js、jQuery面试题整理
1.数据类型
基本类型:String、Number、boolean、null、undefined、Symbol、BigInt。
引用类型:object。里面包含的 function、Array、Date。
2.数组方法
join():数组转为字符串,可带中间符号
push():数组尾部添加内容,返回新长度
pop():数组尾部删除一条内容,返回长度
unshift():数组头部添加内容,返回新长度
shift():数组头部删除一条内容,返回删除内容
sort():数组内容从小到大排序
reverse():反转数组内容项
concat():拼接数组,若无内容复制数组内容
slice():截取数组,从指定下标开始
splice():删除、插入、替换;
- 删除:2 个参数:要删除的第一项的位置和要删除的项数。
- 插入:3 个参数:起始位置、 0(要删除的项数)和要插入的项。
- 替换:3 个参数:起始位置、要删除的项数和要插入的任意数量的项。
3.字符串方法
charAt():根据下标找到对应值
charCodeAt():通过下标值找到对应字符Unicode编码
indexOf():通过字符查找对应下标(首次出现)
lastIndexOf():通过字符找最后一次出现的下标值
slice():截取字符串,2个参数,(起始位置,结束位置)
split():把字符串按分隔符分割成数组
substring():截取字符串,(起始位置,结束位置)
substr():截取指定位置和长度的字符串,(起始位置,长度)
toLowerCase():字符串转为小写
toUpperCase():字符串转成大写
trim():去掉字符串前后所有空格
4.阻止冒泡,阻止默认事件
阻止冒泡:
e.stopPropagation
e.cancleBubble=true(IE)
return false;
阻止默认事件:
e.preventDefault();
e.returnValue=false;(IE)
return false;
5.函数作用域
函数作用域是指在函数内声明的所有变量在函数体内始终是可见的,可以在整个函数的范围内使用及复用.
全局变量:声明在函数外部的变量,在代码中任何地方都能访问到的对象拥有全局作用域(所有没有var直接赋值的变量都属于全局变量)
局部变量:声明在函数内部的变量,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域称为函数作用域。
6.闭包
能够读取其他函数内部变量的函数。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
作用:闭包中使用的变量会一直存储在内存中,类似全局变量 ,避免全局污染,可以解决全局变量的问题。
function fun(){
var c = 10;
return function(){
console.log(c++);
}
}
var f = fun(); //f = function(){ console.log(c++); }
f();//10
f();//11
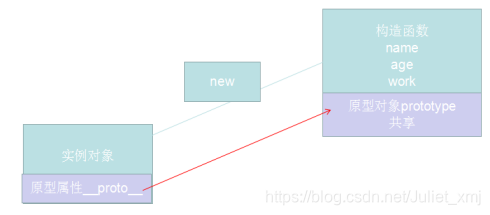
7.原型链
js每声明一个function,都有prototype原型,prototype原型是函数的一个默认属性,在函数的创建过程中由js编译器自动添加。
也就是说:当生产一个function对象的时候,就有一个原型prototype。原型中存储对象共享的属性和方法。

对象扩展:
当你定义一个函数对象的时候,其内部就有这样一个链表关系。声明foo对象,自带了_proto_的属性,而这个属性指向了prototype,从而实现对象的扩展(例如继承等操作)
原型链:
当在实例化的对象中访问一个属性时,首先会在该对象内部(自身属性)寻找,如找不到,则会向其__proto__指向的原型中寻找,如仍找不到,则继续向原型中__proto__指向的上级原型中寻找,直至找到Object.prototype.proto(null)为止,这种链状过程即为原型链。
原型链的作用:查找对象的属性(方法)

- prototype属性,函数的原型对象,它是函数所独有的,它是从一个函数指向一个对象。
- __proto__是指向构造函数的原型对象,它是对象独有的。
8.继承的几种方式
- 构造函数继承:在Child里面,把Parent的this指向改为是Child的this指向,从而实现继承
缺点:只能解决属性的继承,使用属性的值不重复,但是父级类别的方法不能继承 - 原型链继承:把Child的原型改为是Parent的实例,从而实现继承
缺点:因为Child的原型对象都是New Parent,所以实例化出来的对象的属性都是一样的,而且Parent上面的引用类型只要有一个实例对象修改了,其他也会跟着修改.因为他们原型对象都是共用的 - 组合方式继承(组合前两种):
缺点:父类的原型对象调用了两次,没有必要,而且student实例的构造函数是来自于Person - 还有两种组合式继承优化
9.函数创建的方式
函数声明:function Fn(){}
字面量/函数表达式:var m = function(){}
构造函数:var sum =new Function(“n1”,”n2”,”return n1+n2”)
10.如何解决异步回调地狱
promise、generator、async/await
- promise
let getStuPromise = new Promise((resolve,reject)=>{
getStu(function(res){
resolve(res.data);
});
});
getStuPromise.then((data)=>{
// 得到每个学生的课程
getCourse();
// 还可以继续返回promise 对象
})
- generator
function *generatorGetStu(){
let stus = yield getStu();
// 等到getStu异步执行完才会执行getCourse
let course = yield getCourse();
}
- async/await
async函数是Generator函数的语法糖。使用 关键字async来表示,在函数内部使用await来表示异步
11.事件委托理解
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件.
