本文以Facebook登录界面为例
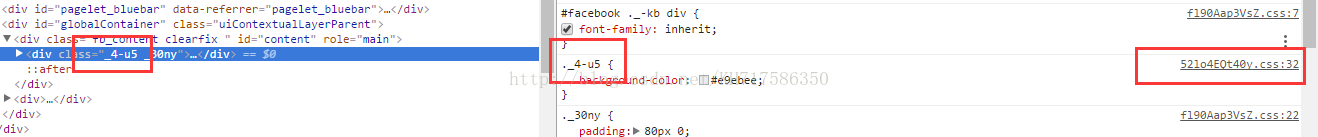
第一步、选中喜欢的HTML 内容,比如下图的中间红色方框div部分
用鼠标选中相应的内容,得到对应HTML内容部分
第二步、新建HTML文件,将选中内容复制到其中的body标签中
第三步、新建.css文件,找将对应HTML内容的class中样式(----------不过如果不要css文件只要head好像也可以------)
点击这个跳转到对应的文件,全选复制到新建css文件
第四步、然后复制html中的head标签内容到自己的html的<head>标签中
最后保存运行就可以了
----------如果没有复制head,标签,只是引用css样式就会不完整--------





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








