在每个模块中,module变量表示当前模块的对象的引用。module实际上不是全局的,而是每个模块本地的。
创建foo.js文件
console.log(module);
console.log('---------华丽的分割线----------')
console.log(exports);
console.log('---------华丽的分割线----------')
console.log(module.exports === exports);
打印结果:
为了方便,Node为每个模块提供一个exports变量,指向module.exports。这等同在每个模块头部,有一行这样的命令。
var exports = module.exports;
于是我们可以直接在 exports 对象上添加方法,表示对外输出的接口,如同在module.exports上添加一样。
注意,不能直接将exports变量指向一个值,因为这样等于切断了exports与module.exports的联系。什么意思呢?exports只是对module.exports的引用,如果想要将模块文件定义为类导出,则只能使用module.exports。如果只是导出函数、变量,则可以使用export。
示例
假设有一个名为demo.js的文件:
const circle = require('./circle.js');
console.log(`半径为 4 的圆的面积是 ${circle.area(4)}`);
加载了同一目录下的circle.js模块。
circle.js文件内容为:
const { PI } = Math;
exports.area = (r) => PI * r ** 2; //使用exports导出
exports.circumference = (r) => 2 * PI * r; //使用exports导出
//等价于 module.exports.area = (r) => PI * r ** 2;
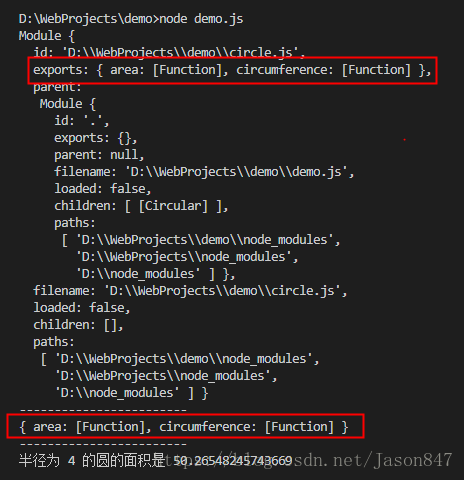
console.log(module)
console.log(exports)
执行结果如下:
NodeJS中采用的是CommonJS模块规范,ES6使用 export 和 import 来导出、导入模块。
























 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