原理: 利用冒泡的原理,把事件加到父级上,触发执行效果。
target 事件属性可返回事件的目标节点(触发 该事件的节点)
oUl.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == "li"){
target.style.background = "red";
}
}
12.图片的懒加载和预加载
- 预加载:常用的是new Image();,设置其src来实现预载,再使用onload方法回调预载完成事件。
function loadImage(url, callback){
var img = new Image(); //创建一个Image对象,实现图片预下载
img.src = url;
if (img.complete){
// 如果图片已经存在于浏览器缓存,直接调用回调函数
callback.call(img);
return; // 直接返回,不用再处理onload事件
}
img.onload = function (){
//图片下载完毕时异步调用callback函数。
callback.call(img);//将回调函数的this替换为Image对象 ,如果你直接用img.width的时候,图片还没有完全下载下来
};
}
- 懒加载:主要目的是作为服务器前端的优化,缓解服务器前端压力,一次性请求次数减少或延迟请求。
实现方式:- 1.第一种是纯粹的延迟加载,使用setTimeOut、setInterval进行加载延迟.
- 2.第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
- 3.第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。
13.bind,apply,call的区别
都可以改变函数内部this指向
区别:(参数可以是任意类型,String,Object…)
- call传递参数aru1, aru2,… 形式
- apply传递参数必须数组形式[arg1,arg2]
- bind不会调用函数,可以改变函数内部this指向
- 主要应用场景:
1、call经常做继承。
2、apply经常跟数组有关系。比如借助于数学对象实现数组最大值最小值。
3、bind不会调用函数,可以改变函数内部this指向。
var name = "小王",age = 17;
var obj={
name:"小张",
objAge = this.age,
myFun:function(from,to){
console.log( this.name + "年龄" + this.age,"来自" + from + "去往" + to );
}
}
var db = {
name:"胖胖",
age:20,
}
obj.myFun.call(db,"上海","香港"); //胖胖年龄20,来自上海去往香港
//call()传参以逗号隔开顺序排列
obj.myFun.apply(db,["上海","香港"]); //胖胖年龄20,来自上海去往香港
//apply()传参需要以数组形式
obj.myFun.bind(db,"上海","香港")(); //胖胖年龄20,来自上海去往香港
//bind需要手动调用,所以后面多了个(),且返回的是一个新的对象
14.js的节流和防抖
- 防抖:当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定时间到来之前,又触发了事件,就重新开始延时。也就是说当一个用户一直触发这个函数,且每次触发函数的间隔小于既定时间,那么防抖的情况下只会执行一次。具体实现方式在主页可查找
- 节流:当持续触发事件时,保证在一定时间内只调用一次事件处理函数,意思就是说,假设一个用户一直触发这个函数,且每次触发小于既定值,函数节流会每隔这个时间调用一次。时间戳和定时器
- 区别:防抖是将多次执行变为最后一次执行,节流是将多次执行变为每隔一段时间执行。
15.前端模块化和组件化
- 模块化:可复用,侧重的功能的封装,主要是针对Javascript代码,隔离、组织复制的javascript代码,将它封装成一个个具有特定功能的的模块。
- 组件化:可复用,更多关注的UI部分,页面的每个部件,比如头部,弹出框甚至确认按钮都可以成为一个组件,每个组件有独立的HTML、css、js代码。
16.js单线程怎么执行异步操作
Js作为浏览器脚本语言,它的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。
js怎么异步:浏览器只分配给js一个主线程,用来执行任务(函数),但一次只能执行一个任务,这些任务形成一个任务队列排队等候执行,但前端的某些任务是非常耗时的,比如网络请求,定时器和事件监听,如果让他们和别的任务一样,执行效率会非常的低,甚至导致页面的假死。所以,浏览器为这些耗时任务开辟了另外的线程,主要包括http请求线程,浏览器定时触发器,浏览器事件触发线程,这些任务是异步的。这些异步任务完成后通过回调函数让主线程知道。
17.手写promise函数
三种状态:pending(过渡)fulfilled(完成)rejected(失败)
function Promise(exector){
let _this = this;
//status表示一种状态
let status = “pending”;
let value = undefined;
let reason = undefined;
//成功
function resolve(value){
if(status == “pending”){
_this.value = value;
_this.status = “resolve”;
}
}
//执行失败
function reject(value){
if(status == “pending”){
_this.value = value;
_this.status = “reject”
}
}
//异步操作
try{
exector(resolve,reject)
}catch(e){
reject(e)
}
//测试then
Promise.prototype.then = function(reject,resolve){
let _this = this;
if(this.status == “resolve”){
reject(_this.value)
}
if(this.status == “reject”){
resolve(_this.reason)
}
}
}
//new Promise测试
let promise = new Promise((reject,resolve)=>{
resolve(“return resolve”);
});
promise.then(data=>{
console.log(`success${data}`);
}).catch(err=>{
console.log(`err${data}`);
})
18.数组去重
1.遍历并两个对比,splice删除重复的第二个
function unique(arr){
