导读
VChart不只是开箱即用的多端图表库,更是生动灵活的数据故事讲述者。
VChart是字节跳动开源可视化解决方案 VisActor 的核心图表组件库。它基于可视化语法库VGrammar和渲染引擎VRender进行封装,在满足数据呈现的同时,还支持面向叙事场景的动画编排、丰富的交互能力和定制化的图表风格,简单易用的配置大大降低了用户的学习成本。
快速上手
获取 VChart
你可以通过以下几种方式获取 VChart。
使用 NPM 包
首先,你需要在项目根目录下使用以下命令安装 VChart:
使用 npm 安装
npm install @visactor/vchart使用 yarn 安装
yarn add @visactor/vchart使用 CDN
你还可以通过 CDN 获取构建好的 VChart 文件。将以下代码添加到 HTML 文件的<script>标签中:
<script src="https://unpkg.com/@visactor/vchart/build/index.min.js"></script>引入 VChart
通过 NPM 包引入
在 JavaScript 文件顶部使用import引入 VChart:
import VChart from '@visactor/vchart';使用 script 标签引入
通过直接在 HTML 文件中添加<script>标签,引入构建好的 vchart 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入 vchart 文件 -->
<script src="https://unpkg.com/@visactor/vchart/build/index.min.js"></script>
</head>
</html>绘制一个简单的图表
在绘图前我们需要为 VChart 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 vchart 准备一个具备大小(宽高)的 DOM,当然你也可以在 spec 配置中指定 -->
<div id="chart" style="width: 600px;height:400px;"></div>
</body>接下来,我们创建一个VChart实例,传入图表配置项和 DOM 容器的 ID:
const spec = {
data: [
{
id: 'barData',
values: [
{ month: 'Monday', sales: 22 },
{ month: 'Tuesday', sales: 13 },
{ month: 'Wednesday', sales: 25 },
{ month: 'Thursday', sales: 29 },
{ month: 'Friday', sales: 38 }
]
}
],
type: 'bar',
xField: 'month',
yField: 'sales'
};
// 创建 vchart 实例
const vchart = new VChart(spec, { dom: 'chart' });
//如果是cdn 引入,使用
const vchart = new VChart.default(spec, { dom: 'chart' });
// 绘制
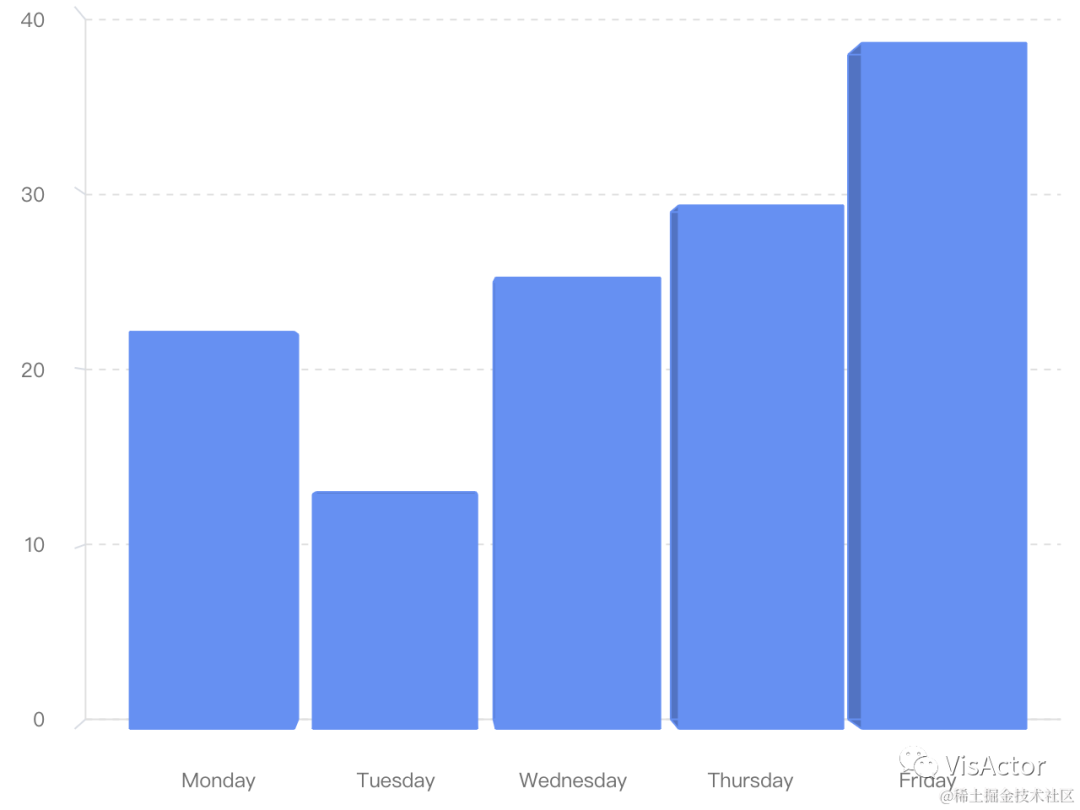
vchart.renderAsync();至此,你已经成功绘制出了一个简单的柱状图!
效果如下:

代码详见:https://visactor.io/vchart/guide/tutorial_docs/Getting_Started
丰富的图表类型
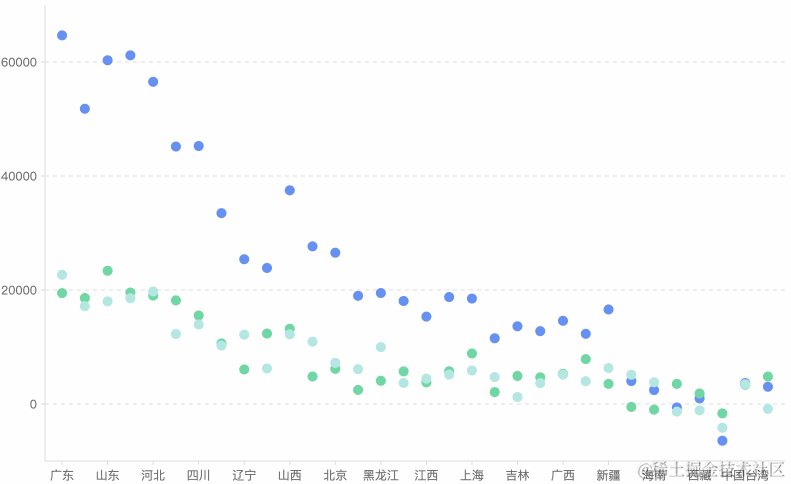
覆盖常用统计图表
VChart 在VGrammar的基础上,首先面向传统统计图表应用,基于已有的业务沉淀,覆盖常见的图表类型。

针对源源不断的用户需求,图表类型和功能也在不断增加。
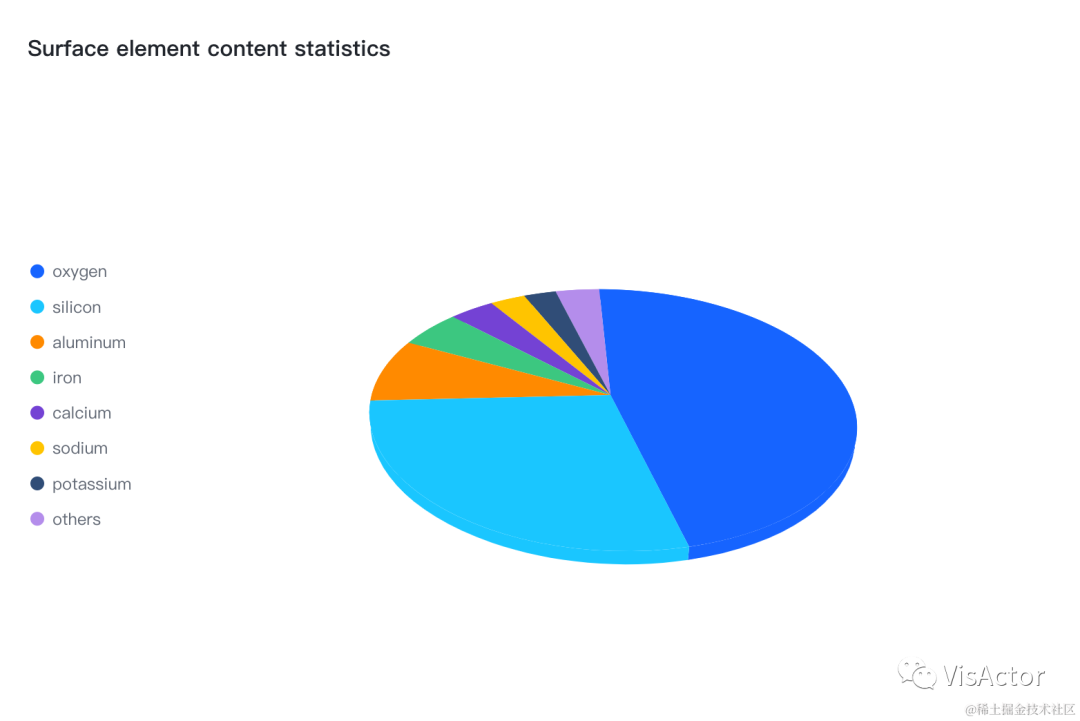
3D图表
基于自研渲染引擎VRender,VChart提供了全新的3D图表类型,供用户在三维可视化场景下使用。

示例地址:https://visactor.io/vchart/demo/chart-3d/pie3d

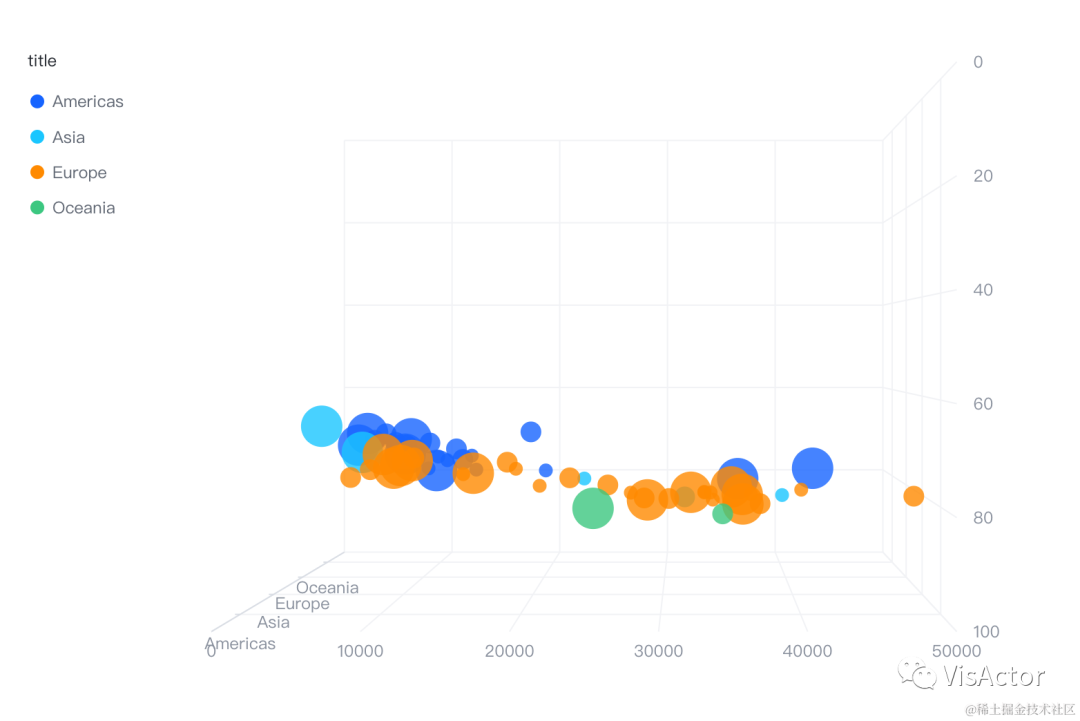
示例地址:https://visactor.io/vchart/demo/chart-3d/scatter3d

