搭建一个后台管理,从零开始开发,其实并不容易,在众多开源管理后台中,Vue3是一个备受瞩目的选择。它是一个现代化的前端框架,具有高效、灵活、易用等特点,今天,要为大家介绍几款开源免费vue3开源管理后台,可以帮助我们快速搭建企业级中后台产品原型。
1. Vue vben admin:
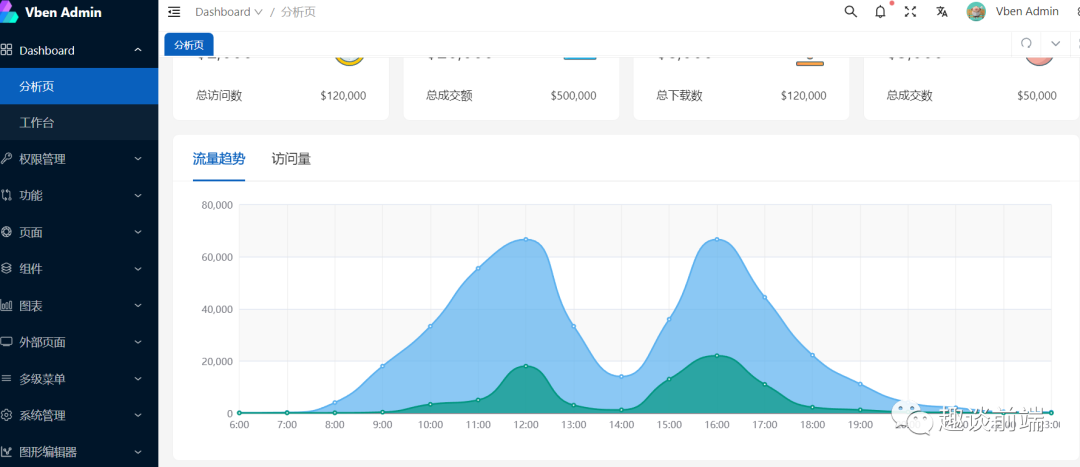
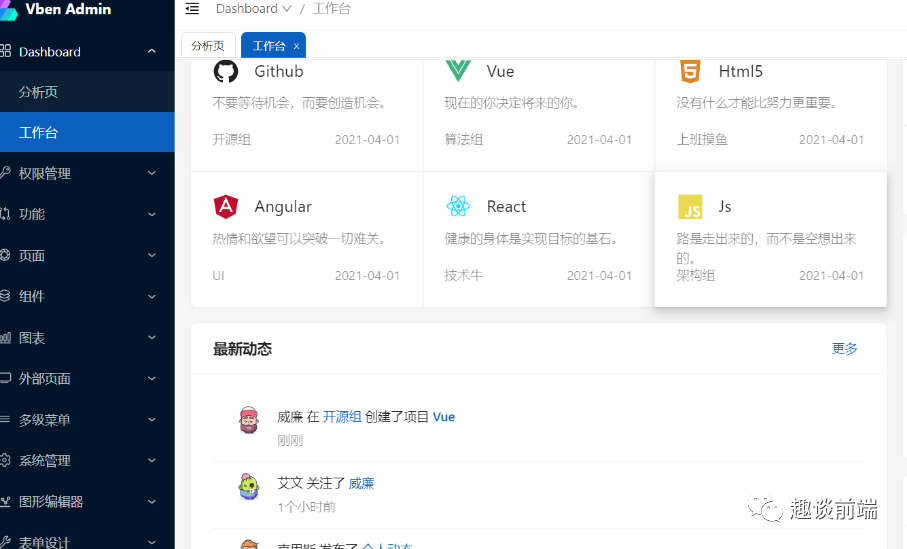
是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。
掌握这个项目需要一定前端基础知识以及掌握 Vue 的基础知识,以便能处理一些常见的问题。建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:

项目功能:
最新技术栈:基于Vue3、Vite、TypeScript等最新技术栈开发.
轻量快速的热重载:无论应用程序大小如何,都始终极快的模块热重载(HMR)
丰富的示例:常见的Web端插件示例实现.

组件封装:对日常使用频率较高的组件二次封装,满足基础工作需求.