for(var i=0; i<arr.length; i++){
for(var j=i+1; j<arr.length; j++){
if(arr[i]==arr[j]){ //第一个等同于第二个,splice方法删除第二个
arr.splice(j,1);
j--;
}
}
}return arr;
}
2.indexOf
function unique(arr) {
var array = [];
for (var i = 0; i < arr.length; i++) {
if (array .indexOf(arr[i]) === -1) {
array .push(arr[i])
}
}
return array;
}
3.set
ES6 提供了新的数据结构 Set
它类似于数组,但是成员的值都是唯一的,没有重复的值
(set本身是一个构造函数,用来生成 Set 数据结构)
使用Set实现数组去重要简单很多。
1.Array.from:
let arr = [12,43,23,43,68,12];
let item = new Set(arr);
console.log(item);//结果输出的是一个对象
//使用Array.from转成数组
let arr = [12,43,23,43,68,12];
let item = Array.from(new Set(arr));
console.log(item);// [12, 43, 23, 68]
2....扩展运算符:
let arr = [12,43,23,43,68,12];
let item = [...new Set(arr)];
console.log(item);//[12, 43, 23, 68]
4.includes (ES6)
function unique(arr) {
var array =[];
for(var i = 0; i < arr.length; i++) {
if( !array.includes( arr[i]) ) {//includes 检测数组是否有某个值
array.push(arr[i]);
}
}
return array
}
19.数组排序
- 冒泡排序:
var arr=[1,5,7,9,16,2,4];
//冒泡排序,每一趟找出最大的,总共比较次数为arr.length-1次,每次的比较次数为arr.length-1次,依次递减
var temp;
for(var i=0;i<arr.length-1;i++){
for(var j=0;j<arr.length-1;j++){
if(arr[j]>arr[j+1]){
temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
- 选择排序:(相邻对比)
var arr=[1,23,5,8,11,78,45];
var temp;
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]>arr[j]){
temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
}
- sort():
var arr=[1,5,7,9,16,2,4];
arr.sort(function(a,b){
return b-a; //降序排列,return a-b; —>升序排列
}) //括号里不写回调函数,则默认按照字母逐位升序排列,结果为[1,16,2,4,5,7,9]
20.去除首尾空格
JavaScript 本身并不提供 trim() 方法,不过可以用正则表达式(其中一种)
if(typeof(String.prototype.trim) === "undefined")
{
String.prototype.trim = function()
{
return String(this).replace(/^\s+|\s+$/g, '');
};
}
if(" dog ".trim() === "dog") {
document.write("去除首尾空格成功");
}
21.解决跨域方案
- jsonp:包含回调函数和数据
//1、使用JS动态生成script标签,进行跨域操作
function handleResponse(response){
console.log('The responsed data is: '+response.data);
//处理获得的Json数据
}
var script = document.createElement('script');
script.src = 'http://www.example.com/data/?callback=handleResponse';
document.body.insertBefore(script, document.body.firstChild);
//2、手动生成script标签
function handleResponse(response){
console.log('The responsed data is: '+response.data);
//处理获得的Json数据
}
<script src="http://www.example.com/data/?callback=handleResponse"></script>
//3、使用jQuery进行jsonp操作
//jquery会自动生成一个全局函数来替换callback=?中的问号,之后获取到数据后又会自动销毁
//$.getJSON方法会自动判断是否跨域,不跨域的话,就调用普通的ajax方法;跨域的话,则会以异步加载js文件的形式来调用jsonp的回调函数。
<script>
$.getJson('http://www.example.com/data/?callback=?',function(jsondata){
//处理获得的Json数据
});
</script>
- window.name + iframe
- location.hash+iframe
- window.postMessage(HTML5中的XMLHttpRequest Level 2中的API)
- 通过document.domain+iframe来跨子域(只有在主域相同的时候才能使用该方法)
- 使用跨域资源共享(CORS)来跨域
- 使用Web sockets来跨域
- 使用flash URLLoader来跨域
22.手写ajax
ajax的技术核心是 XMLHttpRequest 对象;
ajax 请求过程:创建 XMLHttpRequest 对象、连接服务器、发送请求、接收响应数据;
(理解)
<script type="text/javascript">
//通过createXHR()函数创建一个XHR对象:
function createXHR() {
if (window.XMLHttpRequest) { //IE7+、Firefox、Opera、Chrome 和Safari
return new XMLHttpRequest();