示例地址:https://visactor.io/vchart/demo/chart-3d/wordcloud3d

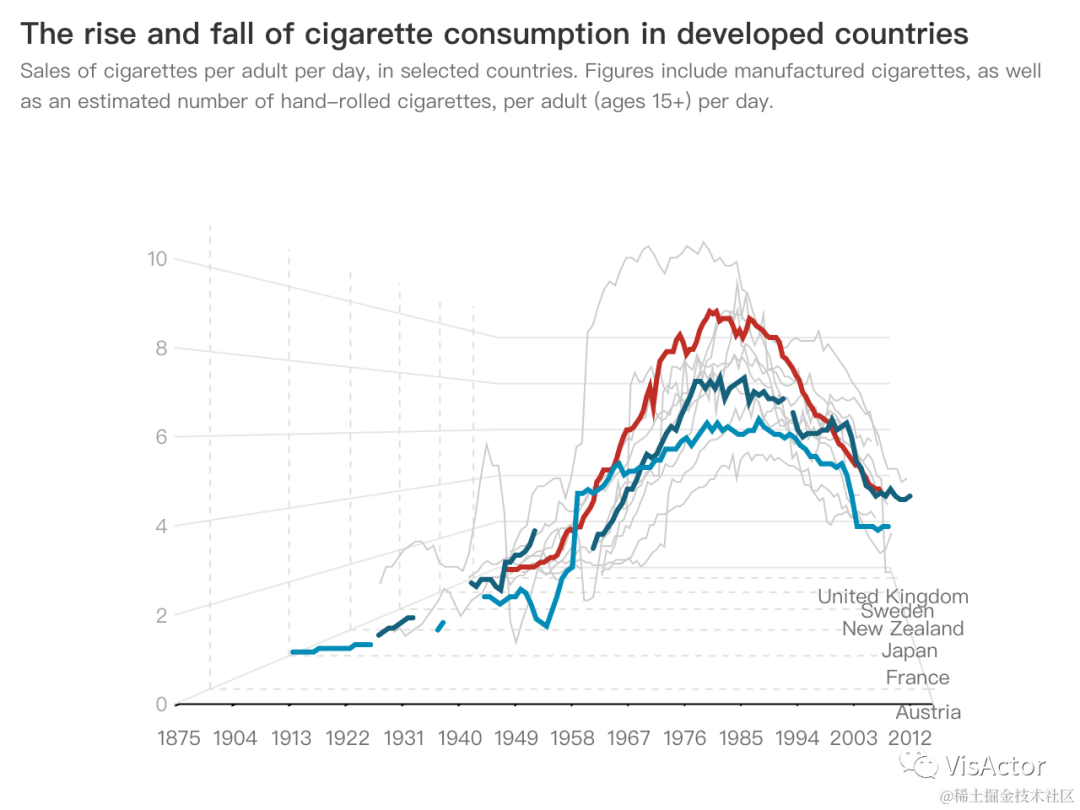
示例地址:https://visactor.io/vchart/demo/chart-3d/line3d

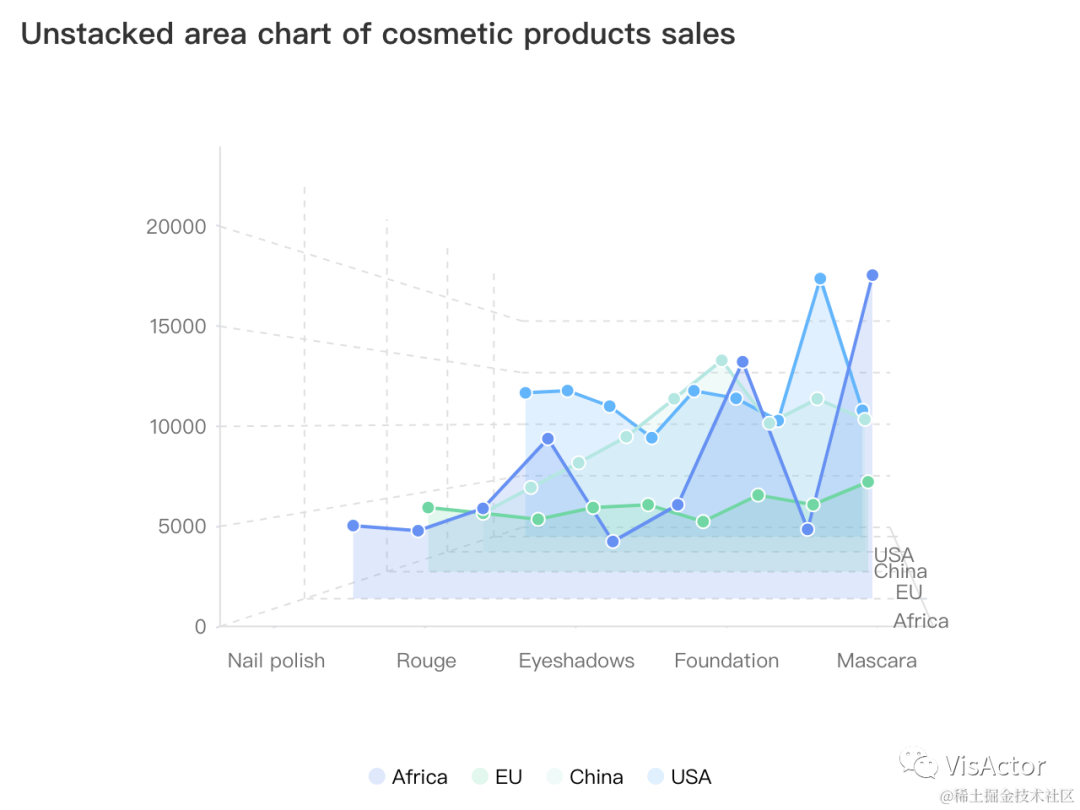
示例地址:https://visactor.io/vchart/demo/chart-3d/area3d

示例地址:https://visactor.io/vchart/demo/chart-3d/bar3d
叙事模版
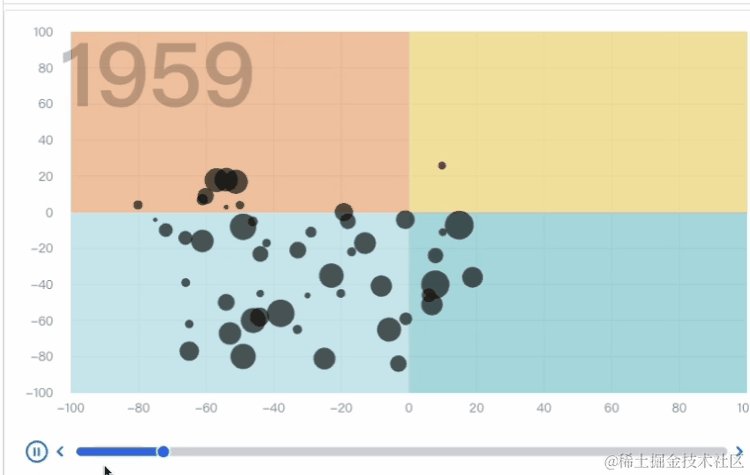
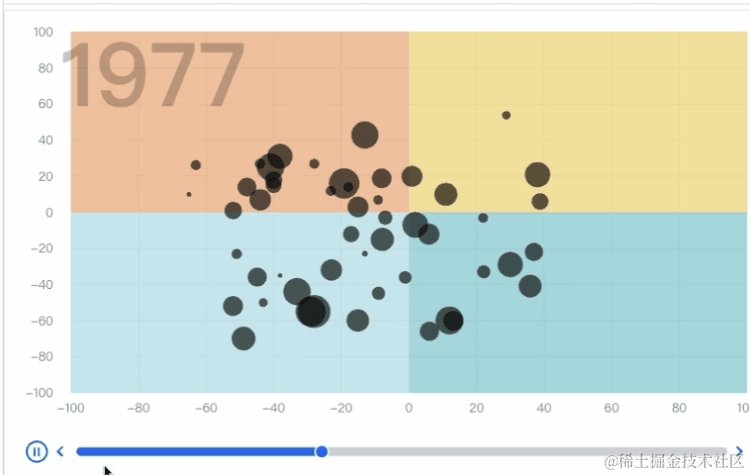
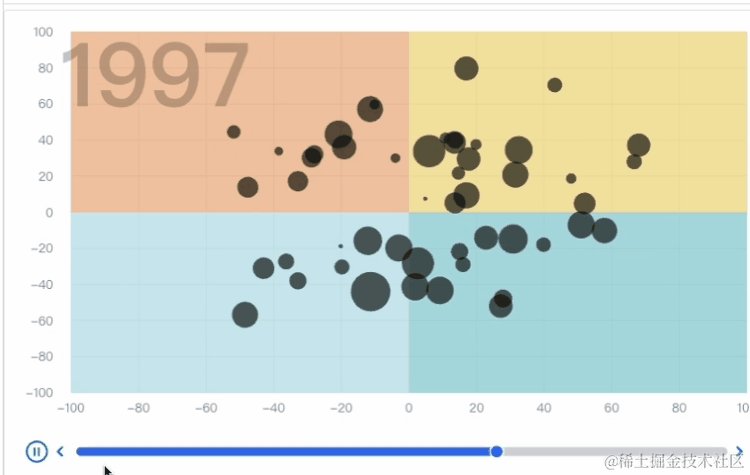
针对典型的叙事场景,VChart 抽象出简单易用的模版图表,只需简单配置就可以生成叙事作品。