主题配置:丰富的主题配置及黑暗主题适配.
关于黑暗主题:项目已经内置了黑暗主题切换,只需配置自己需要的颜色变量,即可在项目中使用。
原理:通过 vite-plugin-theme 插件,将所有的颜色变量抽取到独立的 css 文件,并且全部在 html 上面加上 css 选择器。通过改变 html 标签的 data-theme 属性来进行黑暗主题切换。
6.权限管理:完善的前后端权限管理方案
注意的是:本地开发推荐使用Chrome 最新版浏览器,不支持Chrome 80以下版本。生产环境支持现代浏览器,不支持IE。
2. Naive Ui Admin
基于 vue3,vite2,TypeScript,搭配使用 [Naive Ui](Naive UI) 组件库形成一套开箱即用的中后台前端解决方案.
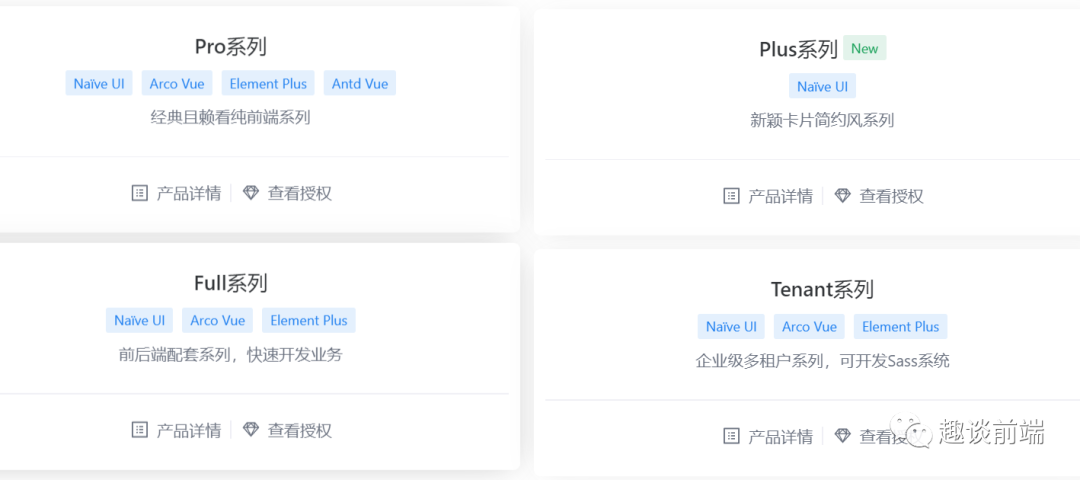
Naive Ui Admin 遵守 Naive Ui 组件设计和开发约定,风格统一,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目。
它的特点:
开箱即用的中后台框架/让你少写一些代码.
提供开箱即用的企业级前后端产品,可节约大量时间直接开发业务.

多生态支持:为企业产品提供多 UI 生态支持,新老项目开发或重构,均可以最优开发成本,快速上线.
从框架层面,业务层面,页面扩展性/组合性,真正开箱即用,小白也能轻松上手.
实用模板:从众多系统以及业务中,摘取实用性较高且通用的页面设计,轻松构建规范且美观的系统.


常见问题:
1、如果页面语法是 script setup 那么需要在上面在写一个 export default { name: 'pageName&








 搭建一个后台管理,从零开始开发,其实并不容易,在众多开源管理后台中,Vue3是一个备受瞩目的选择。它是一个现代化的前端框架,具有高效、灵活、易用等特点,今天,要为大家介绍几款开源免费vue3开源管理后台,可以帮助我们快速搭建企业级中后台产品原型。1. Vue vben admin:是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript的后台解决方案,目标是为开发中...
搭建一个后台管理,从零开始开发,其实并不容易,在众多开源管理后台中,Vue3是一个备受瞩目的选择。它是一个现代化的前端框架,具有高效、灵活、易用等特点,今天,要为大家介绍几款开源免费vue3开源管理后台,可以帮助我们快速搭建企业级中后台产品原型。1. Vue vben admin:是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript的后台解决方案,目标是为开发中...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6339
6339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








