在没有C3的时候,响应式布局是通过js来实现的.
开始研究响应式web设计,CSS3 Media Queries是入门。
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备
下面看代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 <title>Document</title> 8 <link rel="stylesheet" href="one.css" media="screen and (min-width: 1000px)"> 9 <link rel="stylesheet" href="two.css" media="screen and (min-width: 600px) and (max-width: 1000px)"> 10 <link rel="stylesheet" href="three.css" media="screen and (max-width: 600px)"> 11 </head> 12 13 <body> 14 <div class="one"> 15 <p> 16 前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!它要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层 17 </p> 18 <p> 19 前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。 20 </p> 21 <p> 22 前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript它要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。随着近两三年来RIA(Rich Internet Applications的缩写,中文含义为:丰富的因特网应用程序)的流行和普及带来的诸如:Flash/Flex,Silverlight、XML和服务器端语言(PHP、ASP.NET,JSP、Python)等语言,前端开发工程师也需要掌握。 23 </p> 24 </div> 25 </body> 26 27 </html>
可以看到,我在外链的css中使用了一个media属性
<link rel="stylesheet" href="one.css" media="screen and (min-width: 1000px)">
而在media中
1、screen:这个不用说大家都知道,指的是一种媒体类型,CSS2.1定义了10种媒体类型;
2、and:被称为关键词,其他关键字还包括 not(排除某种设备),only(限定某种设备);
3、(min-width:1000px):这个就是媒体特性,其被放置在一对圆括号中
这句话就是说屏幕宽度最小为1000px时,也就是大于等于1000px时候,应用one.css样式表
那么同理,(min-width: 600px) and (max-width: 1000px)
表示屏幕宽度是在大于等于600px,小于等于1000px
(max-width: 600px)
就是最大为600px,也就是小于等于600px
而在one.css和two.css以及three.css中
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 6 .one { 7 column-count: 3;/*设置列数为三列*/ 8 column-rule: dashed;/*设置列的样式*/ 9 } 10 11 .one p { 12 text-indent: 2em;/*缩紧2个字符*/ 13 }
one里面的的column-count:3
two里面的的column-count:2
three里面的的column-count:1
那么一个简单的响应式就做好了
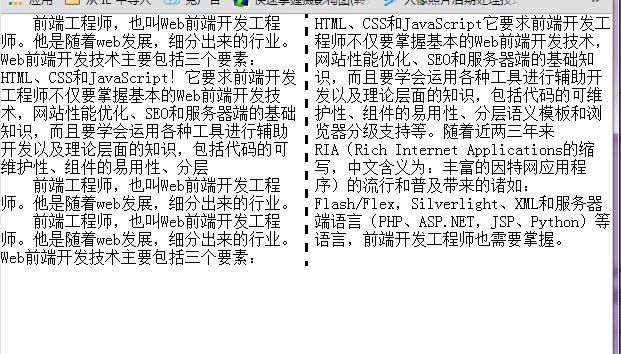
如图:三列

二列

一列

这篇比我写的详细,想更深入了解,可以去看看
响应式web设计之CSS3 Media Queries
当然就我个人而言,js实现的效果比这个新属性要来的实在





















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