示例地址:https://www.visactor.io/vchart/demo/example/area-chart/storytelling/timeline-scatter
据说一大批叙事模版正在赶来的路上,我们一起期待吧。
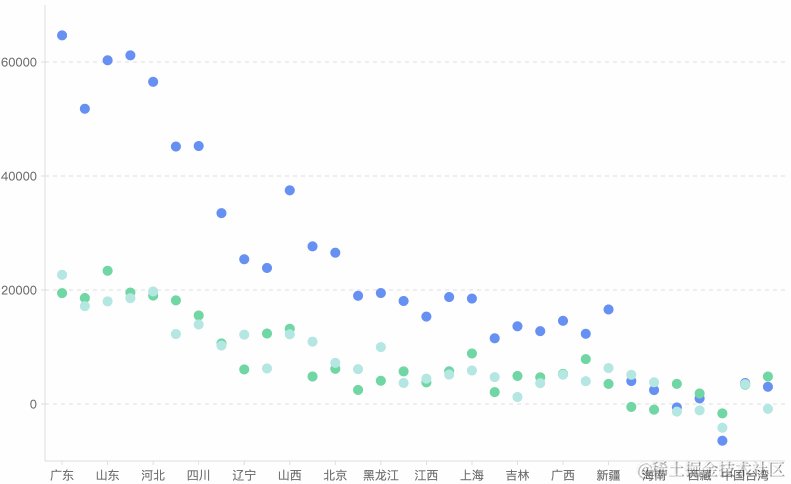
超高的渲染性能
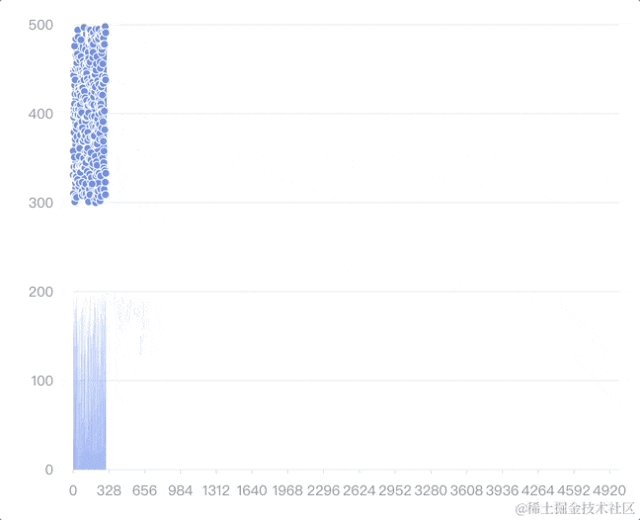
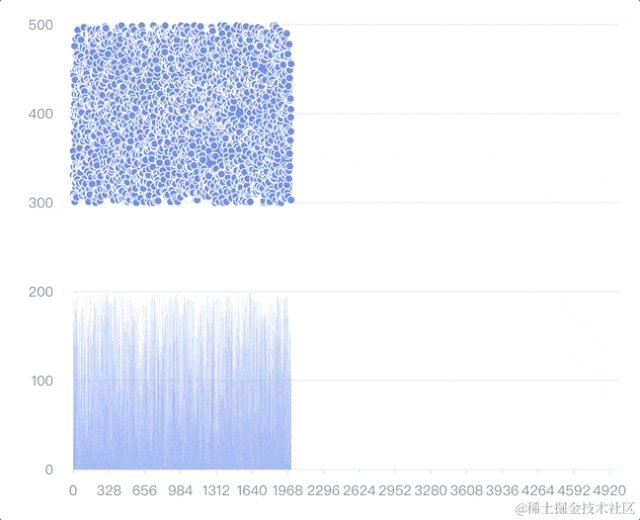
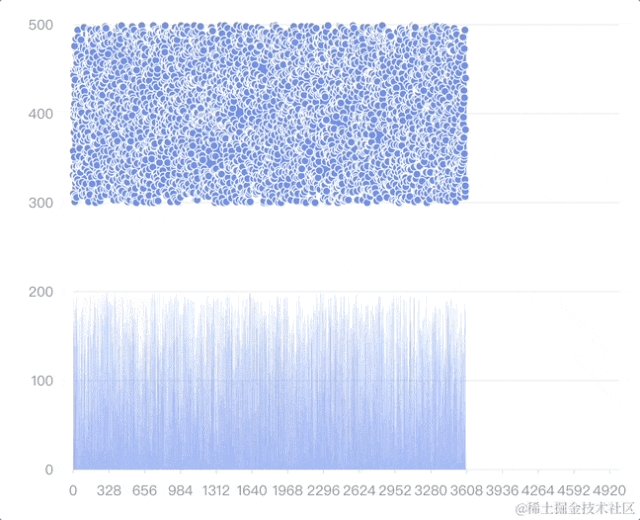
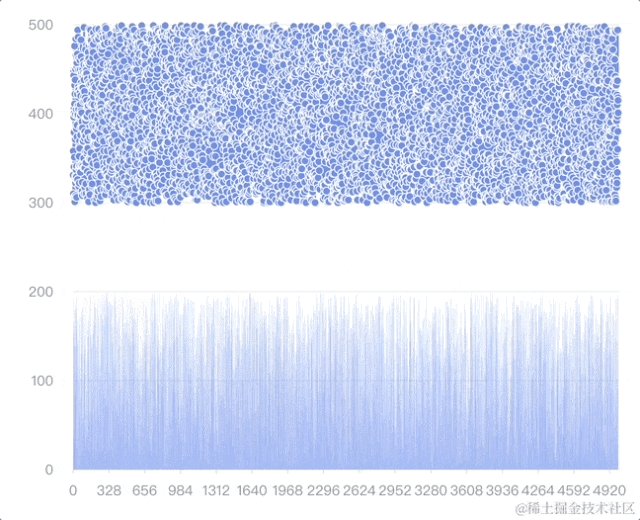
VChart 内部针对数据处理、语法解析、图形渲染等多个环境精益求精,追求性能至上。尤其是大数据渲染场景下,提供分片、采样、渐进渲染等多种手段,力求达到首屏快速出图、动画流畅、交互顺滑的效果。
示例如下:
const spec = {
type: 'common',
data: [
...
],
series: [
{
data: {
id: 'data0'
},
type: 'bar',
xField: 'time',
yField: 'value',
/** 是否开启大数据渲染模式,开启后会降低渲染的精度 */
large: false,
/** 开启大数据渲染优化的阀值,对应的是data的长度;推荐 largeThreshold < progressiveThreshold */
largeThreshold: 500,
/** 分片长度 */
progressiveStep: 100,
/** 开启分片渲染的阀值,对应的是单系列data的长度 */
progressiveThreshold: 1000,
},
...
],
};
在线示例:https://visactor.bytedance.net/vchart/guide/tutorial_docs/Progressive_Render
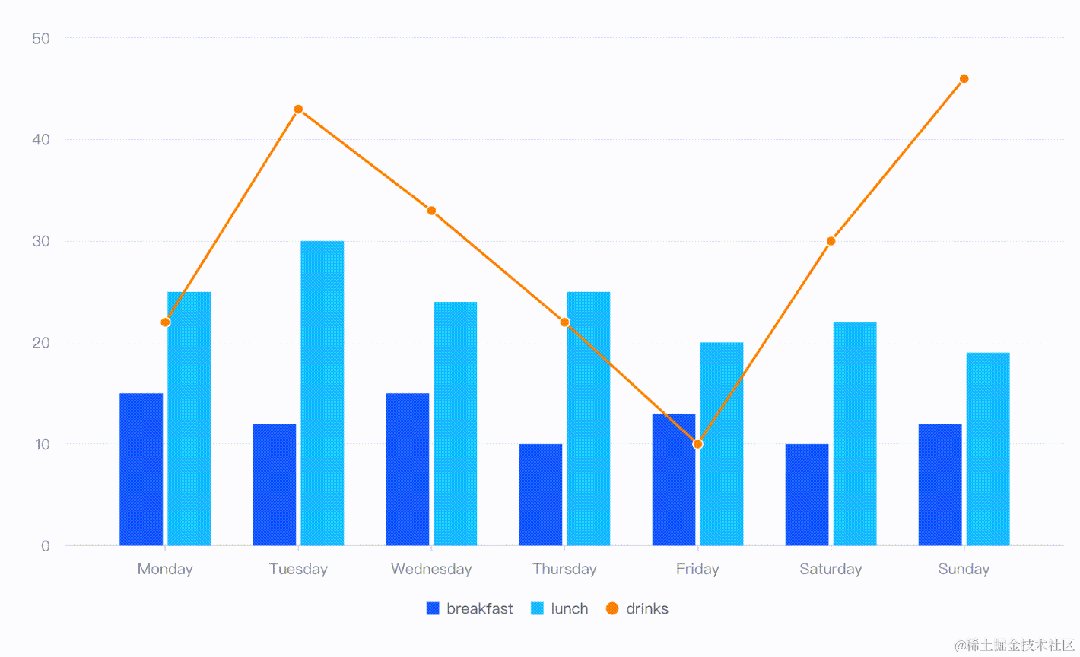
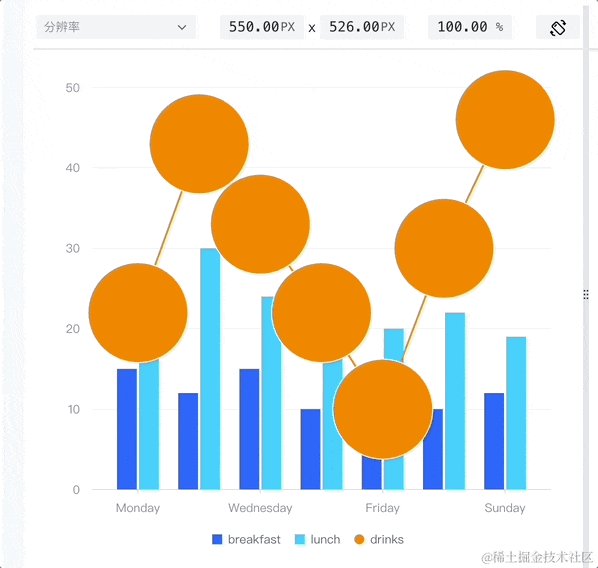
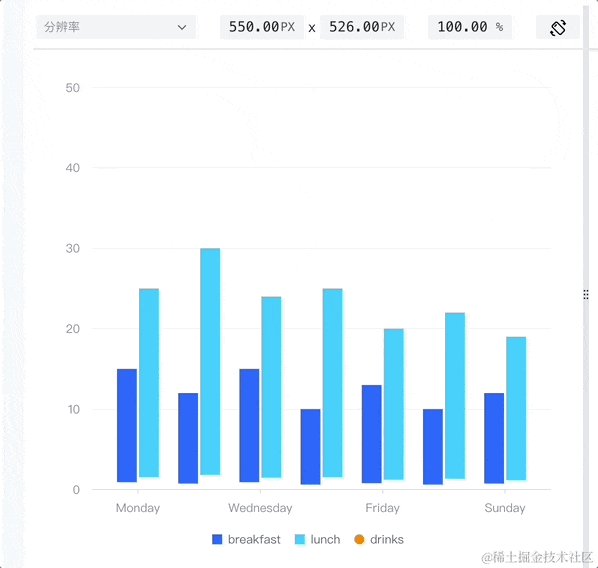
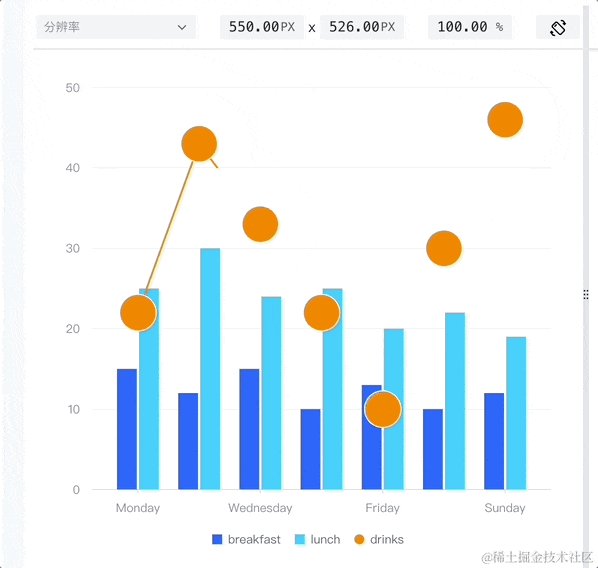
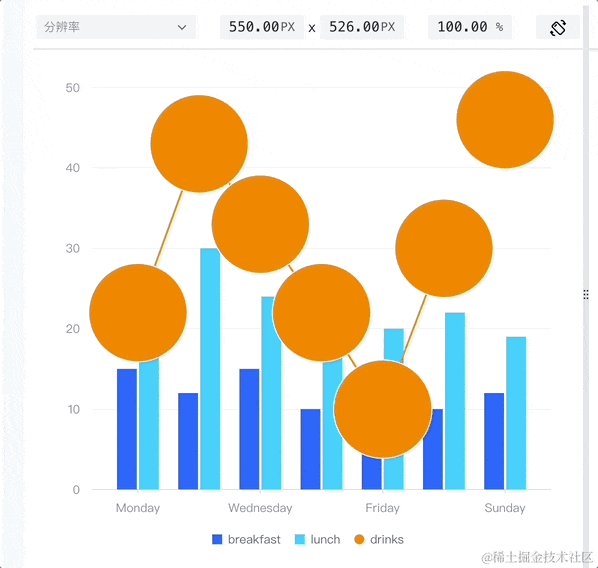
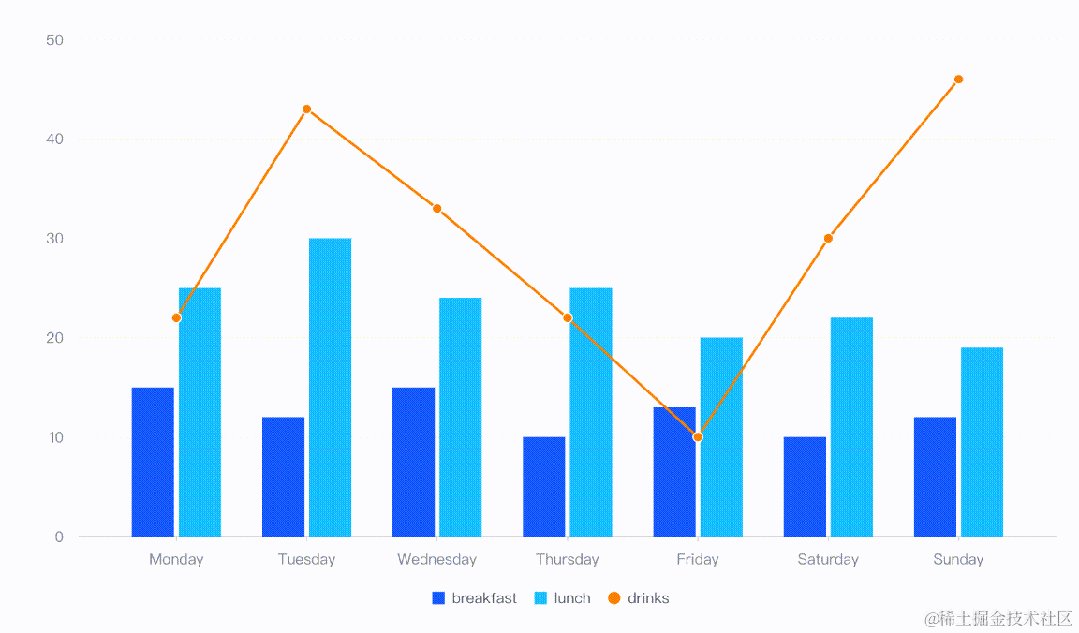
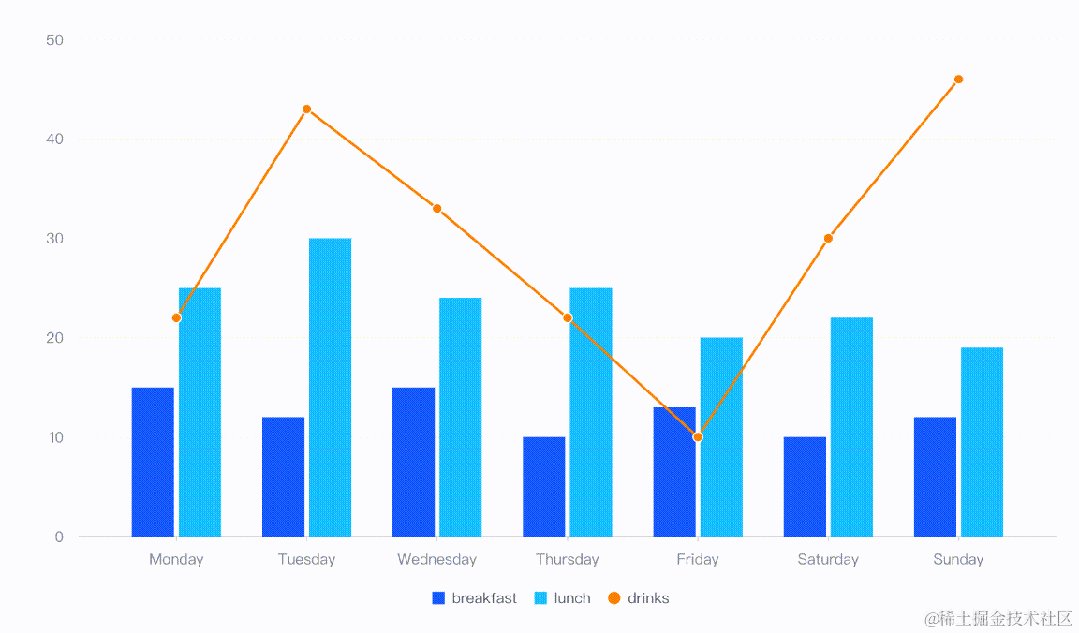
面向叙事的动画设计与编排
动画在可视化中的重要性不可低估,通过动画,数据可以以生动的方式呈现,从而更好地诉说数据背后的故事。而讲好数据故事也是VChart的初心,为此我们设计并实现了全新的动画语法。
就渲染时机而言,它分为:入场动画、更新动画、退场动画、常态动画;其中更新动画又可以分为:数据更新动画、系列配置更新动画。
就动画作用域而言,它分为图元动画、全局形变动画等。
图元动画
在 VChart 中,内置了一些通用的动画类型。这些动画类型可以直接在配置中使用,实现常见的图元动画效果,下面简单举几个例子。
渐入渐出动画

