
由于之前一直都是采用请求体发送请求,服务器在应答体李返回数据。和这个不一样;
采用jq的$.ajax()函数发送请求,代码如下
$.ajax({ type: 'POST', url: '/token', headers:{"appId":appId,"appKey":appKey,"Content-Type":"text/plain;charset=UTF-8"}, data:"{}", success: function(data, status, xhr){ console.log(xhr); }, error: function(xhr, type){ window.location.reload(); }
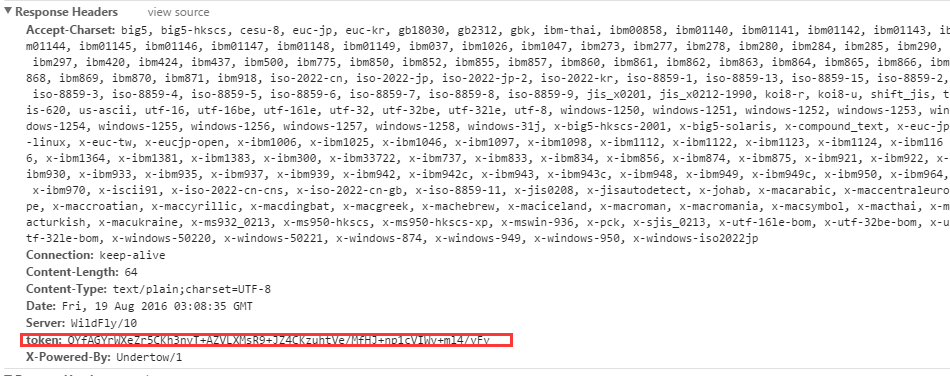
这样写正确,能够正确发送请求,也能正常收到response headers:

使用jq的
getAllResponseHeaders()能得到所有response headers,取到的值是str类型;
使用getResponseHeader('token')能得到token的值;






















 3078
3078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








