原文地址:http://blog.csdn.net/duofx/article/details/52913728
jQuery.ajax向后台传递数组问题
今天重温了一个问题,jQuery.ajax向后台传递一个数组,而在后台接收不到该值
前台js方法部分代码如下:
-
- var boxIds = new Array();
- boxIds.push(12182);
- boxIds.push(12183);
- boxIds.push(12184);
-
- $.ajax({
- url: "/xxx",
- type: "GET",
- data: {
- "boxIds": boxIds,
- "boxType": 0,
- "time": new Date().getTime()
- },
- success: function(data) {
-
- }
- });
后台controller代码(SpringMVC)
- @ResponseBody
- @RequestMapping(value = "/box/changeLock")
- public String changeLock(final Long[] boxIds, final int boxType) {
- return locker_ChangeLockService.changeLock(boxIds, boxType);
- }
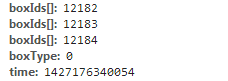
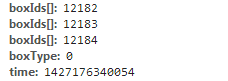
观察浏览器中发送的请求,可以发现参数如下:

可以看到,参数的名字为boxIds[]而不是我们所定义的boxIds,也就是说,当传递数组时,会在我们的数组名称后自动加上”[]”,所以后台接不到。
解决办法:
设置jQuery.ajax的tradional属性
- $.ajax({
- url: "/xxx",
- type: "GET",
- data: {
- "boxIds": boxIds,
- "boxType": 0,
- "time": new Date().getTime()
- },
- traditional: true,
- success: function(data) {
-
- }
- });
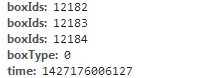
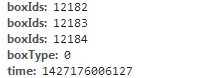
修改之后重新发出请求,观察浏览器:

这次参数不带”[]”了,并且后台可以成功接收到该数组























 687
687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








