点餐数据库设计
数据库实体
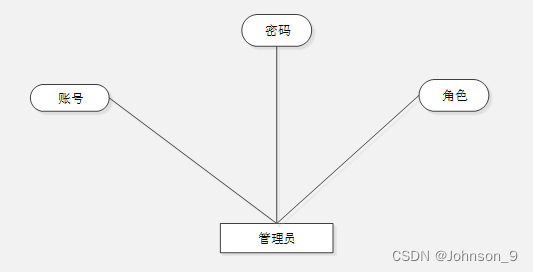
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
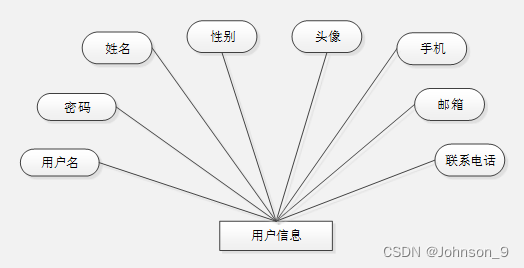
用户信息:用户名、密码、姓名、性别、头像、手机、邮箱、联系电话实体属性图如图4-6所示。

图4-6用户信息实体属性图
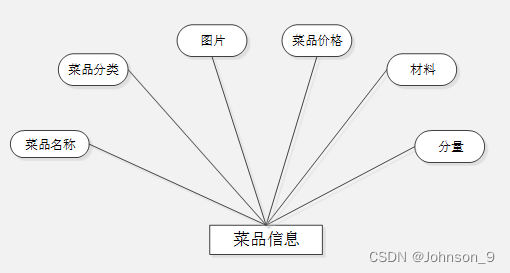
菜品信息:菜品名称、菜品分类、图片、菜品价格、材料、分量实体属性图如图4-7所示。

图4-7菜品信息实体属性图
4.3.2 数据库设计表
此系统需要后台数据库,下面介绍数据库中的各个表的详细信息。
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
10 | ||
|
2 |
username |
150 |
255 | |||
|
3 |
pwd |
150 |
255 | |||
|
4 |
cx |
150 |
255 | |||
|
5 |
addtime |
DateTime |
8 |
19 |
caipinpingjia表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
10 | ||
|
2 |
addtime |
150 |
255 | |||
|
3 |
dingdanbianhao |
150 |
255 | |||
|
4 |
caipinmingcheng |
DateTime |
8 |
255 | ||
|
5 |
caipinfenlei |
150 |
255 | |||
|
6 |
kouwei |
DateTime |
8 |
255 | ||
|
7 |
baozhuang |
150 |
255 | |||
|
8 |
pingjianeirong |
DateTime |
8 |
255 | ||
|
9 |
tianjiatupian |
150 |
255 | |||
|
yonghuming |
DateTime |
8 |
255 |
caipinxinxi表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
10 | ||
|
2 |
addtime |
150 |
255 | |||
|
3 |
caipinmingcheng |
150 |
255 | |||
|
4 |
caipinfenlei |
DateTime |
8 |
255 | ||
|
5 |
tupian |
150 |
255 | |||
|
6 |
caipinjiage |
DateTime |
8 |
255 | ||
|
7 |
cailiao |
150 |
255 | |||
|
8 |
fenliang |
DateTime |
8 |
255 | ||
|
9 |
caipinjieshao |
150 |
255 |
dingdantousu表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
10 | ||
|
2 |
addtime |
150 |
255 | |||
|
4 |
dingdanbianhao |
150 |
255 | |||
|
5 |
caipinmingcheng |
150 |
255 | |||
|
6 |
caipinfenlei |
DateTime |
8 | |||
|
7 |
tupian |
8 | ||||
|
8 |
xiadanshuliang |
DateTime |
8 |
255 | ||
|
9 |
zongjine | |||||
|
10 |
tousuneirong |
DateTime |
8 |
255 | ||
|
11 |
tousushijian | |||||
|
12 |
yonghuming |
DateTime |
8 |
255 |
yonghu表:
|
序号 |
字段名称 |
字段类型 |
大小 |
允许为空 |
最大长度 |
备注 |
|
1 |
id |
Int |
4 |
10 | ||
|
2 |
addtime |
150 |
255 | |||
|
4 |
yonghuming |
150 |
255 | |||
|
5 |
mima |
150 |
255 | |||
|
6 |
xingming |
DateTime |
8 | |||
|
7 |
xingbie |
DateTime | ||||
|
8 |
touxiang | |||||
|
9 |
lianxidianhua |
DateTime |
8 |

