参考链接:
(1)微信小程序全局变量实时改变
https://blog.csdn.net/baozaobenren/article/details/103935183
(2)微信小程序全局变量的设置、使用、修改
https://blog.csdn.net/weixin_30853329/article/details/101519888
一、全局变量的设置
在miniprogram > app.js 文件中设置,globalData对象就是存储全局变量的。
App({
globalData: {
hasLogin: false,
openid: null
},
onLaunch: function () {
}
})
二、全局变量的使用
在app.js文件中,直接使用,如:
var getHasLogin = this.globalData.hasLogin
在其他非app.js文件中使用,需要先申明app变量,如:
var app = getApp()
var getHasLogin = app.globalData.hasLogin
三、全局变量的修改
在app.js文件中:
this.globalData.hasLogin = true
在其他非app.js文件中修改:
var app = getApp() /*或定义在页面开头、Page之外 const app = getApp()*/
app.globalData.hasLogin = true
四、监听当前页面所修改的全局变量
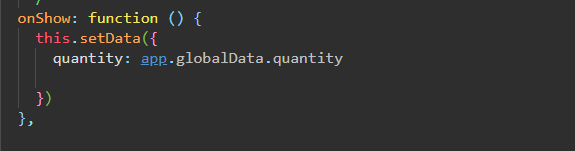
改变全局值的话只有在页面第一次进来的时候页面值会改变,想过监听数值,但没有成功,然后试着在onshow页面赋值在页面显示。

然后就可以了。






















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








