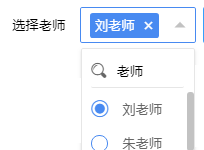
效果图
需求:点击搜索,输入完回车后请求接口获取下拉列表数据。目前插件是多选的,但要求只能选择一个。后面进行处理。


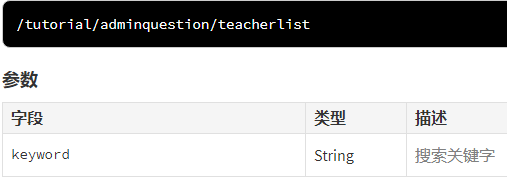
接口部分

html部分
<div id="addteacher" class="xm-select-demo"></div>
js部分
只需引入xm-select.js,剩下的就只有渲染了
单选
xmSelect.render({
radio: true,
})
获取选中数据
xmSelect.render({
on({ arr, item, selected }){
teacherid = item.name;
},
})
xmSelect.render({
el: '#addteacher',
filterable: true,
remoteSearch: true,
radio: true,
theme: {color: '#3E8AF4'},
on({ arr, item, selected }){
teacherid = item.name;
},
remoteMethod: function(val, cb){
if(val == ''){
return;
}
//接口数据
adminquestionTeacherlist({keyword:val}).then(function(res) {
if(res.code == 1) {
teacheridlist = res.data;
//将循环后的数据取出name与value,把整个放到新数组里,最后放到cb()中
var obj = [];
teacheridlist.forEach(function(v, i) {
obj.push({
name : v.username,
value :v.userid
});
})
cb(obj)
} else {
layer.msg(res.msg, {
time: 2000,
icon: 5
});
}
})
}
})
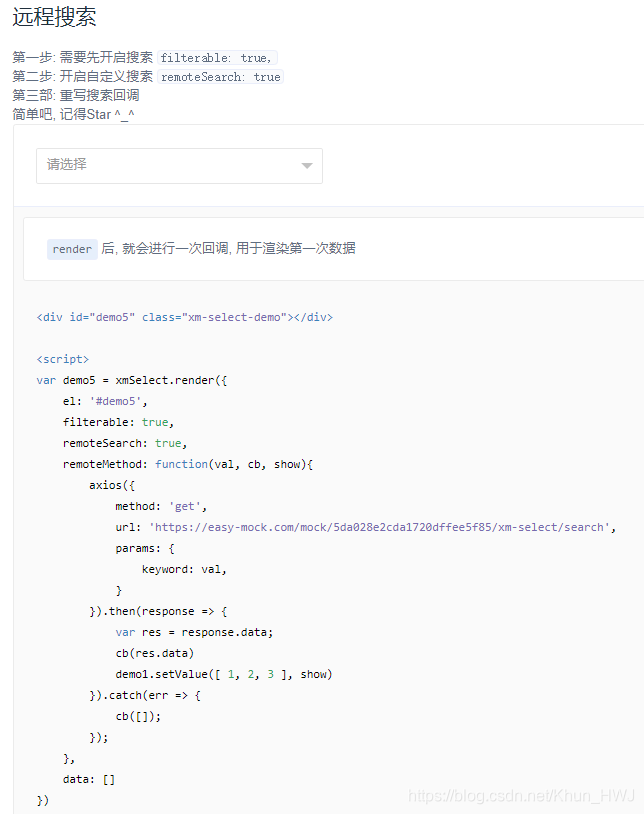
文档参考

























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