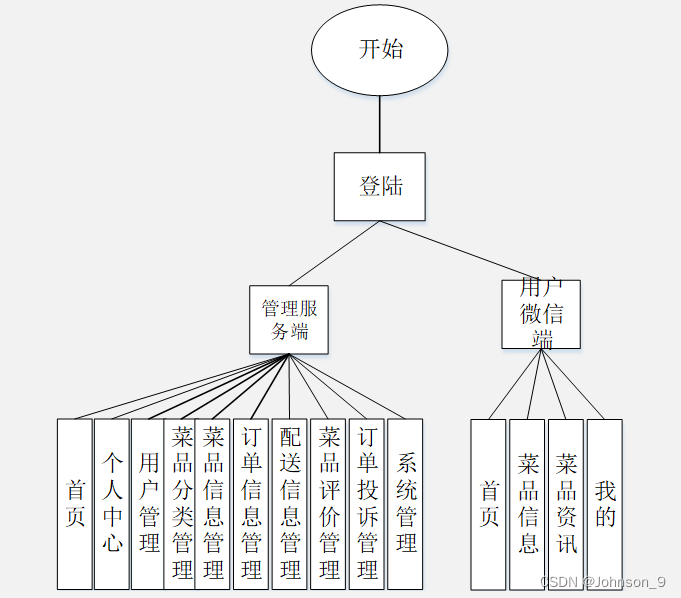
图4-4:系统结构图
5系统详细设计
本系统使用了微信开发者结合java和mysql结合的结构开发了订餐小程序应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1用户微信端功能模块
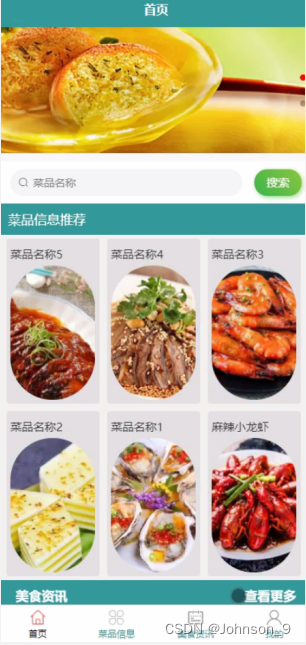
首页,在订餐小程序页面用户查看首页、菜品信息、菜品资讯、我的等信息,如图5-1所示。

图5-1首页界面图
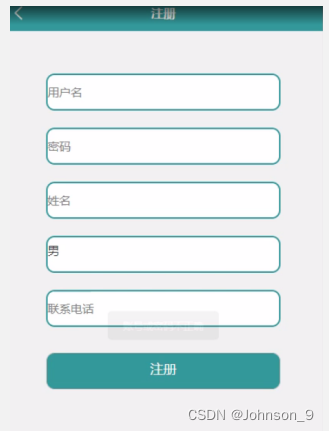
用户注册、登录,在注册页面填写用户名、密码、姓名、性别、手机、邮箱、联系电话进行注册,信息无误进行登陆,如图5-2所示。


图5-2注册、登录界面图
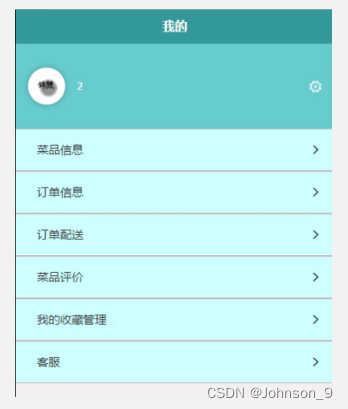
我的,在我的页面进行查看个人信息、菜品信息、订单信息、配送信息、菜品评价、订单投诉、我的收藏管理、客服等内容,如图5-3所示。

