废话放前面
❝欢迎关注【牛马圈】,专注于技术知识分享的宝藏公众号!分享解决方案、高效工具,以及独家项目源码。有任何技术问题,都可添加我的微信好友,共同探讨交流。分享的资源在小程序里,需要观看广告后获取,如不喜欢这种方式,也可添加我的微信好友直接获取。希望持续关注,持续受益。
转盘小游戏
❝情侣转盘小游戏是一款充满趣味与互动的桌面游戏,专为情侣或亲密关系中的双方设计。游戏以增进感情、了解彼此为宗旨,通过轻松愉快的游戏氛围,让双方在游戏中感受爱情的甜蜜与温馨。
技术栈
❝uniApp + Vue
核心功能
❝组件封装
// turntable
<template>
<view class="base_roulette _div">
<view class="game_wrap _div">
<view class="game_inner _div" :style="'transform: rotate('+ctrl.rotate+'deg);transform-origin: center center;'">
<view class="roul_1 _div">
</view>
<view class="roul_2 _div" :style="ctrl.borderStyle">
</view>
<view class="items _div" v-for="(item, index) in cardList" :key="index"
:style="'transform: translate(0%,-50%) rotate('+item.rotate+'deg) ;transform-origin: left center'">
<text class="_span" :class="'text_color_'+index%4+' max'+item.text.length"
@click.stop="open(item, index)">{{item.text}}</text>
</view>
<!-- <image class="roll_btn pos_center_center _div" src="../../static/images/playbtn.png" @click="startRoll"></image> -->
<button class="roll_btn pos_center_center _div" type="default" style="font-size: 48rpx;line-height: 3.555556;"
@click="startRoll">Start</button>
</view>
</view>
<view class="show_res _div" v-if="result">
<text class="_span">{{result.text}}</text>
</view>
<content-pop v-if="show" :show="show" :content="content" :index="index" @set="set"></content-pop>
</view>
</template>
<script>
import ContentPop from '@/components/content-pop/index.vue'
export default {
name: 'Turntable',
components: {
ContentPop
},
props: {
configList: {
type: Array,
default: () => ([])
}
},
watch: {
configList: {
handler(newVal, oldVal) {
this.cardList = newVal
},
deep: true
}
},
data() {
return {
cardList: this.configList,
ctrl: {
loading: false,
isOver: true,
rotate: 0,
borderStyle: '',
borderLightStyle: 0,
},
result: null,
show: false,
content: null,
index: 0
}
},
methods: {
async startRoll() {
if (this.ctrl.loading) {
return
}
this.ctrl.loading = true