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Configuration_and_Choreography_of_Complex_Animations
缩放动画

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Configuration_and_Choreography_of_Complex_Animations
移入移出动画

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Configuration_and_Choreography_of_Complex_Animations
旋转动画

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Configuration_and_Choreography_of_Complex_Animations
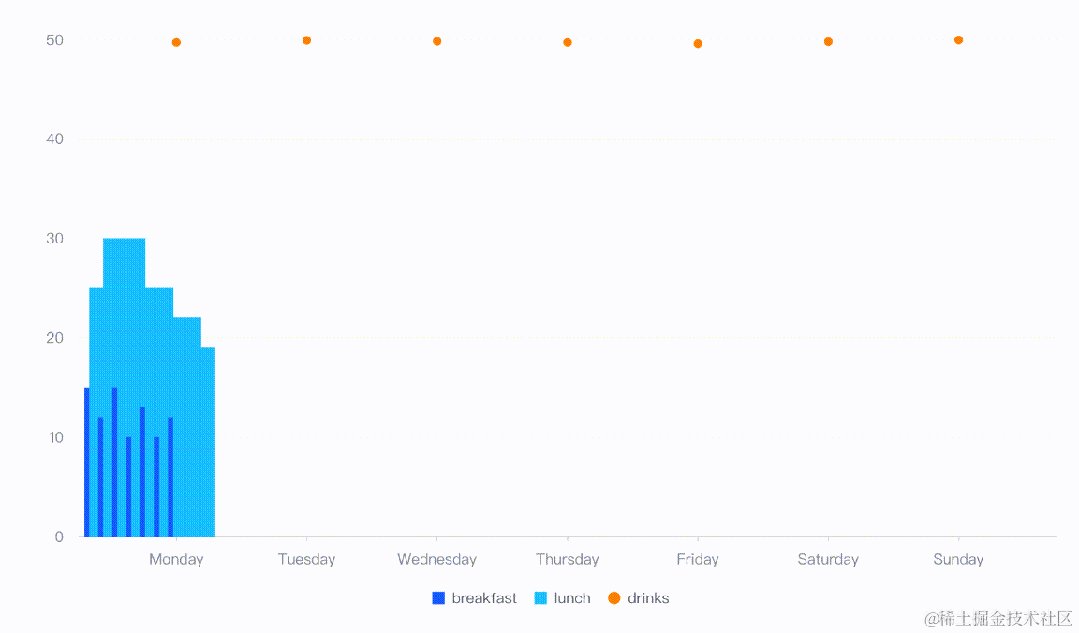
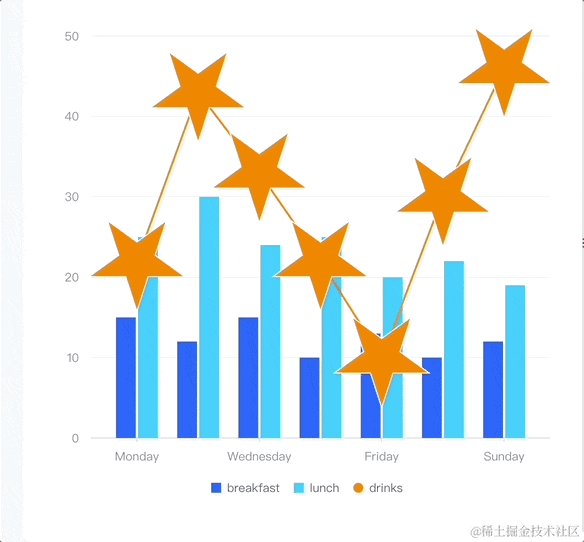
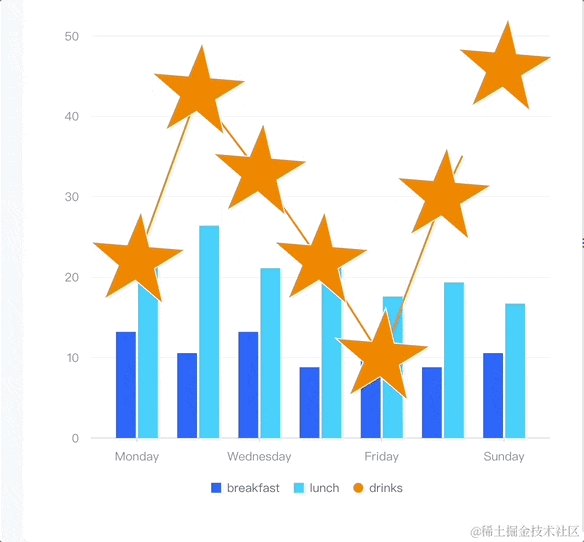
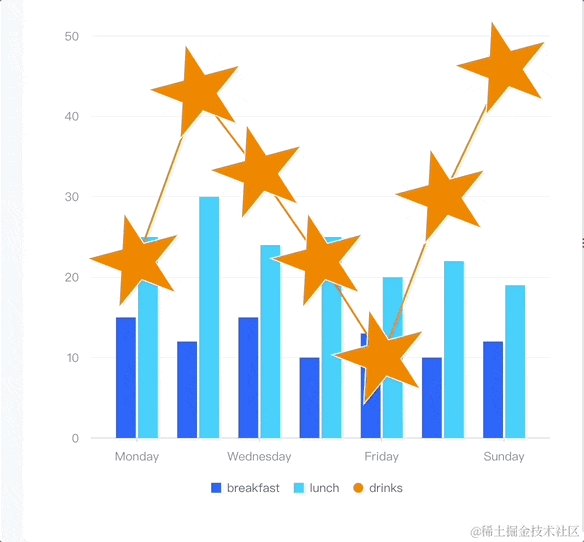
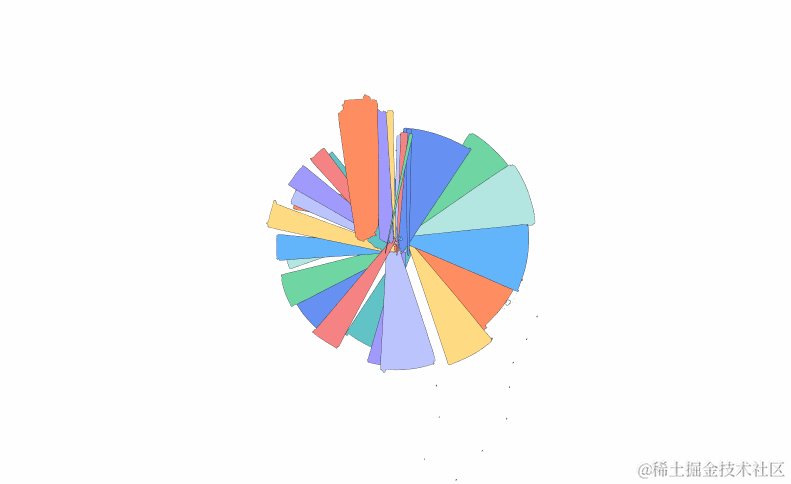
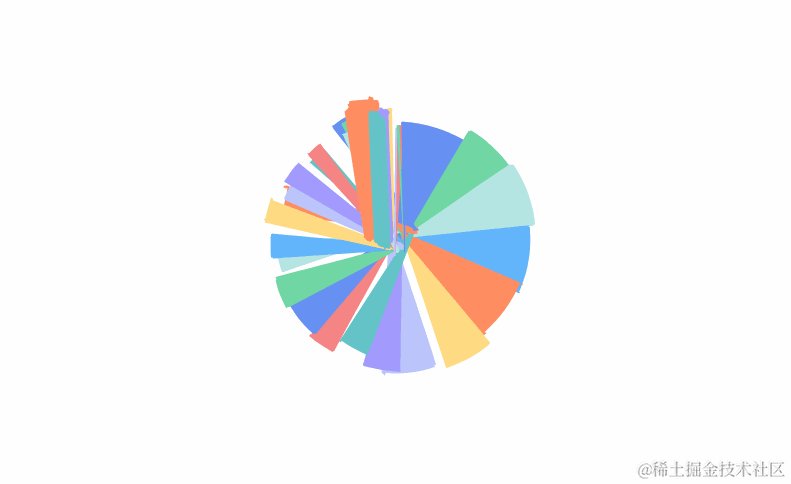
全局形变动画
根据前文描述,入场、数据更新等都比较好理解,而何为系列配置更新动画?可以理解为图表由一种类型变换到另一种类型所需要的过渡动画,图表类型的变换势必会带来元素形状的变换,基于VGrammar动画语法的支持,图元能够丝滑地进行形变过渡。形变动画分为:一对一动画、一对多动画和多对一动画。
一对一

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Animation_Types
一对多

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Animation_Types
多对一
类似的全局形变动画在各个系列切换中都可以实现:

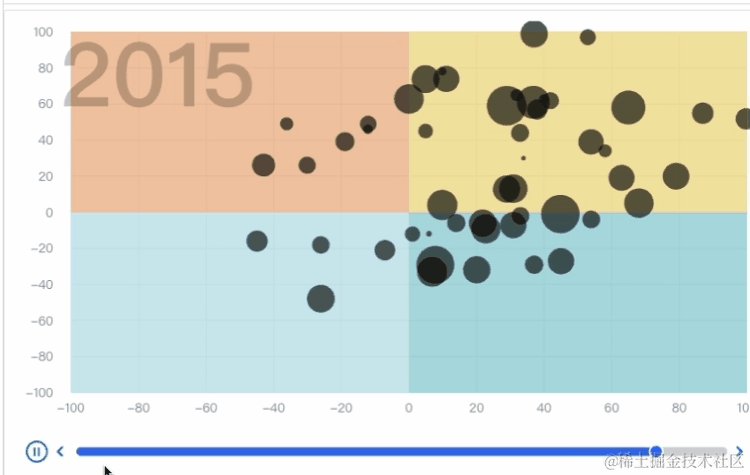
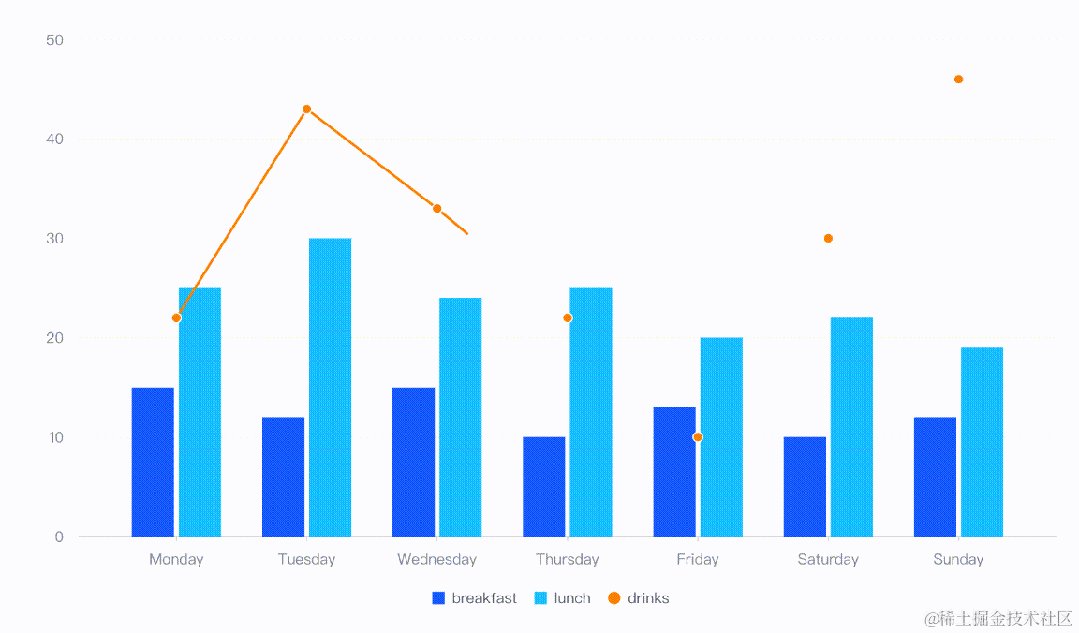
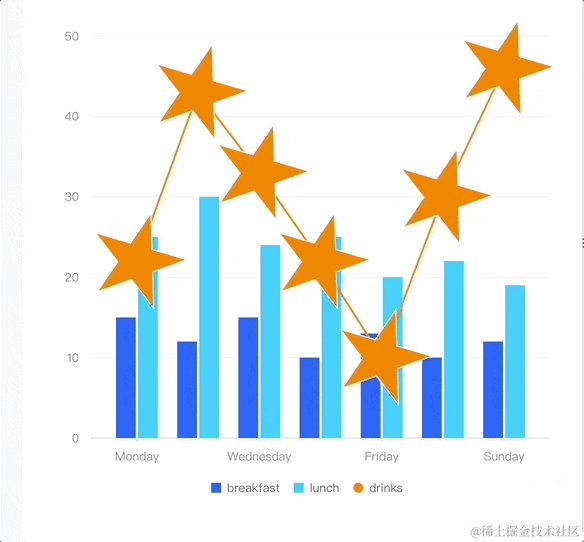
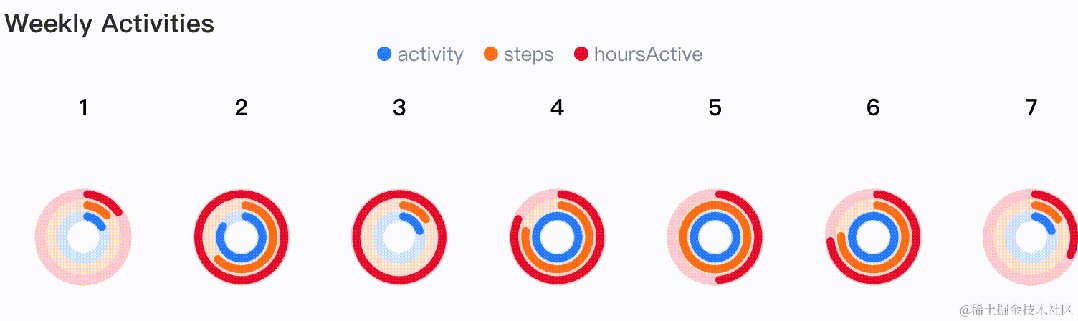
动画编排
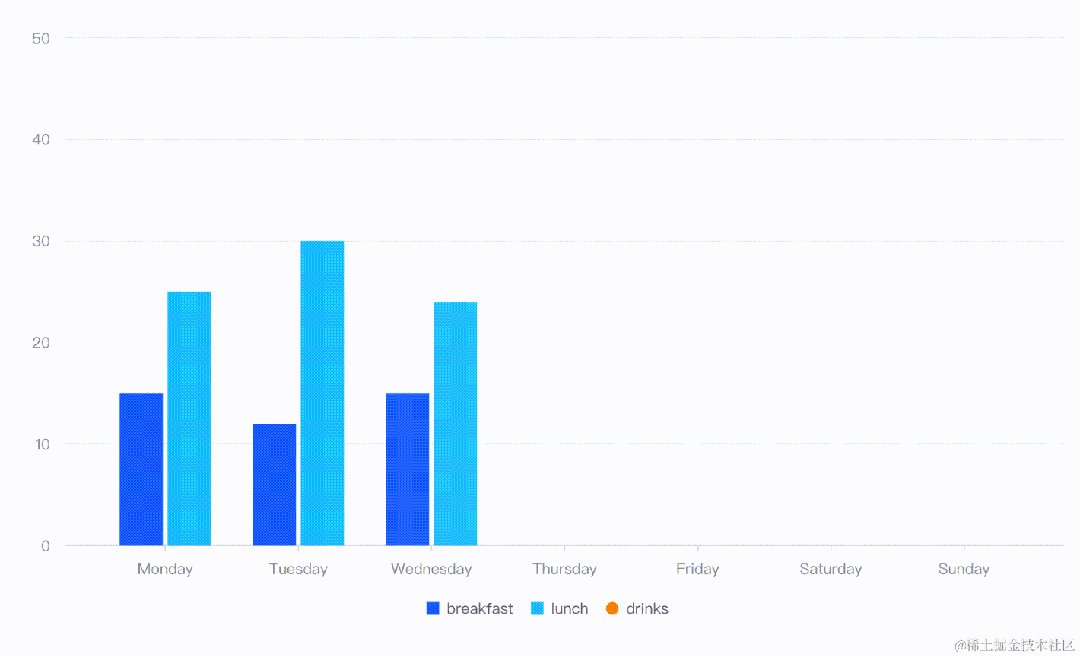
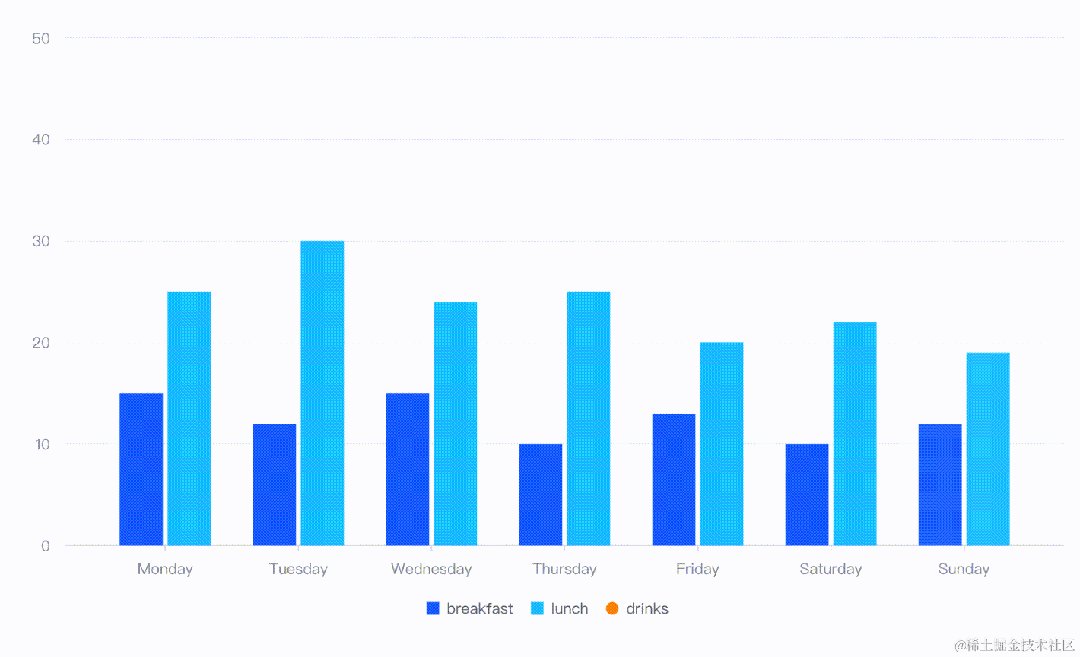
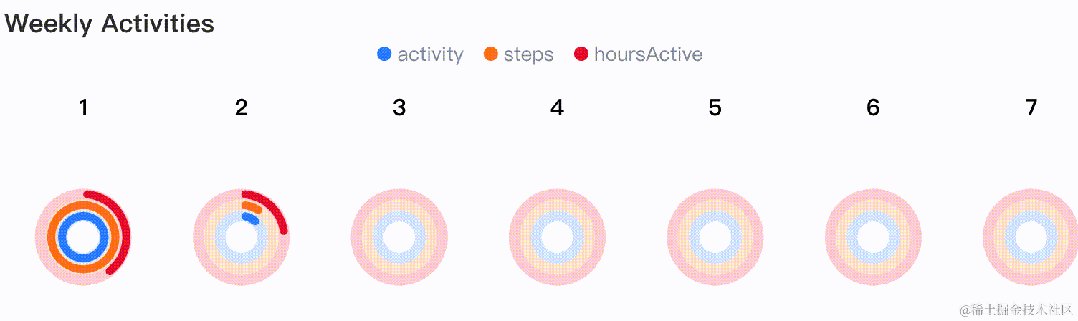
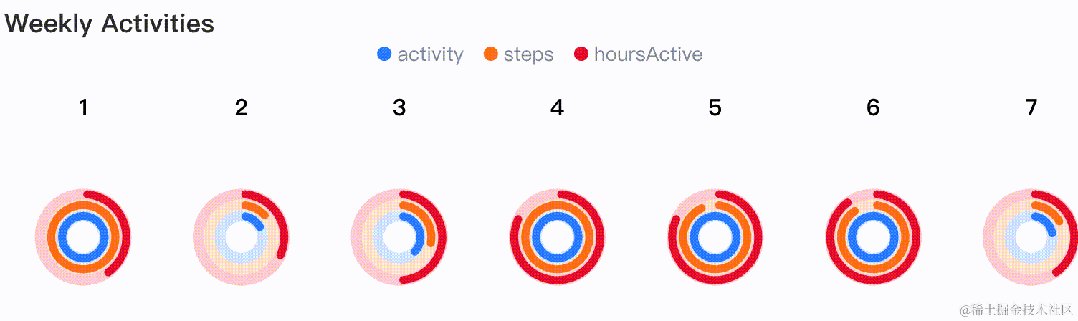
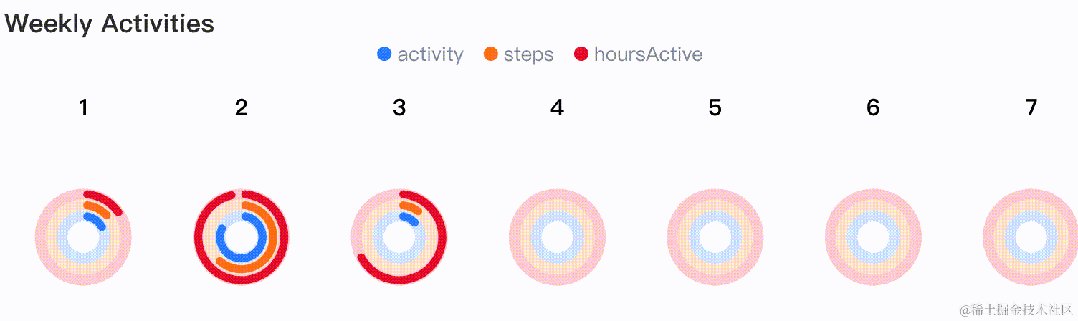
为了更好的编排和展示图表的不同状态,我们提供动画时长、动画延长开始时长、动画缓动效果和依次执行等配置,精准把握时间节点和播放速度。除此之外,我们支持多个并行动画时间线以及时间线内部的串行动画,不同图表类型间切换的过渡动画,这些都大大提升了动画编排能力,支持更丰富的叙事场景。

示例地址: https://visactor.io/vchart/demo/storytelling/weekly-activity

示例地址:https://visactor.io/vchart/guide/tutorial_docs/Animation/Configuration_and_Choreography_of_Complex_Animations
动画控制
通过播放器组件,可以实现播放、暂停播放、前进、后退等基本操作,帮助用户更好地控制动画的演进。

示例地址:https://visactor.io/vchart/demo/storytelling/dynamic-comparative-bar-chart
强大的交互和信息展示能力
VChart包含功能强大的组件体系,包括:轴、图例、标注、提示信息、框选、十字准星、缩略轴、滚动条、指标卡、标签、播放器、标题,用户可以通过简单的一句配置为图表赋予更丰富的数据细节、更简单的交互操作和更自由的动画播放。除此之外,我们基于底层渲染引擎VRender封装的高性能组件体系,并与VChart图表业务逻辑进行解耦,绕开不必要的流程,做到更纯净、更高效。
高度定制的提示信息
在VChart中,提示信息不限于文字,通过tooltip handler您可以自定义任何形式的细节信息。

