场景
产品:新增表单页面过长,操作不便捷,增加折叠功能。
前端:OK!!!
PS:前端就是这么好说话o(* ̄︶ ̄*)o
废话一
本文将带领大家了解如何在Vue2项目中创建一个自定义折叠组件,通过本文的学习,你将掌握组件的基本原理和实现方法,为项目增添更多交互性。
废话二
在现代前端项目中,折叠组件广泛应用于导航菜单、内容展示等场景。Vue2作为一款流行的前端框架,提供了丰富的组件化开发能力。本文将介绍如何在Vue2项目中自定义一个折叠组件。
准备工作
-
确保已安装Node.js和Vue CLI。 -
创建一个Vue2项目,并进入项目目录。
创建折叠组件文件
在src/components目录下,创建一个名为collapse.vue的文件,编写以下代码:
<template>
<div>
...
</div>
</template>
<script>
export default {
name: 'Collapse',
data() {
return {
isCollapse: true
};
}
};
</script>
使用折叠组件
在App.vue或其他组件中,引入并使用Collapse组件:
<template>
<div id="app">
<collapse>
...
</collapse>
<collapse>
...
</collapse>
</div>
</template>
<script>
import Collapse from './components/Collapse.vue';
export default {
name: 'App',
components: {
Collapse
}
};
</script>
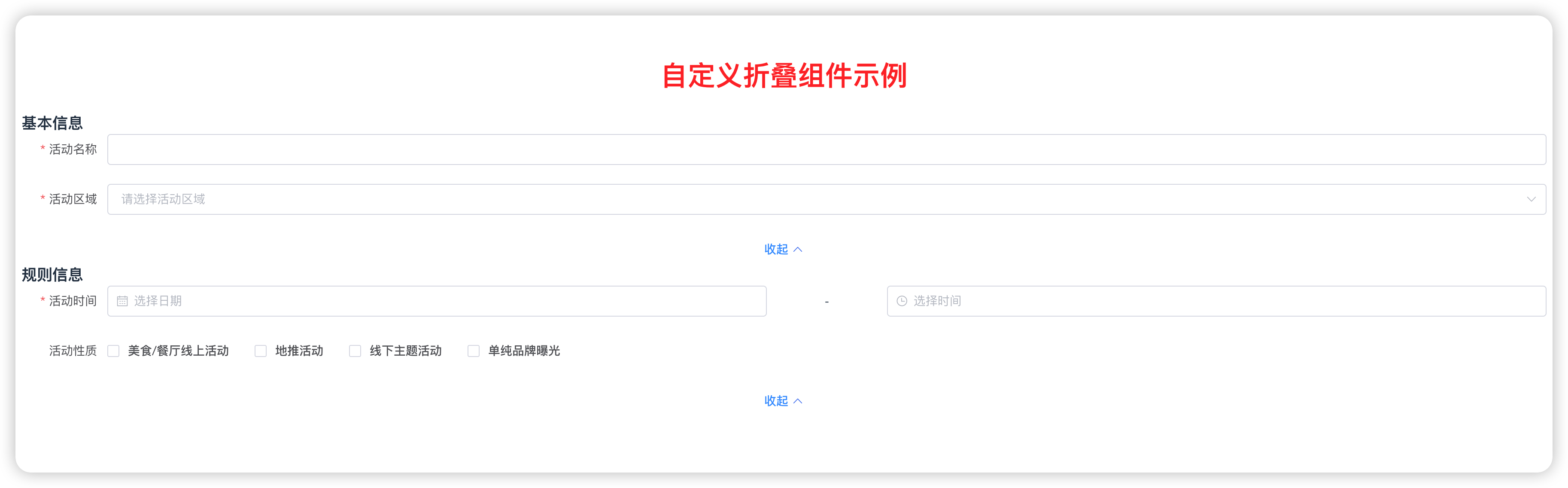
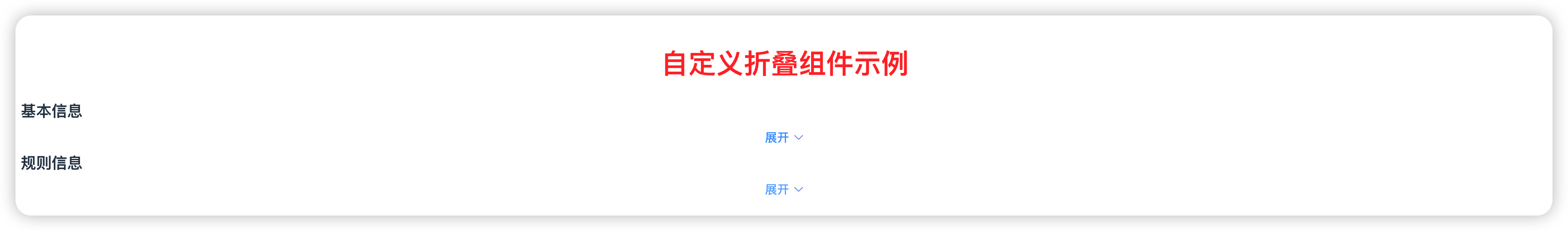
效果展示
样式凑乎看看吧,



知识点
-
v-show标签的使用
-
匿名插槽
不怕前端实现不了,就怕产品设计不好
源码在小程序自行获取
文案分享
❝小时候觉得5块钱很贵,10点很晚,一生很长,生活却很甜。长大后才发现,100块钱不够花,12点也不是很晚,一生很短,却异常苦涩!
本文由 mdnice 多平台发布





















 1769
1769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








