一、使用OpenCV
在图片中添加文字看上去很简单,但是如果是利用OpenCV来做却很麻烦。OpenCV中并没有使用自定义字体文件的函数,这不仅意味着我们不能使用自己的字体,而且意味着他无法显示中文字符。这还是非常要命的事情。而且他显示出来的文字位置也不太好控制。比如下面的代码,他想做的仅仅是显示数字3:
代码:
#coding=utf-8
import cv2
import numpy as np
from pylab import *
%matplotlib inline
font=cv2.FONT_HERSHEY_SIMPLEX#使用默认字体
im=np.zeros((50,50,3),np.uint8)#新建图像,注意一定要是uint8
img=cv2.putText(im,'3',(0,40),font,1.2,(255,255,255),2)#添加文字,1.2表示字体大小,(0,40)是初始的位置,(255,255,255)表示颜色,2表示粗细
imshow(img)结果:

可以发现文字出现的位置并不怎么好把握,初始的坐标默认是指左下角的坐标,不怎么方便。而且显示出文字以后,我们不好掌握他实际占的位置和大小。
不过有一点方便的是,我们可以随意改变他的粗细,而不用更换字体。这一点是下面使用PIL进行绘图所不具备的优点。
二、使用PIL
同样为了生成数字3,下面是使用PIL进行的操作:
代码:
import Image,ImageFont,ImageDraw
import numpy as np
from pylab import *
%matplotlib inline
font = ImageFont.truetype('3.ttf',50) #使用自定义的字体,第二个参数表示字符大小
im = Image.new("RGB",(50,50)) #生成空白图像
draw = ImageDraw.Draw(im) #绘图句柄
x,y=(0,0) #初始左上角的坐标
draw.text((x,y), '3', font=font) #绘图
offsetx,offsety=font.getoffset('3') #获得文字的offset位置
width,height=font.getsize('3') #获得文件的大小
im=np.array(im)
draw.rectangle(im,(offsetx+x,offsety+y),(offsetx+x+width,offsety+y+height),(255,255,255),1)#绘出矩形框
imshow(im)结果:

我们可以发现,PIL支持使用自定义的字体文件,而且能够提供字体所占位置的详细信息,我们可以精确的确定文字所占的位置,在应用中特别有用。唯一的不足就是他不能改变字体的粗细(毕竟这用的是字体模板)。
python PIL图像处理模块中的ImageDraw类支持各种几何图形的绘制和文本的绘制,如直线、椭圆、弧、弦、多边形以及文字等。
下面直接通过示例来进行说明:
#-*- coding: UTF-8 -*-
import numpy as np
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
def draw_test():
#生成深蓝色绘图画布
array = np.ndarray((480, 640, 3), np.uint8)
array[:, :, 0] = 0
array[:, :, 1] = 0
array[:, :, 2] = 100
image = Image.fromarray(array)
#创建绘制对象
draw = ImageDraw.Draw(image)
#绘制直线
draw.line((20, 20, 150, 150), 'cyan')
#绘制矩形
draw.rectangle((100, 200, 300, 400), 'black', 'red')
#绘制弧
draw.arc((100, 200, 300, 400), 0, 180, 'yellow')
draw.arc((100, 200, 300, 400), -90, 0, 'green')
#绘制弦
draw.chord((350, 50, 500, 200), 0, 120, 'khaki', 'orange')
#绘制圆饼图
draw.pieslice((350, 50, 500, 200), -150, -30, 'pink', 'crimson')
#绘制椭圆
draw.ellipse((350, 300, 500, 400), 'yellowgreen', 'wheat')
#外切矩形为正方形时椭圆即为圆
draw.ellipse((550, 50, 600, 100), 'seagreen', 'skyblue')
#绘制多边形
draw.polygon((150, 180, 200, 180, 250, 120, 230, 90, 130, 100), 'olive', 'hotpink')
#绘制文本
font = ImageFont.truetype("consola.ttf", 40, encoding="unic")#设置字体
draw.text((100, 50), u'Hello World', 'fuchsia', font)
image.show()
return 首先,通过ImageDraw类创建一个绘制对象draw;
draw.line():直线的绘制,第一个参数指定的是直线的端点坐标,形式为(x0, y0, x1, y1),第二个参数指定直线的颜色;
draw.rectangle():矩形绘制,第一个参数指定矩形的对角线顶点(左上和右下),形式为(x0, y0, x1, y1),第二个指定填充颜色,第三个参数指定边界颜色;
draw.arc():(椭)圆弧的绘制,第一个参数指定弧所在椭圆的外切矩形,第二、三两个参数分别是弧的起始和终止角度, 第四个参数是填充颜色,第五个参数是线条颜色;
draw.chord():弦的绘制,和弧类似,只是将弧的起始和终止点通过直线连接起来;
draw.pieslice():圆饼图的绘制,和弧与弦类似,只是分别将起始和终止点与所在(椭)圆中心相连;
draw.ellipse():椭圆的绘制,第一个参数指定椭圆的外切矩形, 第二、三两个参数分别指定填充颜色和线条颜色,当外切矩形是正方形时,椭圆即为圆;
draw.polygon():绘制多边形,第一个参数为多边形的端点,形式为(x0, y0, x1, y1, x2, y2,……),第二、三两个参数分别指定填充颜色和线条颜色;
draw.text():文字的绘制,第一个参数指定绘制的起始点(文本的左上角所在位置),第二个参数指定文本内容,第三个参数指定文本的颜色,第四个参数指定字体(通过ImageFont类来定义)。
绘制结果如下:

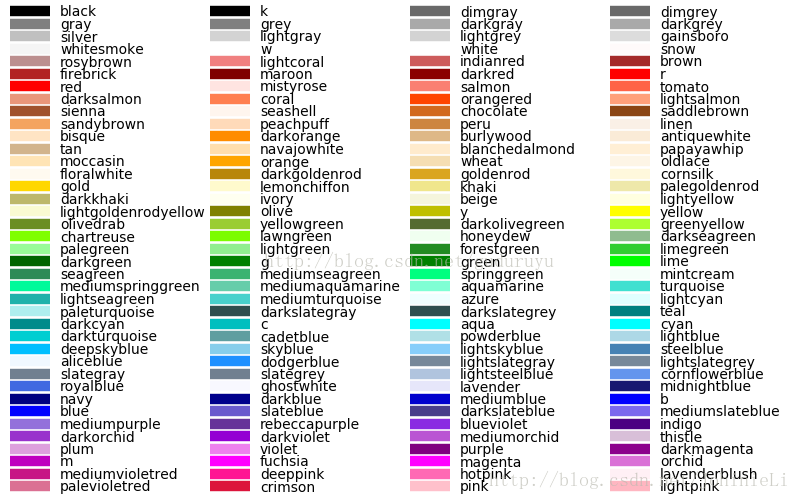
python中所支持的颜色,如下图所示:

另外,颜色也可以使用”#”加上6位16进制字符串表示如“#ff0000”,则和“red”等价,前两位表示R通道的值,中间两位表示G通道的值,最后两位表示B通道的值。
参考资料:
1、http://www.jb51.net/article/112556.htm 2017.10.3
2、http://blog.csdn.net/guduruyu/article/details/71213717 2017.10.3







 本文对比了使用OpenCV和PIL在图像上添加文字的不同方法。OpenCV虽然使用默认字体,但在调整文字粗细方面更为灵活;PIL支持自定义字体并能精确控制文字位置,但无法更改字体粗细。
本文对比了使用OpenCV和PIL在图像上添加文字的不同方法。OpenCV虽然使用默认字体,但在调整文字粗细方面更为灵活;PIL支持自定义字体并能精确控制文字位置,但无法更改字体粗细。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