示例地址:https://visactor.io/vchart/demo/tooltip/custom-tooltip-handler
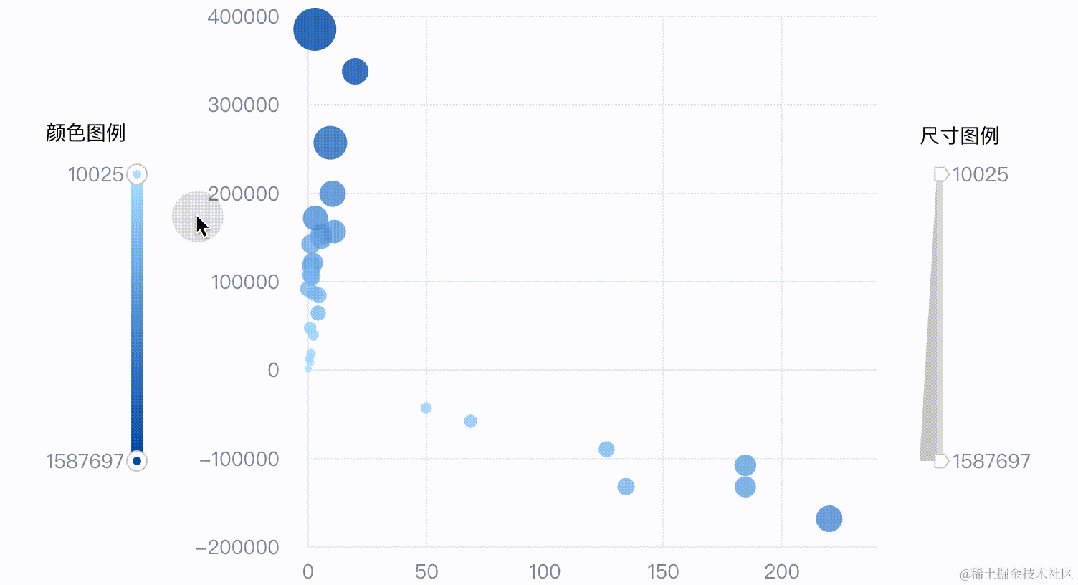
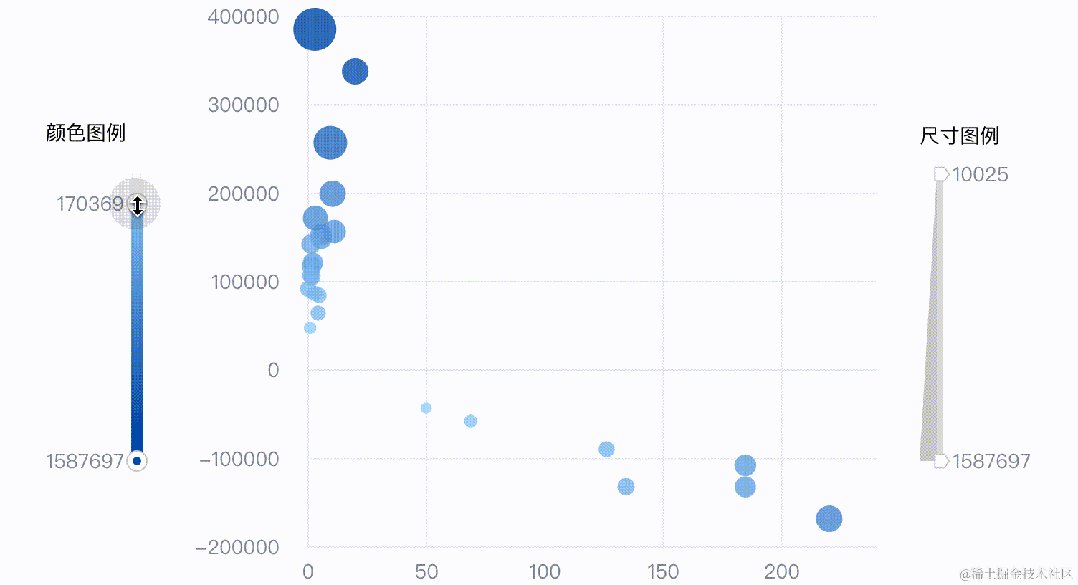
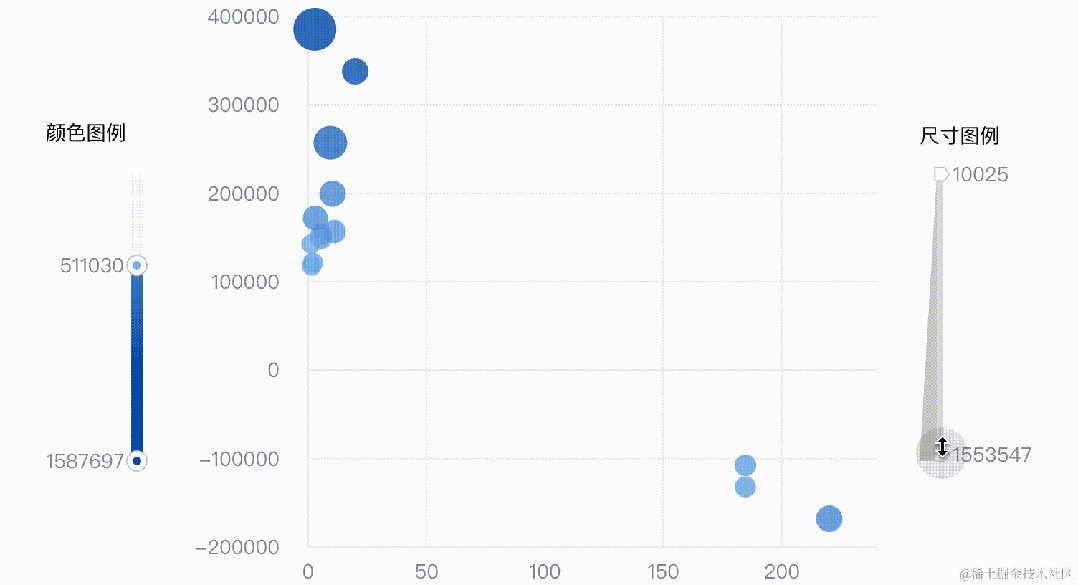
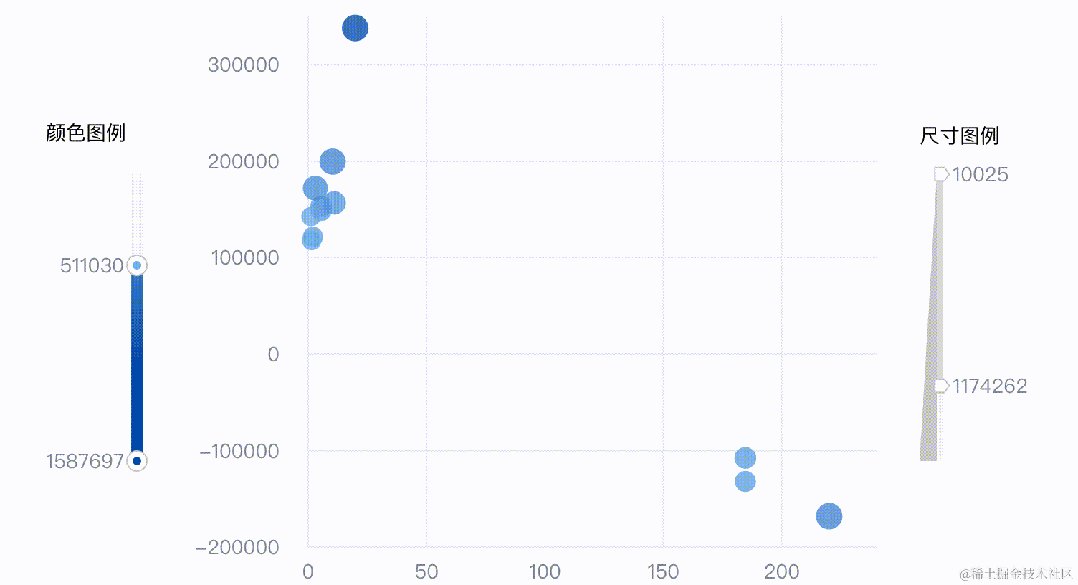
兼容不同数据的图例
在VChart中,图例的种类包括但不限于枚举和筛选类别信息的离散图例,还包含表现数值映射关系和按值筛选的连续图例、表现颜色映射关系和按值筛选的颜色图例。

示例地址:https://visactor.io/vchart/demo/legend/continuous
不同坐标体系的十字准星和缩略轴
在VChart中,十字准星不止以“十字”的形式存在于笛卡尔坐标系,在极坐标系场景下也能以弧线、射线或扇形的形式准确指示鼠标所在位置。

示例地址:https://visactor.io/vchart/demo/crosshair/polar-line
在VChart中,缩略轴不再是直角坐标轴的专属控制器,它拥有的数据筛选和统计能力同样应用于极坐标系。

示例地址:https://visactor.io/vchart/demo/data-zoom/data-zoom-polar
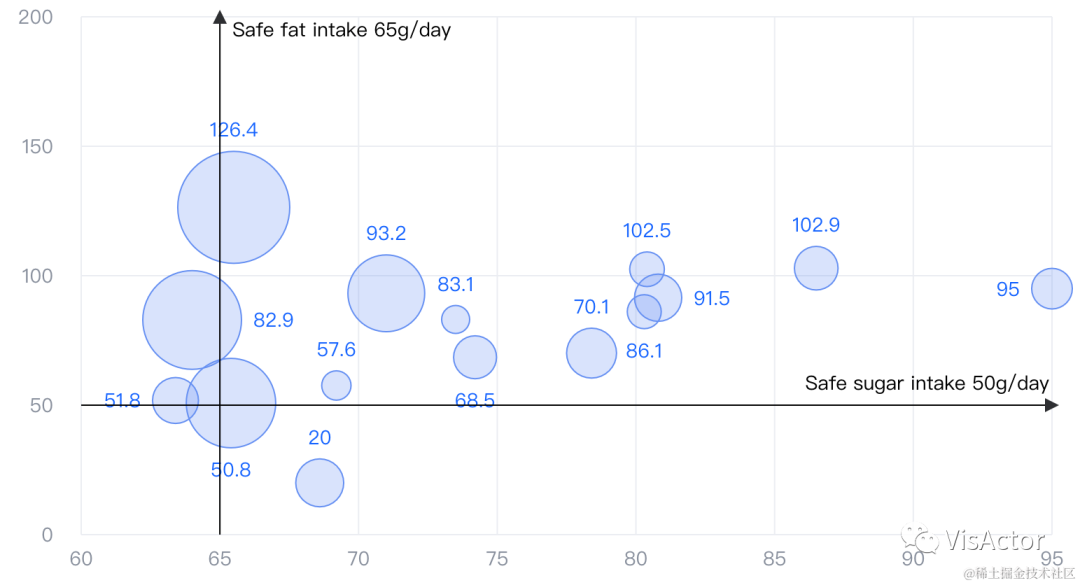
布局合理的标签
在VChart中,标签的布局将更合理,有限空间下的标签防重叠逻辑也将避免凌乱的信息表达。

示例地址:https://visactor.io/vchart/demo/marker/mark-line-basic
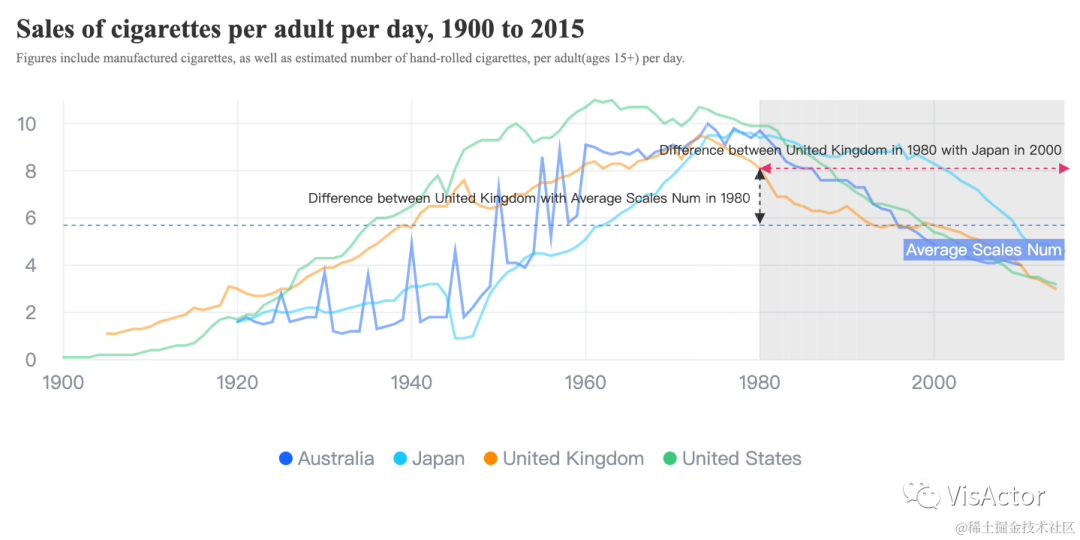
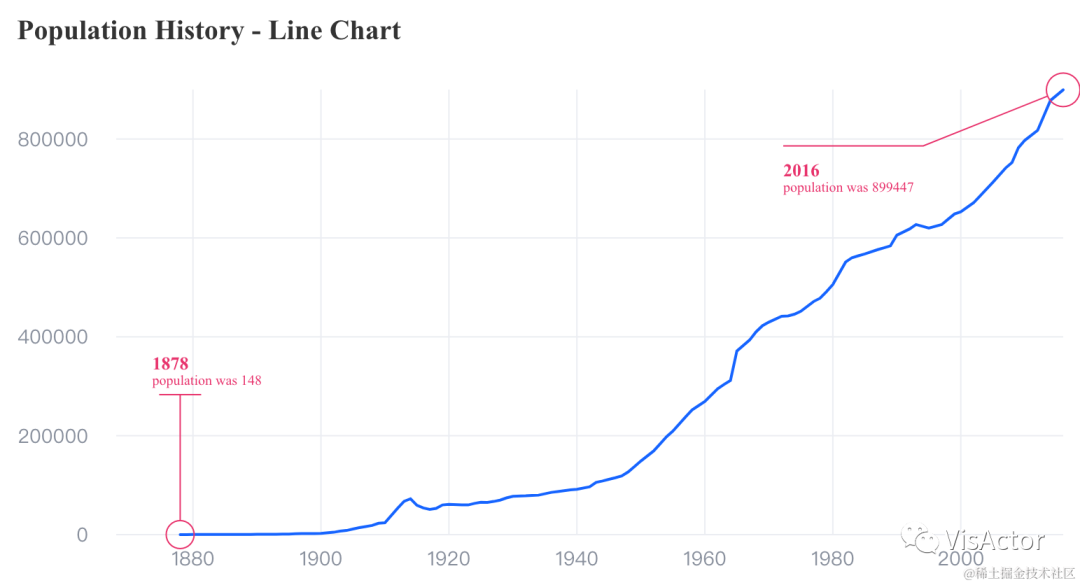
形式多样的数据标注
在VChart中,标注被划分为标注线、标注区域和标注点,它们的作用也不限于针对单个数据元素的标注,而是在此之上进行拓展: 多个数据元素的聚合、回归计算;跨越布局单元的数据标记;数据坐标轴空间的定位标记;任意位置的定位标记;标注内容的多样化格式。


