当我们在微信小程序 json 中设置 backgroundColor 时,实际在电脑的模拟器中根本看不到效果。

这是因为 backgroundColor 指的窗体背景颜色,而不是页面的背景颜色,即窗体下拉刷新或上拉加载时露出的背景。在电脑的模拟器中是看不到这个动作的,所以会让人误以为这个配置是无效的。
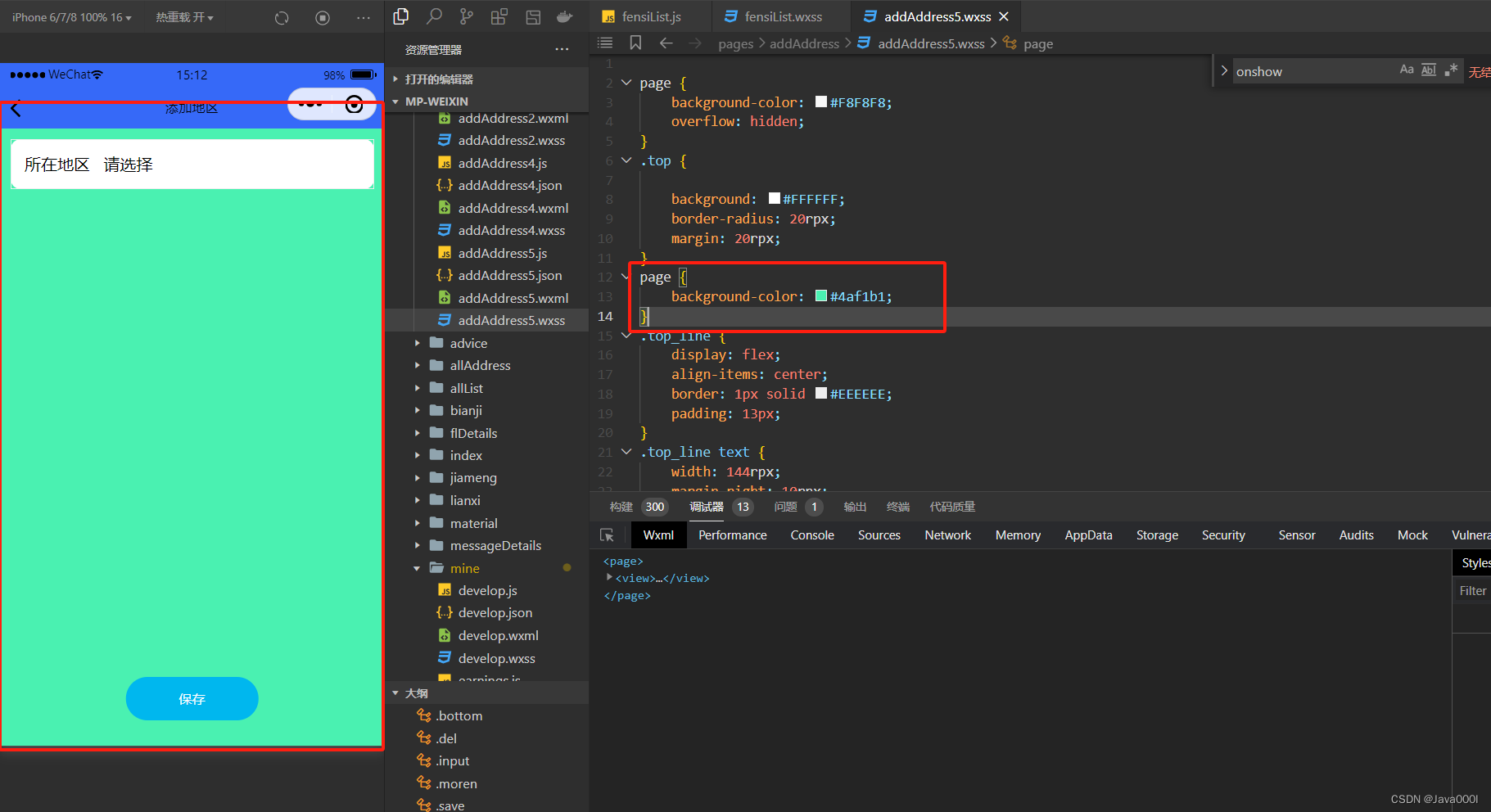
如果要设置页面背景颜色,得在 wxss 中自定义样式,如下:

page {
background-color: #590E09;
}
效果变化

巨坑啊,微信小程序 json 中设置 backgroundColor颜色给人一种误导,本次问题解决,希望能帮助遇到同样问题的朋友,学好无涯,与君共勉!

























 3690
3690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