} else if (window.ActiveXObject) { //IE6 及以下
var versions = ['MSXML2.XMLHttp','Microsoft.XMLHTTP'];
for (var i = 0,len = versions.length; i<len; i++) {
try {
return new ActiveXObject(version[i]);
break;
} catch (e) {
//跳过
}
}
} else {
throw new Error('浏览器不支持XHR对象!');
}
}
//封装ajax,参数为一个对象
function ajax(obj) {
var xhr = createXHR(); //创建XHR对象
//通过使用JS随机字符串解决IE浏览器第二次默认获取缓存的问题
obj.url = obj.url + '?rand=' + Math.random();
obj.data = params(obj.data); //通过params()将名值对转换成字符串
//若是GET请求,则将数据加到url后面
if (obj.method === 'get') {
obj.url += obj.url.indexOf('?') == -1 ? '?' + obj.data : '&' + obj.data;
}
if (obj.async === true) { //true表示异步,false表示同步
//使用异步调用的时候,需要触发readystatechange 事件
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) { //判断对象的状态是否交互完成
callback(); //回调
}
};
}
//在使用XHR对象时,必须先调用open()方法,
//它接受三个参数:请求类型(get、post)、请求的URL和表示是否异步。
xhr.open(obj.method, obj.url, obj.async);
if (obj.method === 'post') {
//post方式需要自己设置http的请求头,来模仿表单提交。
//放在open方法之后,send方法之前。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(obj.data); //post方式将数据放在send()方法里
} else {
xhr.send(null); //get方式则填null
}
if (obj.async === false) { //同步
callback();
}
function callback() {
if (xhr.status == 200) { //判断http的交互是否成功,200表示成功
obj.success(xhr.responseText); //回调传递参数
} else {
alert('获取数据错误!错误代号:' + xhr.status + ',错误信息:' + xhr.statusText);
}
}
}
//名值对转换为字符串
function params(data) {
var arr = [];
for (var i in data) {
//特殊字符传参产生的问题可以使用encodeURIComponent()进行编码处理
arr.push(encodeURIComponent(i) + '=' + encodeURIComponent(data[i]));
}
return arr.join('&');
}
</script>
实例:
ajax({
method : 'het/post',
url : '...',
data : {
},
success : function (res) {
},
error : function(err){
},
async : true
});
23.ES6
简述,具体请参考https://blog.csdn.net/Juliet_xmj/article/details/103940173
- 字符串扩展
- 解构表达式
- 函数优化
- 函数参数默认值
- 箭头函数
- 对象的函数属性简写
- 箭头函数结合解构表达式
- map:接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
- reduce:接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:(上一次reduce处理的结果,数组中要处理的下一个元素)
- promise
const promise = new Promise(function(resolve, reject) {
// ... 执行异步操作
if (/* 异步操作成功 */){
resolve(value);// 调用resolve,代表Promise将返回成功的结果
} else {
reject(error);// 调用reject,代表Promise会返回失败结果 }
});
promise.then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
})
- set:本质与数组类似。不同在于Set中只能保存不同元素,如果元素相同会被忽略。
- map:本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串。而 Map结构的key可以是任意对象。
- 模块化:把代码进行拆分,方便重复利用
- 对象扩展
- 数组扩展
24.BOM,DOM
- BOM:指的是浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”
- DOM:是指文档对象模型,通过它,可以范文HTLM文档的所有元素
- window对象:是客户端JavaScript最高层对象之一,由于window对象是其他大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的应用。
25.jQuery选择器
- 元素选择器:
$("p.intro")选取所有 class=“intro” 的<p>元素。 - 属性选择器:
$("[href='#']")选取所有带有 href 值等于 “#” 的元素。 - css选择器:
$("p").css("background-color","red");
26.隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程,给匹配到的所有元素进行循环遍历,执行相应的方法,而不需要我们自己进行循环遍历
<ul>
<li>web</li>
<li>前端</li>
</ul>
//js
$("li").html("WEB前端梦之蓝");
//将所有的li标签html内容全部换成“WEB前端梦之蓝”,这个就属于隐式迭代
























 5823
5823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