示例地址:https://visactor.io/vchart/demo/marker/mark-point-basic
一码多端,自动适配多种环境
VChart 可以自动适配桌面、H5、多个小程序环境,这意味着开发者只需要编写一次代码,就可以在多个平台上运行,大大提高了开发效率。
针对目前市面上的各种跨端环境(主要是 node,各种小程序等),VChart 的底层渲染引擎 VRender 对各个环境上的 API 差异做了收拢抹平,所以在 VChart 这一层,用户只需要在new VChart实例的时候,配置mode参数来确定使用哪一种环境即可。
目前支持的跨端环境有:
飞书小组件: https://github.com/VisActor/VChart/tree/develop/packages/block-vchart
飞书小程序: https://github.com/VisActor/VChart/tree/develop/packages/lark-vchart
字节小程序:https://github.com/VisActor/VChart/tree/develop/packages/tt-vchart
微信小程序: https://github.com/VisActor/VChart/tree/develop/packages/wx-vchart
具体使用教程见:https://visactor.io/vchart/guide/tutorial_docs/Cross-terminal_and_Developer_Ecology/mini-app/how
灵活有致的布局策略
我们从不认为图表是一个独立的个体,它由可复用的各种组件、数据系列组装而成。每个组件、数据系列都有着自己的容器,如何对这些容器合理布局一度成为可视化开发者的思考着力点。为了满足不同布局需求,VChart支持三种布局模式,「占位布局」、「行列布局」和「自定义布局」。
占位布局
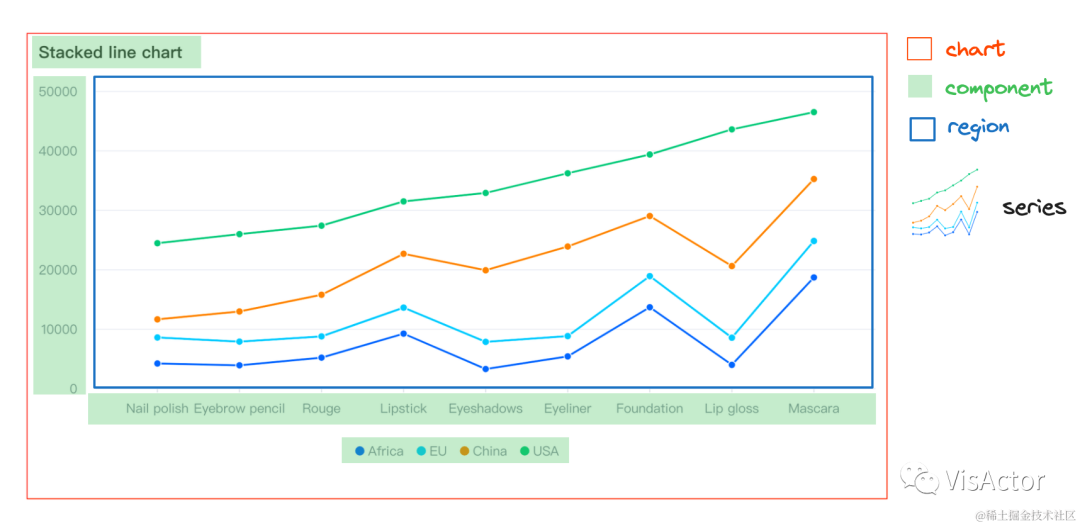
占位布局会根据不同容器或组件的功能特性和对应关系进行自动匹配,无需任何配置即可得到合理的结果。
参与占位布局的元素共分为两种:
组件(component) 提供辅助能力,帮助图表阅读和交互的组件,比如图例,坐标轴,tooltip,dataZoom 等。
区域(region) 是一个空间信息元素,它可以关联一组或多组 series,帮助 series 进行空间定位,同时 region 还是一个最小组合单元。


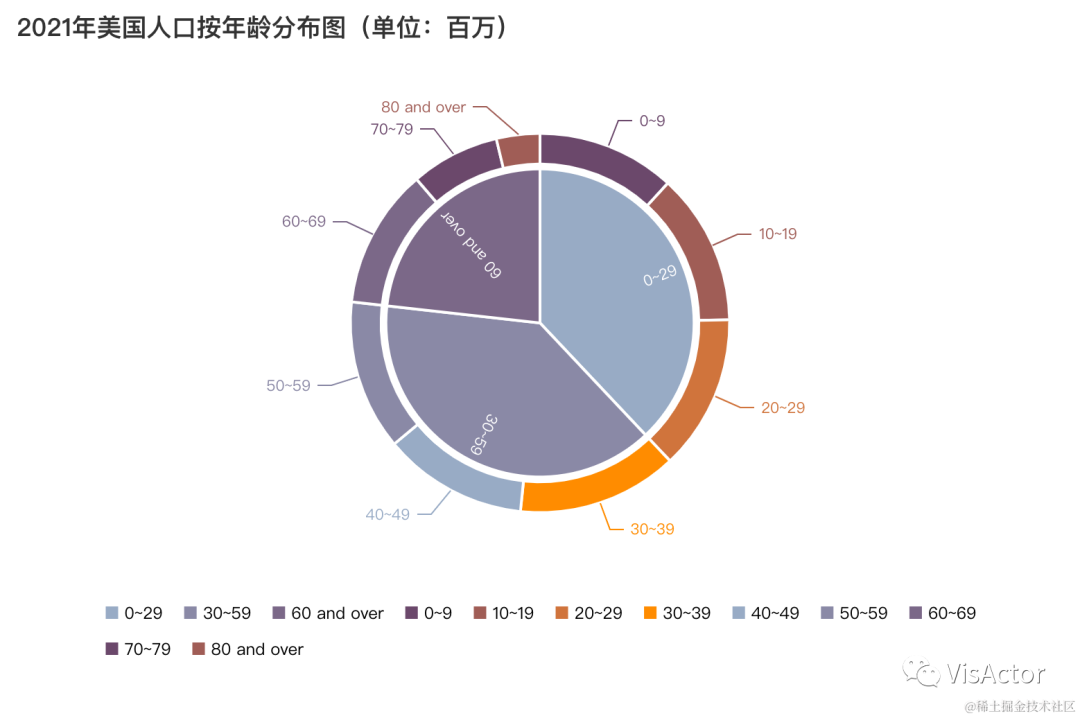
示例地址:https://visactor.io/vchart/demo/pie-chart/nested-pie

行列布局
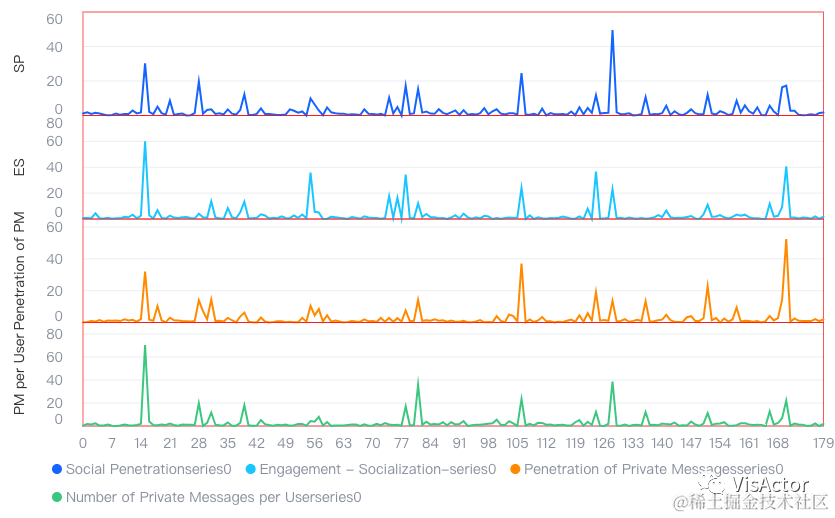
在行列布局中,需要声明布局模块、行列属性,即可将具体的图表元素绑定到对应模块上。
modelId 布局模块的 id 。
col 元素在第几列。从左向右,从 0 开始计数。
row 元素在第几行。从上向下,从 0 开始计数。
colSpan 列方向,当前元素占几列,默认值为 1。
rowSpan 行方向,当前元素占几行,默认值为 1。
下面是一个简单的布局声明示例:
layout: {
type: 'grid', // 布局类型
col: 1, // 列数
row: 2, // 行数
elements: [
{
modelId: 'legend', // 布局模块id
col: 0, // 布局模块所在列
colSpan: 2, // 当前元素占几列
row: 0 // 布局模块所在行
},
{
modelId: 'Social Penetration',
col: 0,
row: 1
}
]
},
region: [
{
id: 'legend', // region所在的布局模块 id
},
{
id: 'ocial Penetration',
}
],
自定义布局
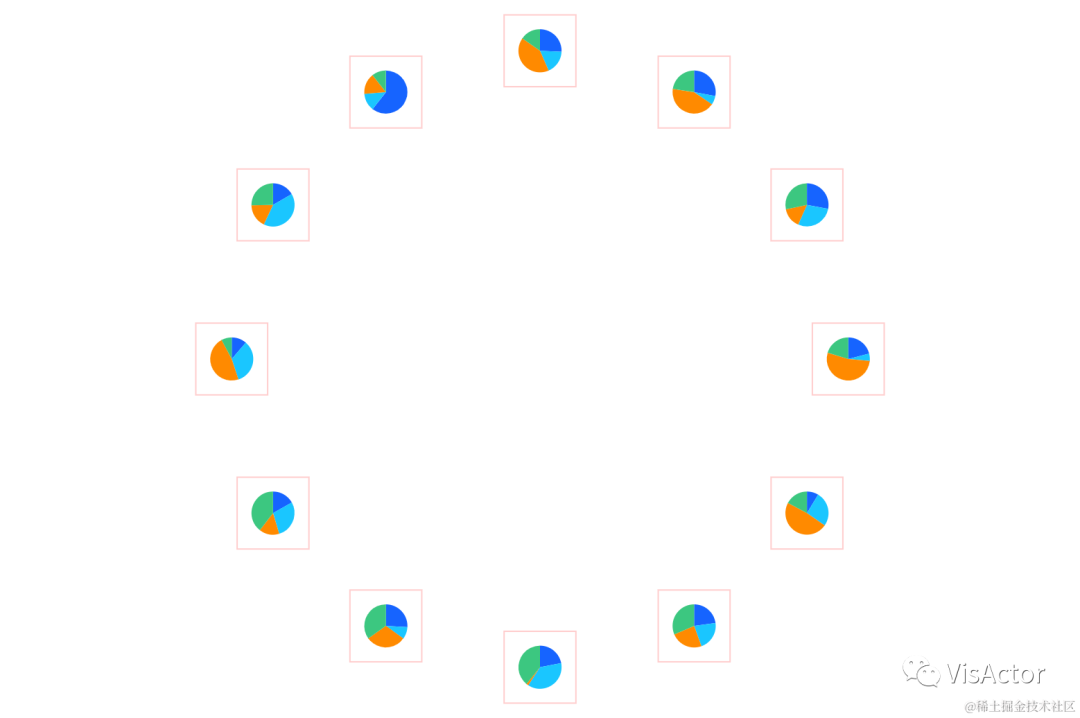
在图表中,除了内置的布局逻辑,用户也可以通过自定义布局接口,实现完全的自定义布局。
/**
* 注册布局
* @param layouts 布局类
*/
useLayout: (layouts: ILayoutConstructor[]) => void;
示例地址:https://visactor.io/vchart/demo/layout/custom-layout
全局主题注册和切换
VChart提供更细粒度的配置选项,使您能够根据需求自定义图表、组件、系列的样式、配色方案以及其他图元属性,无论是精确到像素的微调还是全新的设计风格。
主题注册、切换

