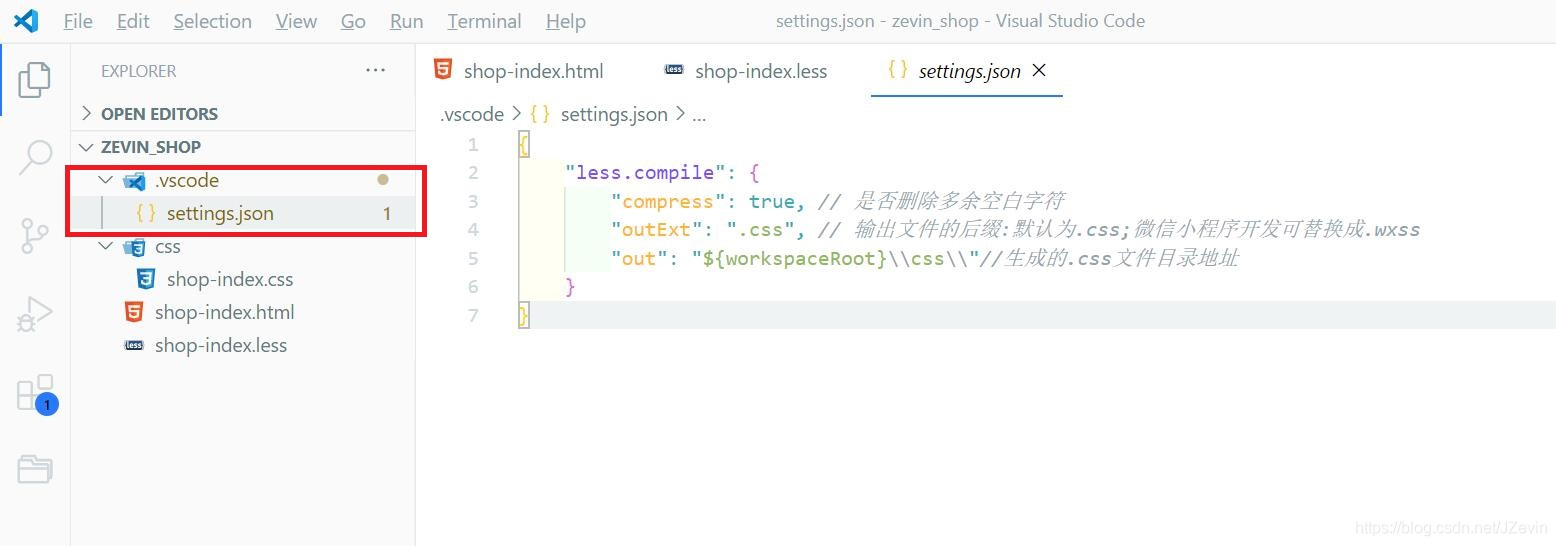
很多时候默认设置很难满足我们的实际项目需求,当然,我们可以尝试自定义less —— 在项目根目录下创建.vscode文件夹,继续添加一个名为:settings.json的配置文件。把下述代码直接复制粘贴。
{
"less.compile": {
"compress": true, // 是否删除多余空白字符
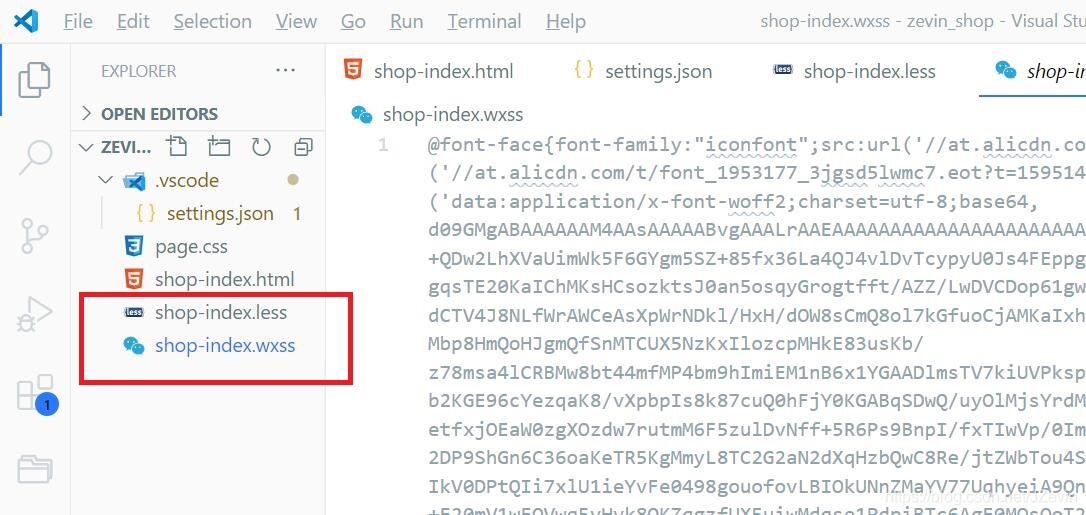
"outExt": ".css", // 输出文件的后缀:默认为.css;微信小程序开发可替换成.wxss
"out": "${workspaceRoot}\\css\\"//生成的.css文件目录地址
}
}

