Http协议
1、Http协议的请求头
HTTP Request Header 请求头
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives/71.html |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
2、Http协议的响应头
HTTP Responses Header 响应头
| Header | 解释 | 示例 |
|---|---|---|
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的MD5校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的MIME类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该URL上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) |
Refresh: 5; url=
http://www.zcmhi.com/archives/94.html
|
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
3、请求方式
常用请求方式:
get 方式: 请求资源,也可以通过url向服务器提交数据。
例如 http://test.com?username=username&pwd=password ;
post方式: 向服务器提交数据,请求数据跟在请求头后面再加一个空行。
例如
请求头
username=username&pwd=password
其它请求方式:
- PUT:用于修改某个内容
- DELETE,:用于删除某个内容
- CONNECT:用于代理进行传输,如使用SSL
- OPTIONS :询问可以执行哪些方法
- PATCH:部分文档更改
- PROPFIND:(wedav) 查看属性
- PROPPATCH:(wedav) 设置属性
- MKCOL:(wedav) 创建集合(文件夹)
- COPY:(wedav) 拷贝
- MOVE:(wedav) 移动
- LOCK:(wedav) 加锁
- UNLOCK:(wedav) 解锁
- TRACE:用于远程诊断服务器
- HEAD:类似于GET, 但是不返回body信息,用于检查对象是否存在,以及得到对象的元数据
4、Java代码实现
public static void main(String[] args) throws Exception {
// 请求共用的httpclient对象,保持同一个会话
CloseableHttpClient httpClient = HttpClients.createDefault();
// get请求
String getUrl = "http://www.csdn.net/";
httpGetMethod(httpClient, getUrl);
// post请求
String postUrl = "https://passport.csdn.net/account/login?from=http%3A%2F%2Fmy.csdn.net%2Fmy%2Fmycsdn";
List<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("username", "username"));
params.add(new BasicNameValuePair("password", "password"));
httpPostMethod(httpClient, postUrl, params);
}
/**
* post请求方式
*
* @param httpClient
* @param url
* @param params
* @throws Exception
*/
public static void httpPostMethod(CloseableHttpClient httpClient,
String url, List<NameValuePair> params) throws Exception {
HttpPost httpPost = new HttpPost(url);
// 设置字符集编码
HttpEntity httpEntity = new UrlEncodedFormEntity(params, "utf-8");
// 使用HttpPost类的setEntity()方法设置请求参数
httpPost.setEntity(httpEntity);
// 取得HttpResponse对象
HttpResponse httpResponse = httpClient.execute(httpPost);
// 取得httpResponse中的响应头
Header[] headers = httpResponse.getAllHeaders();
// 取得httpResponse中的响应实体数据
HttpEntity entity = httpResponse.getEntity();
// HttpStatus.SC_OK表示连接成功
if (httpResponse.getStatusLine().getStatusCode() != 404) {
// 取得返回的字符串
if (httpResponse.getEntity() != null) {
// 打印响应头
for (Header head : headers) {
