WdatePicker日期插件
WdatePicker日期插件应用步骤如下:
1.引入jQuery核心包和WdatePicker.js文件
2.使用onfocus事件触发WdatePicker函数
3.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WdatePicker插件测试</title>
<!-- 引入jquery核心包和WdatePicker.js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="WdatePicker/WdatePicker.js"></script>
</head>
<body>
<!-- 文本框中使用onfocus事件来触发WdatePicker函数,并设置日期格式 -->
<input type="text" id="date" name="date" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})">
</body>
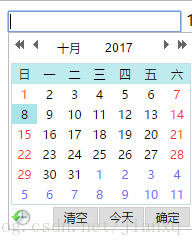
</html>效果图:
代码及相关文件详见GitHub主页 日期插件WdatePicker





 本文介绍了WdatePicker日期插件的应用步骤,并通过一个实例展示了如何在网页中使用该插件选择日期。具体包括引入所需的JavaScript文件、设置文本框及触发日期选择器等功能。
本文介绍了WdatePicker日期插件的应用步骤,并通过一个实例展示了如何在网页中使用该插件选择日期。具体包括引入所需的JavaScript文件、设置文本框及触发日期选择器等功能。



















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