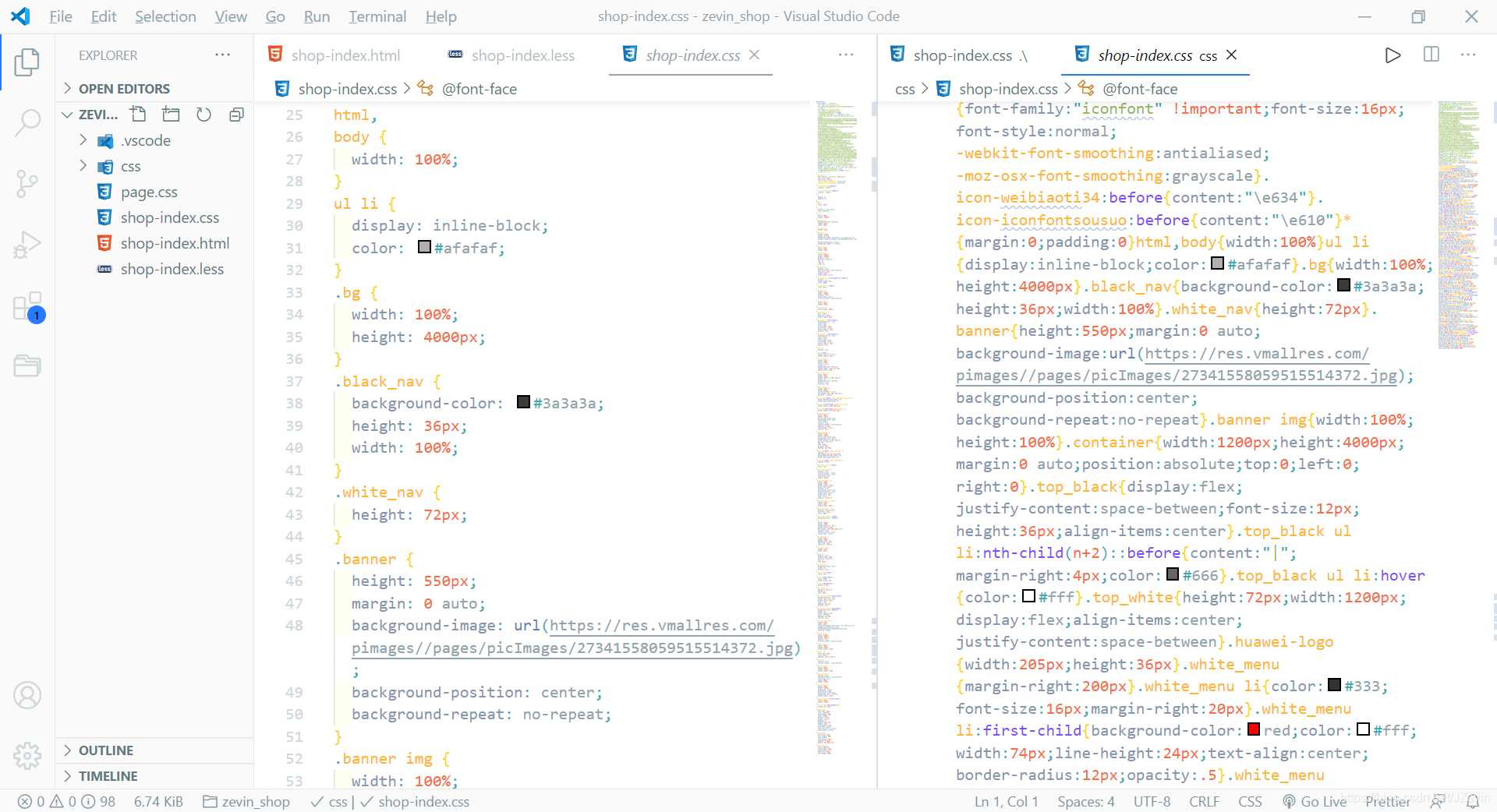
"compress"一项是设置输出文件中是否删除多余空白字符,默认是false,不删除空白字符,这样的css文件会很整齐,易读性较高,具体效果如下图左侧窗口:
但是在实际开发中,由于我们是在less文件中写样式,css文件只用来浏览器加载,所以去掉空白字符,会压缩文件大小,加载更快,性能更高。选择true后生成的文件类似于下图右侧窗口文件:

"outExt"是设置输出文件的后缀名。默认为.css;微信小程序开发可替换成.wxss。

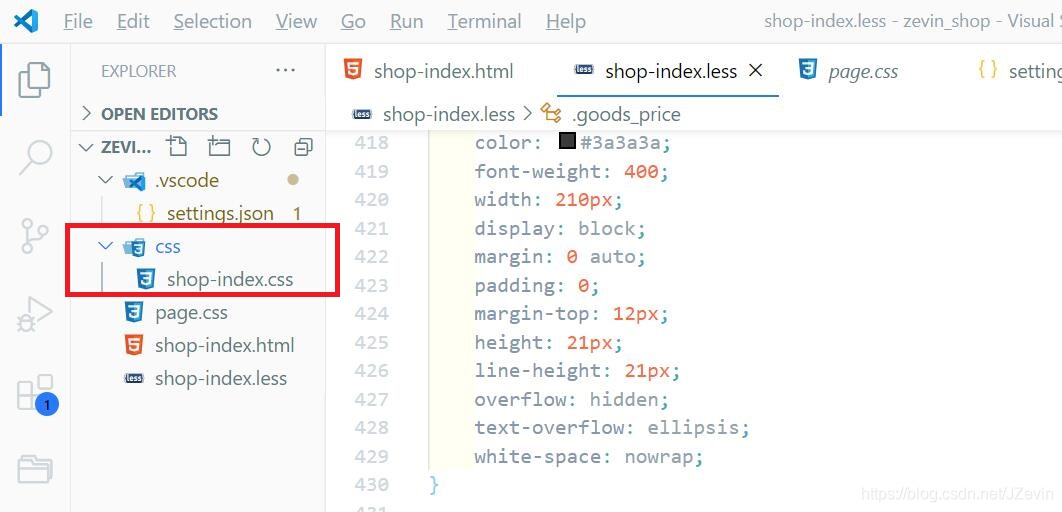
- 实际工作中随着页面文件的增多,目录也会慢慢变的杂乱,这时我们可以通过设置更改.css文件的生成目录地址。比如css文件都放在统一的文件中。
${workspaceRoot}代表当前项目的根目录。后边具体的路径可自行设置。
这里我是新建了一个css文件夹来存放所有的css文件:

大家细心地会发现,进阶设置是在某个项目文件中手动添加的设置文件,当然只在当前项目有效。那么实际中我们会在很多项目中用到less,那岂不是得每一个项目都得添加设置文件了?!?
e…目前是酱紫~🐶
我自己百度,找帖在vscode中设置了半天没起作用,有时间再研究研究来更新哈~
(大佬评论警告)





















 6349
6349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