示例地址:https://visactor.io/vchart/demo/theme/theme-switch
场景化的主题注册和切换
图表的样式通常分为「色板」、「系列图元样式」、「组件样式」这三个模块。
「色板」的提炼通常来自于业务沉淀,服务于可视化的场景化表达。
「系列图元样式」可以通过图元基本样式进行配置。
「组件样式」则通过各个组件的具体配置实现。
最终将这些配置写入主题中,再通过主题的注册和切换即可实现不同场景下的图表样式效果。

示例地址:https://visactor.io/vchart/demo/theme/theme-style
应用场景展示
实践出真知,VisActor 从实践中沉淀发展而来,同时又服务更多的场景,形成了良好的发展轨迹。下面就几个典型场景举例说明,一个好的图表库可以为产品带来的价值。
BI& 数据分析
数据类产品是统计图表的核心应用领域,强大的图表能力可以为产品增加多重商业价值。

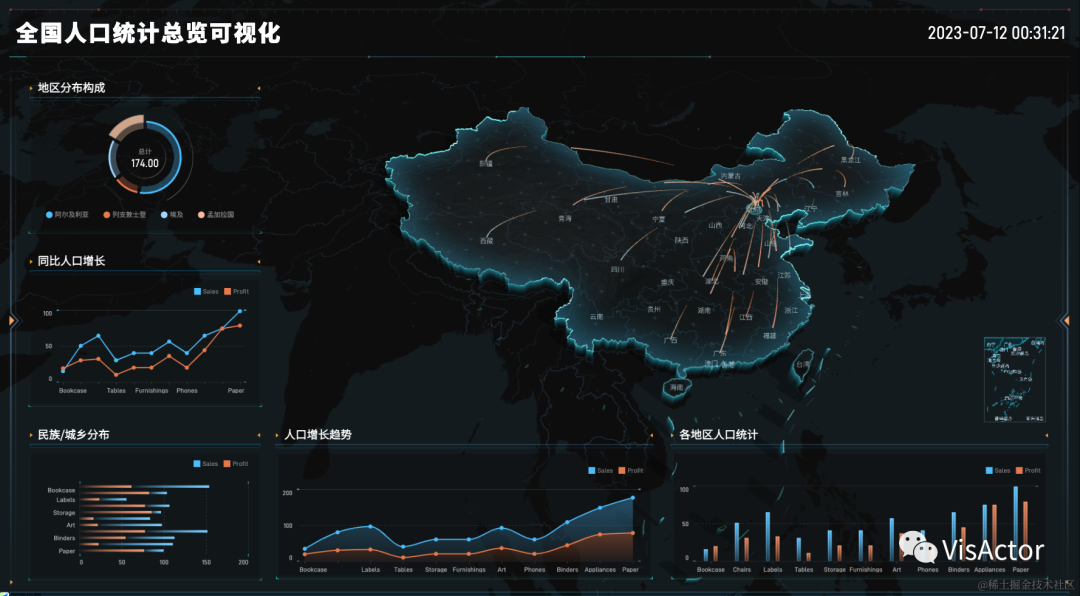
数字大屏
大屏产品对图表展现形式、动画以及主题提出了新的 挑战,VChart 灵活的扩展能力,可以快速满足各种定制化大屏的需求。


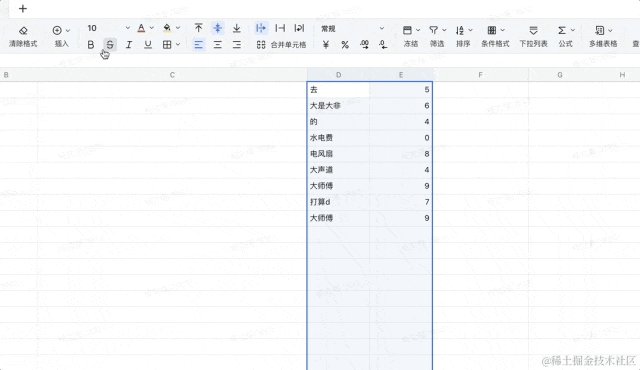
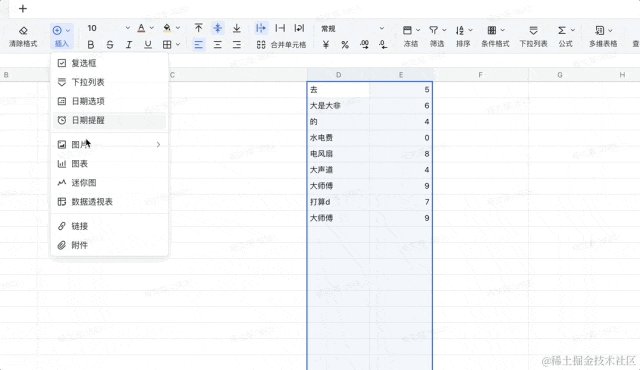
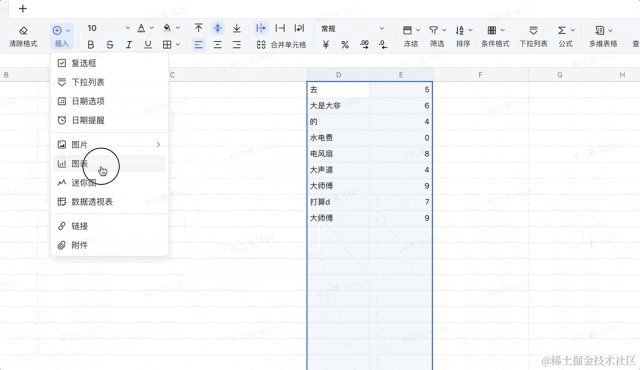
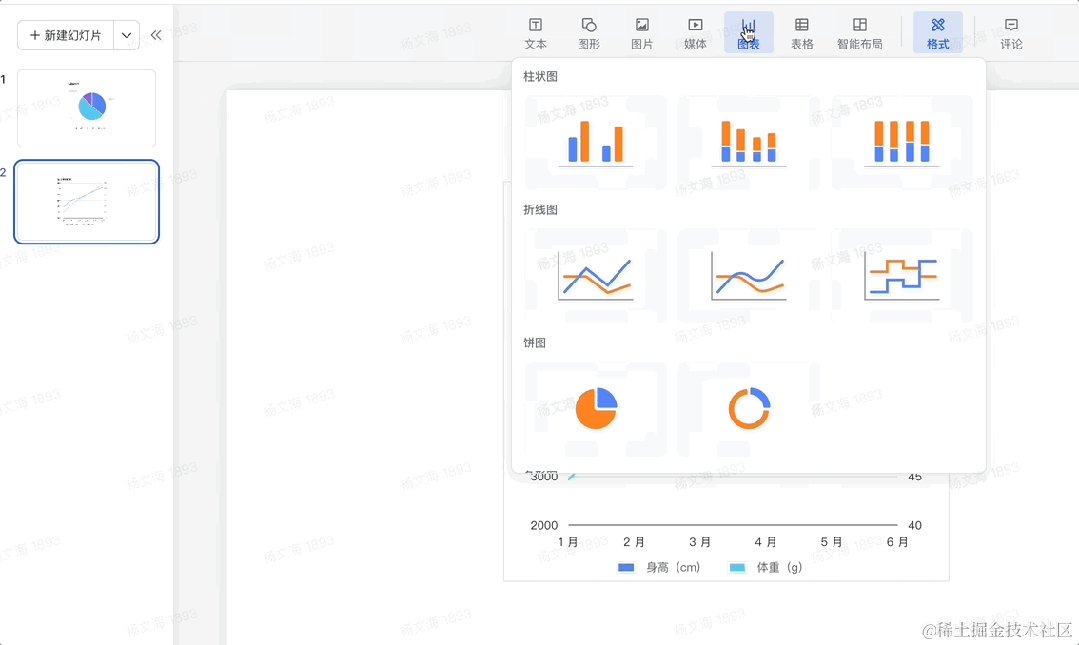
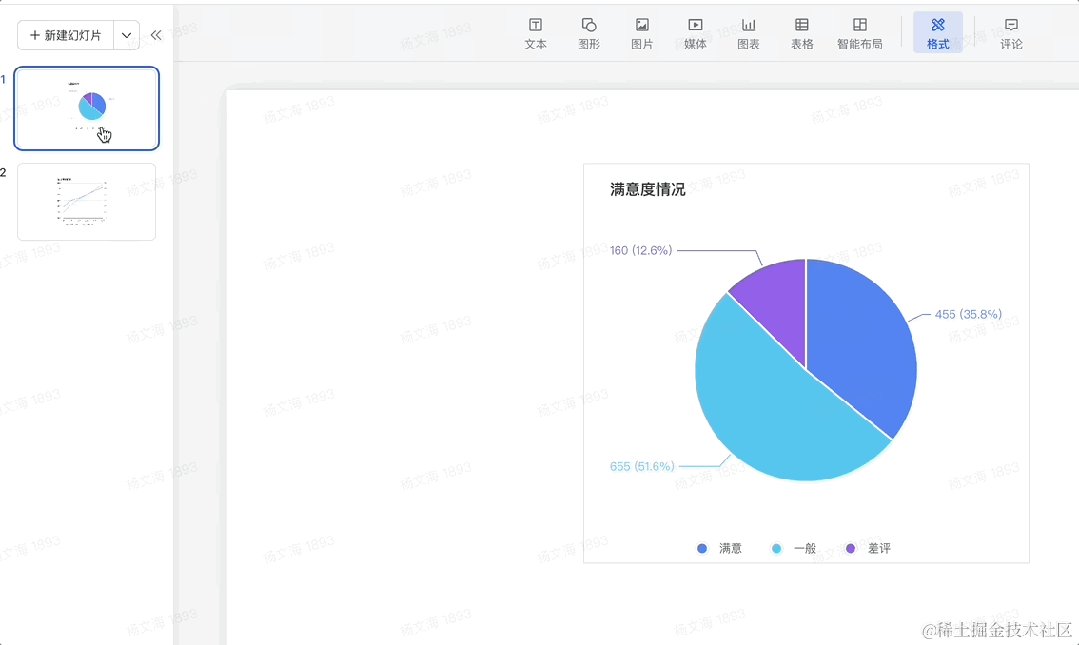
办公套件
VChart 以其出色的数据展现和标注能力,在Office 套件中也得到了广泛应用。


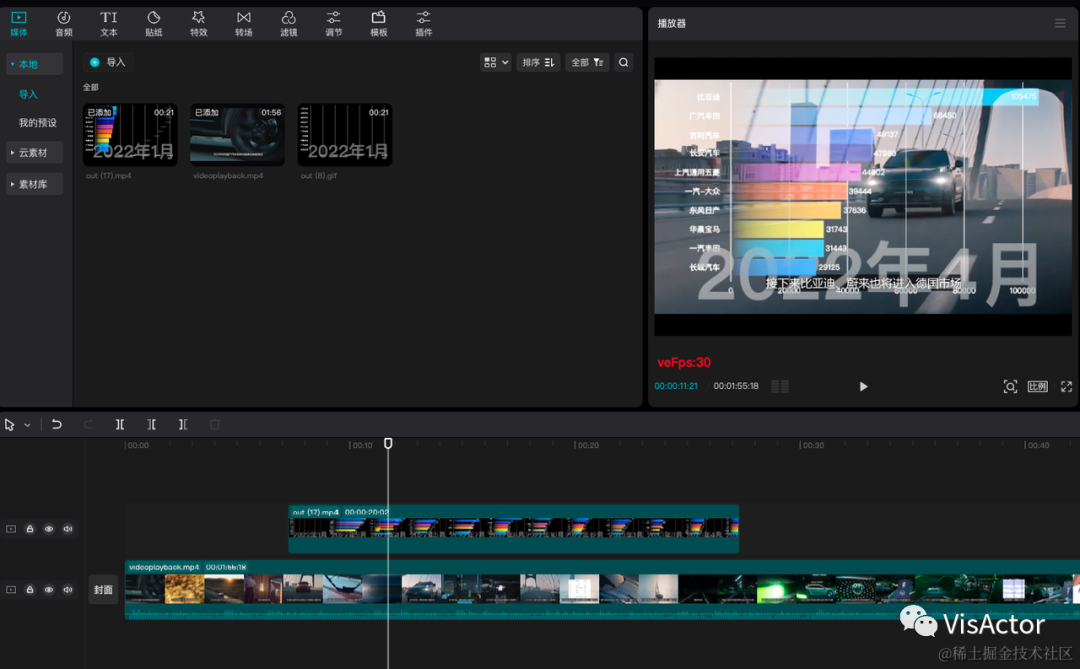
视频制作
随着短视频媒体的发展,数据视频也越来越多的得到创作者的喜欢,VChart 也正在和一些视频编辑工具相结合,助力内容创作者生产更优质的数据视频内容。

结语
VChart 的发展目标和 VisActor 整体定位一致,面向叙事可视化以及智能可视化发展。目前才刚刚起步,欢迎所有喜欢可视化、喜欢开源、对可视化有需求的朋友,积极参与,使用,评价,提意见。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








