预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript 解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
1、我们js引擎运行js分为两步:预解析代码执行。
(1)、预解析:js引擎会把js里面所有的var还有function提升到当前作用域的最前面。
(2)、代码执行:按照代码书写的顺序从上往下执行。
2、预解析分为:变量预解析(变量提升) 和函数预解析(函数提升)。
(1)、变量提升:就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作。
(2)、函数提升:就是把所有的函数声明提升到当前作用域的最前面,不调用函数。
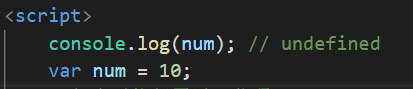
来两个栗子:


为什么呢?
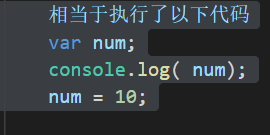
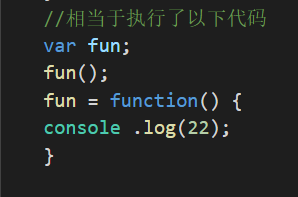
我们来看一下它执行了怎样的代码:

所以显示的是undefined。
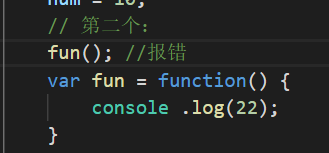
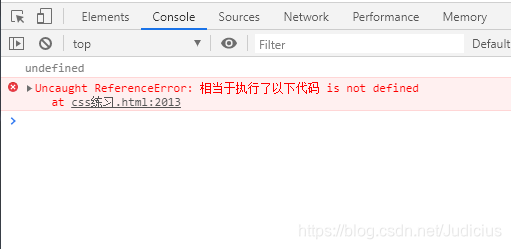
第二个:


下面我们来看看它的执行代码:

所以报错了。
对象
一、对象
1、什么是对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人。
可以是"对象",一个数据库、一张网页、一个与远程服务器的连接也可以是"对象"。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
(1)、属性:事物的特征,在对象中用属性来表示(常用名词)
(2)、方法:事物的行为,在对象中用方法来表示(常用动词)
2、为什么需要对象
保存一个值时,可以使用变量,保存多个值( 一组值)时,可以使用数组。那么如果要保存一个人的完整信息呢?
比如,将"颜如玉"的个人的信息保存在数组的方式为:
var arr = [‘颜如玉’,‘女’,‘20’,‘156’]
如果是这样的话我们只能知道她叫颜如玉是个女的下面的20,156我们就有点蒙了所以我们需要用到对象
JS中的对象表达结构更清晰,更强大。颜如玉的个人信息在对象中的表达结构如下:
颜如玉.姓名 = ‘颜如玉’;
代码的话就是:person.name = ‘颜如玉’;
颜如玉.性别= ‘女’;
代码:person.sex =‘女’;
颜如玉.年龄 = 20;
代码为:person.age = 20;
颜如玉.身高= 156;
代码为:person.height = 156;
二、创建对象的三种方法
在JavaScript中,现阶段我们可以采用三种方式创建对象(object):
1、利用字面量创建对象
2、利用 new Object创建对象
3、利用构造函数创建对象
1、利用字面量创建对象
1、利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
(1)、{}里面采取键值对的形式表示:
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)。
(2)、多个属性或者方法中间用逗号隔开的
(3)、方法冒号后面跟的是个匿名函数
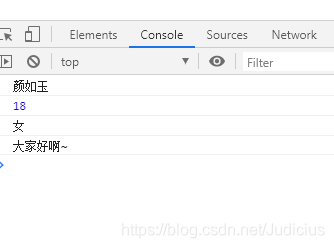
2、使用对象
(1)、调用对象的属性我们采取对象名.属性名".“我们理解为"的”
比如:console.log(obj.uname);
(2)、调用属性还有一种方法 对象名[‘属性名’]
比如:console.log(obj[‘age’]);
(3)、调用对象的方法,对象名.方法名()千万别忘记添加小括号比如:obj.sayHi();
变量、属性、函数、方法总结
变量:单独声明赋值,单独存在。
属性:对象里面的变量称为属性,不需要声明,来描述该对象的特征。
函数:单独存在的,通过"函数名()"的方式就可以调用。
方法:对象里面的函数称为方法,方法不需要声明,使用"对象.方法名()"的方式就可以调用,方法用来描述该对象的行为和功能。
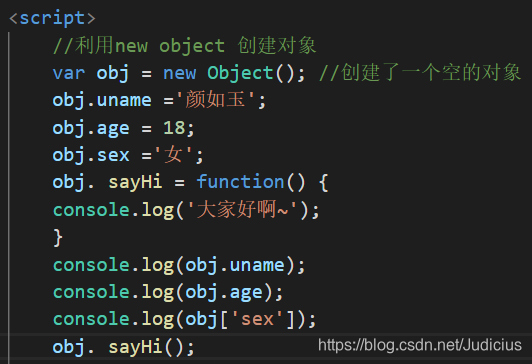
2、利用new Object创建对象
跟我们前面学的new Array()原理一致


(1)、我们是利用等号赋值的方法添加对象的属性和方法。
(2)、每个属性和方法之间用分号结束。
3、利用构造函数创建对象
那我们为什么需要使用构造函数?
就是因我们前面两种创建对象的方式一次只能创建一个对象。
因为我们一次创建一个对象,里面很多的属性和方法是大量相同的我们只能复制。
因此我们可以利用函数的方法重复这些相同的代码我们就把这个函数称为构造函数。
又因为这个函数不一样,里面封装的不是普通代码,而是对象。
构造函数就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面。
1、构造函数的语法格式

2、体验一下:


注意:
(1)、构造函数名字首字母要大写。
(2)、我们构造函数不需要return就可以返回结果。
(3)、我们调用构造函数必须使用new。
(4)、我们只要new Star() 调用函数就创建一个对象ldh {}
(5)、我们的属性和方法前面必须添加this。
三、new关键字
new在执行时会做四件事情:
1、在内存中创建一个新的空对象。
2、让this指向这个新的对象。
3、执行构造函数里面的代码,给这个新对象添加属性和方法。
4、返回这个新对象(所以构造函数里面不需要return)。
四、遍历对象属性
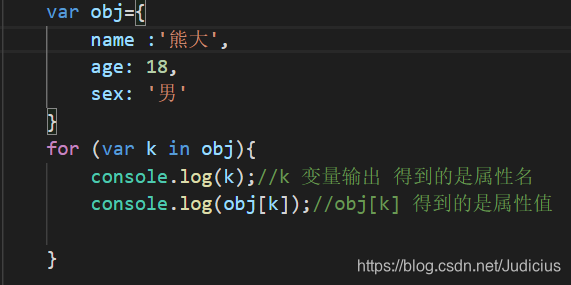
for…in语句用于对数组或者对象的属性进行循环操作
1、格式:

栗子:


五、总结
1、对象可以让代码结构更清晰。
2、对象复杂数据类型Object。
3、本质:对象就是一组无序的相关属性和方法的集合。
4、构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
5、对象实例特指一个事物,比如这个苹果、一只猫等。
6、fr…in语句用于对对象的属性进行循环操作。
[^1]:好了,这就是关于预解析和对象的相关知识了,希望对你有所帮助,最后让我们一起努力吧!






















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