图5-3我的界面图
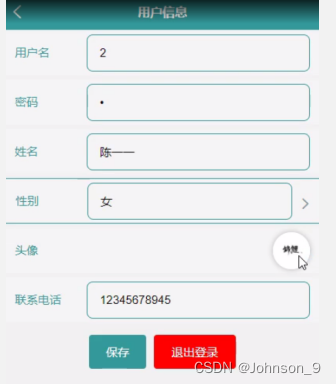
用户信息,在用户个人信息页面可以查看编辑用户名、密码、姓名、性别、头像、手机、邮箱、联系电话查看,可进行添加、修改、删除操作,如图5-4所示。

图5-4个人信息界面图
菜品信息,用户在菜品信息信息页面可以进行搜索、下单、收藏、评论、购买、支付操作,如图5-5所示。

5.2管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录如图5-6所示。

图5.6管理员登录界面图
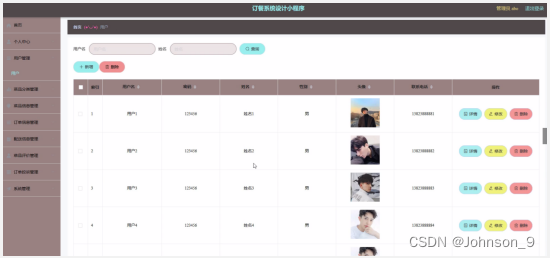
用户管理,管理员在用户页面可进行查看编辑用户名、密码、姓名、性别、头像、手机、邮箱、联系电话等,并进行查看详情、修改、删除操作,如图5-7所示。

图5.7用户管理界面图
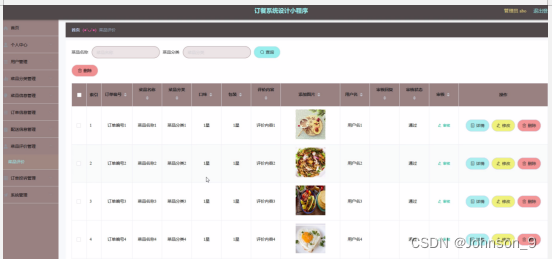
菜品信息管理,管理员在菜品信息页面查看菜品名称、菜品分类、图片、菜品价格、材料、分量等,可进行添加、修改、收藏操作,如图5-8所示。

图5-8菜品信息界面图
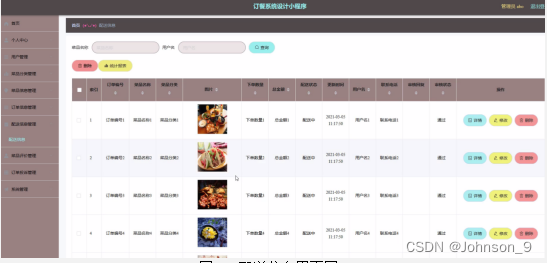
配送信息管理,管理员通过配送信息页面查看配送详情进行审核查看添加、修改、删除操,如图5-9所示。

图5-9配送信息界面图
菜品评价管理,管理员通过菜品评价页面查看评价详情进行审核查看添加、修改、删除操,如图5-10所示。

图5-10菜品评价界面图
系统管理,管理员通过系统管理页面查看轮播图、菜品资讯、客服管理等进行发布菜品资讯、上传图片、客服回复,进行添加、删除、修改以及查看并对整个系统进行维护等操作,如图5-11所示。



图5-11系统管理如图所示。
点赞+收藏+关注 → 私信领取本源代码、数据库,另有JAVA毕设的帮助、指导,调试和部署等方面的支持。
加VX获取 更多源码 及PPT报告:Json6690




















 2318
2318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