this.result = null
this.ctrl.isOver = false
let randomIndex = this.getRandomNumber(0, 15)
let rotateAngle = this.configList[randomIndex].rotate
let config = this.configList[randomIndex]
rotateAngle = rotateAngle <= 270 ? 270 - rotateAngle : 360 - rotateAngle + 270
let count = 0
let totalRotate = 720 + rotateAngle - this.ctrl.rotate
let currentRotate = 0
let speed = 12
while (!this.ctrl.isOver) {
if (Math.abs(currentRotate - totalRotate) < 25) {
// 根据角度差值设置样式
this.ctrl.borderStyle = "box-shadow: 0 0 ".concat(this.getRandomNumber(2, 12), "px ").concat(this
.getRandomColor())
} else if (Math.abs(currentRotate - totalRotate) < 70) {
this.ctrl.borderStyle = "box-shadow: 0 0 ".concat(this.getRandomNumber(5, 25), "px ").concat(this
.getRandomColor())
} else if (Math.floor(currentRotate) % 30 < 5) {
this.ctrl.borderStyle = "box-shadow: 0 0 ".concat(this.getRandomNumber(30, 100), "px ").concat(this
.getRandomColor())
}
count++
if (currentRotate > 360) {
speed = 11
}
this.ctrl.rotate = (this.ctrl.rotate + speed) % 360
currentRotate += speed
if ((Math.abs(currentRotate - totalRotate) <= 1 || currentRotate - totalRotate > 0)) {
this.ctrl.isOver = true
this.ctrl.loading = false
this.result = config
}
await this.awaitTimes(36)
}
},
getRandomNumber(t, e) {
return Math.floor(Math.random() * (e - t + 1) + t)
},
getRandomColor() {
var t = "#" + (16777215 * Math.random() << 0).toString(16)
return 6 === t.length && (t += 0), t
},
awaitTimes(t) {
return new Promise(function(e) {
setTimeout(function() {
e()
}, t)
})
},
open(data, i) {
this.show = true
this.content = data
this.index = i
},
set() {
this.show = false
this.$emit('set')
}
}
}
</script>
<style lang="less" scoped>
// ...
</style>
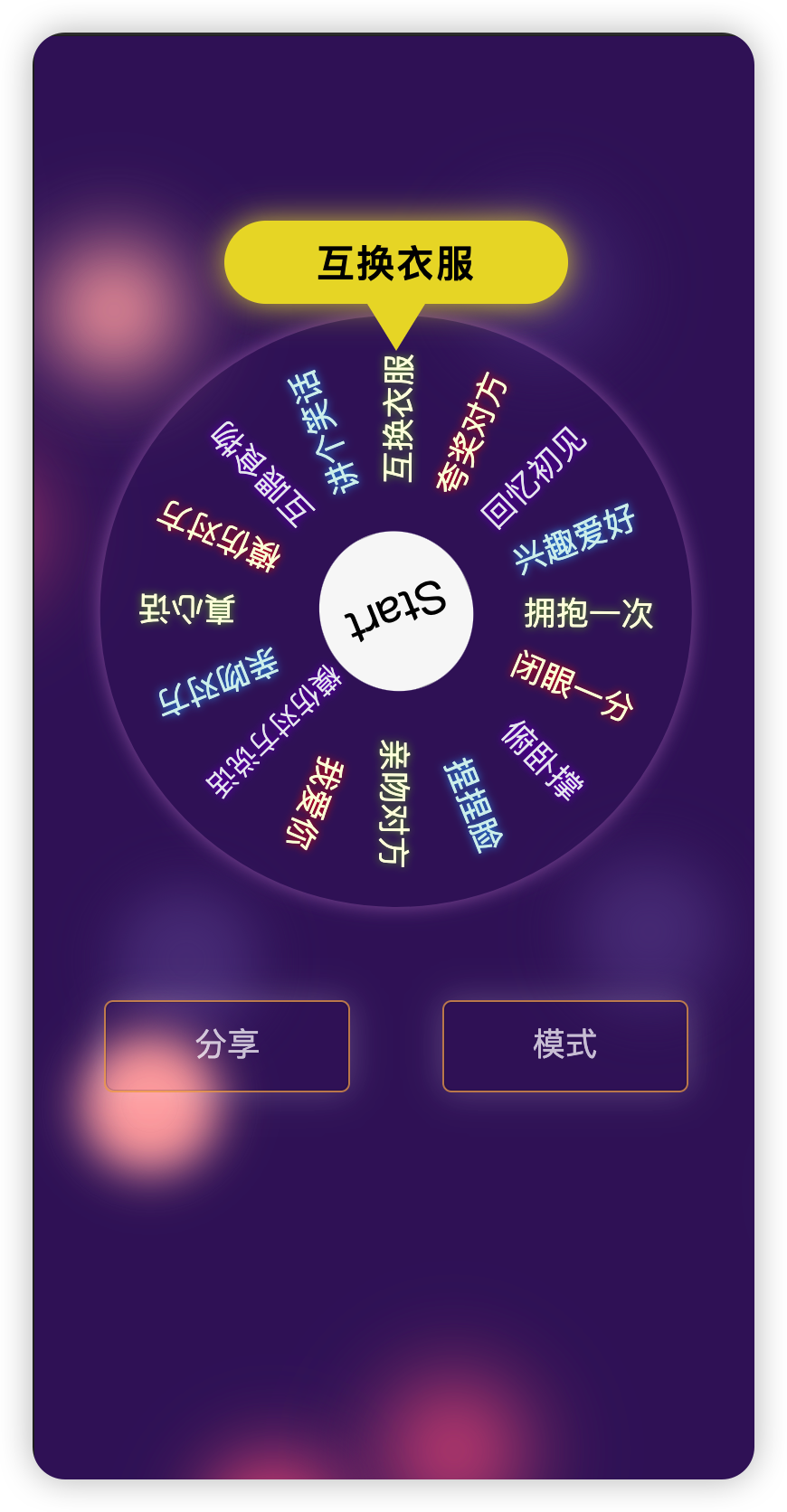
功能预览
❝首页

❝转动结果

❝设置模式

源码
❝源码在小程序搜“转盘小游戏”自行获取
公众号: 牛马圈
小程序: 牛马圈分享

话题
❝你认为爱情需要经营吗?
本文由 mdnice 多平台发布





















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