System.out.println(head.toString());
}
// 打印返回的实体数据
System.out.println(EntityUtils.toString(entity));
}
} else {
System.out.println("fail the request");
}
}
/**
* Get请求方式
*
* @param httpClient
* @param Url
* @throws IOException
* @throws Exception
*/
public static void httpGetMethod(CloseableHttpClient httpClient, String Url)
throws Exception {
// 创建一个 get 方法,类似于在浏览器地址栏中输入一个地址
HttpGet httpGet = new HttpGet(Url);
// httpGet.addHeader("Cookie", "JSESSIONID="+PublicData.COOKIE);
// 取得HttpResponse对象
HttpResponse httpResponse = httpClient.execute(httpGet);
// 获取所有的响应头
Header[] headers = httpResponse.getAllHeaders();
// 取得响应结果httpResponse中的entity,并可以设置字符集编码
HttpEntity entity = httpResponse.getEntity();
// HttpStatus.SC_OK表示连接成功
if (httpResponse.getStatusLine().getStatusCode() != 404) {
// 取得返回的字符串
if (httpResponse.getEntity() != null) {
// 打印所有的响应头
for (Header head : headers) {
System.out.println(head.toString());
}
// 获取响应,并打印服务器返回的响应实体内容
System.out.println(EntityUtils.toString(entity, "utf-8"));
} else {
System.out.println("fail the request");
}
}
}5、保持会话
Cookie的使用
将获取的cookie保存到文件或数据库,等待下次访问的时候放在请求头里提交给服务器
HttpClient 4.x 库可以自己处理Cookie
有两咱广度可以添加cookie,
1.通过 httpclient.setCookieStore(cookieStore)
2.通过 httpGet 或者 httpPost 的addHeader(new BasicHeader(“Cookie”,cookie));
第一种,
HttpClient是否在下次请求中携带从服务器端请求来的Cookie,完全是由设置决定的。
httpclient.getParams.setParameter(ClientPNames.COOKIE_POLICY, CookiePolicy.BEST_MATCH) 或者 CookiePolicy.BROWSER_COMPATIBILITY
如果设置为Cookie策略为BEST_MATCH,或BROWSER_COMPATIBILITY的话,HttpClient会在请求中携带由服务器返回的Cookie。如果不设置,应该需要手动添加了CookieStore,才会保持sesson.
如果设置为Cookie策略为默认的话,没设置,则需要手动通过
httpclient.setCookieStore(cookieStore); 去设置.
注:如果用的是同一个HttpClient(上下两个请求用同一个httpclient对象。
且没去手动连接放掉client.getConnectionManager().shutdown(); )!
都不用去设置cookie的ClientPNames.COOKIE_POLICY。httpclient都是会保留cookie的!
第二种,
通过Header去设置cookie,这种方法,就是今天要用的应用场景,
我们得到一个登录的cookie,免登录访问。
可以用浏览器登录,然后f12通过console 执行 document.cookie 得到cookie,
用这个cookie ,在访问时,设置 httpGet 或者 httpPost 的addHeader(new BasicHeader(“Cookie”,cookie));就可以免登录访问。
/** 1、获取cookie **/
Header[] header = httpResponse.getHeaders("cookie");
/** 2、请求时提交cookie **/
httpGet.addHeader("Cookie", “cookie Value”);6、抓包工具的使用
1、浏览器自带的开发工具
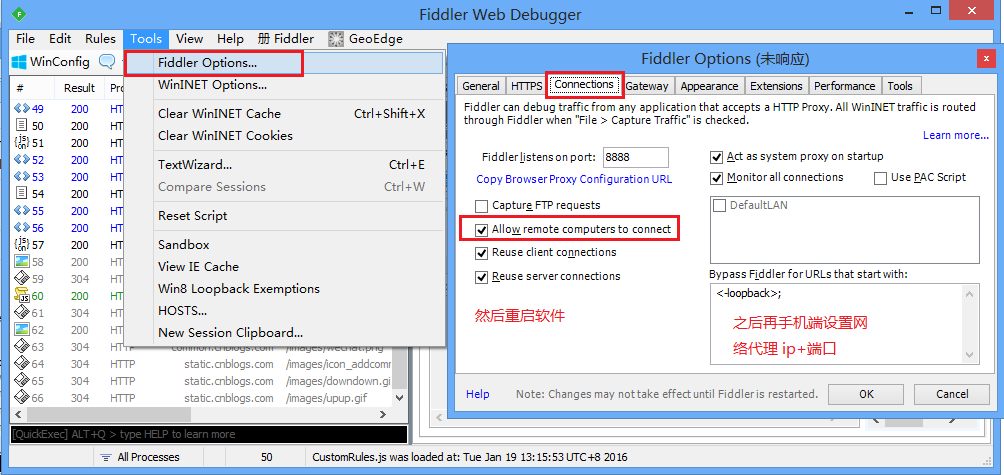
2、fiddler的使用
如何通过fiddler来获取其它设备,比如手机上面发送的http请求
博文转自:http://blog.csdn.net/u011532367/article/details/50536248























 2715
2715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








