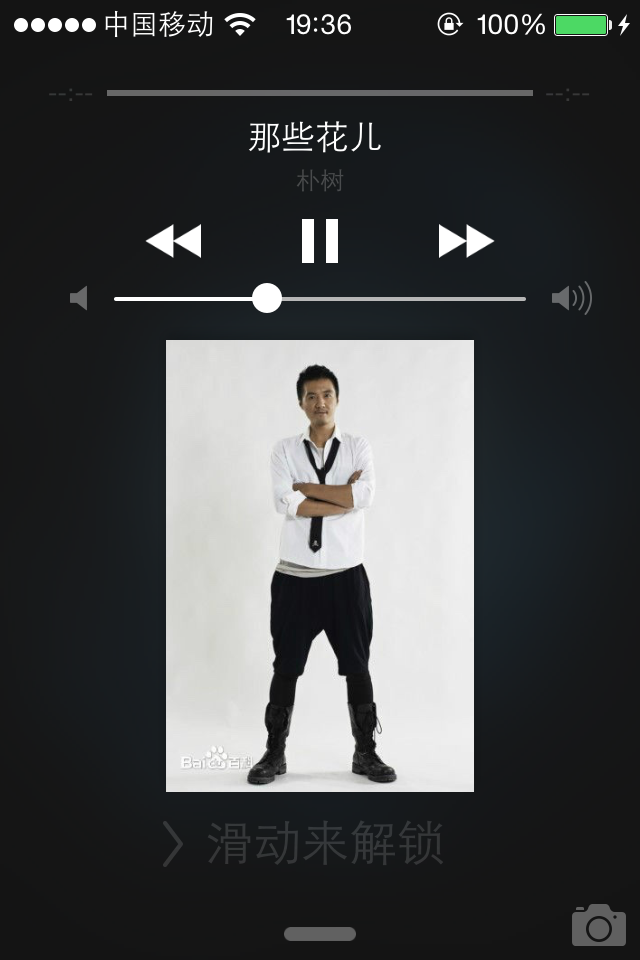
实现音乐的后台播放,以及播放时,可以控制其暂停,下一首等操作,以及锁屏图片歌曲名等的显示
此实例需要真机调试,效果图如下:
工程下载:github工程下载
实现步骤:
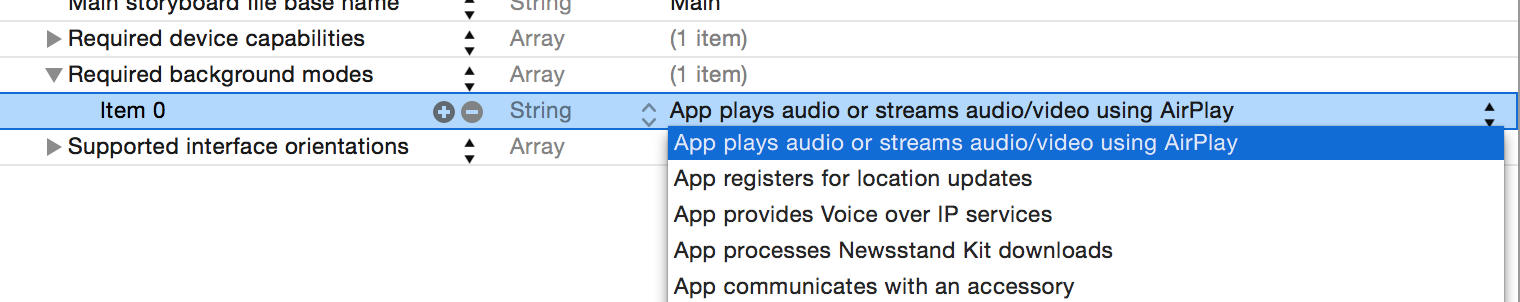
1、首先修改info.plist
2、其次引入两个需要的框架
<code class="hljs vala has-numbering"><span class="hljs-preprocessor">#import <AVFoundation/AVFoundation.h></span> <span class="hljs-preprocessor">#import <MediaPlayer/MediaPlayer.h></span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li></ul>
3、设置播放器及后台播放
<code class="hljs objectivec has-numbering">- (<span class="hljs-keyword">void</span>)viewDidLoad {
[<span class="hljs-keyword">super</span> viewDidLoad];
<span class="hljs-comment">// 设置后台播放</span>
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:<span class="hljs-literal">nil</span>];
<span class="hljs-comment">// 设置播放器</span>
<span class="hljs-built_in">NSURL</span> *url = [<span class="hljs-built_in">NSURL</span> fileURLWithPath:[[<span class="hljs-built_in">NSBundle</span> mainBundle] pathForResource:@<span class="hljs-string">"那些花儿"</span> ofType:@<span class="hljs-string">"mp3"</span>] ];
_player = [[AVPlayer alloc] initWithURL:url];
[_player play];
_isPlayingNow = <span class="hljs-literal">YES</span>;
<span class="hljs-comment">//后台播放显示信息设置</span>
[<span class="hljs-keyword">self</span> setPlayingInfo];
}
<span class="hljs-preprocessor">#pragma mark - 接收方法的设置</span>
- (<span class="hljs-keyword">void</span>)remoteControlReceivedWithEvent:(UIEvent *)event {
<span class="hljs-keyword">if</span> (event<span class="hljs-variable">.type</span> == UIEventTypeRemoteControl) { <span class="hljs-comment">//判断是否为远程控制</span>
<span class="hljs-keyword">switch</span> (event<span class="hljs-variable">.subtype</span>) {
<span class="hljs-keyword">case</span> UIEventSubtypeRemoteControlPlay:
<span class="hljs-keyword">if</span> (!_isPlayingNow) {
[_player play];
}
_isPlayingNow = !_isPlayingNow;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> UIEventSubtypeRemoteControlPause:
<span class="hljs-keyword">if</span> (_isPlayingNow) {
[_player pause];
}
_isPlayingNow = !_isPlayingNow;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> UIEventSubtypeRemoteControlNextTrack:
<span class="hljs-built_in">NSLog</span>(@<span class="hljs-string">"下一首"</span>);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> UIEventSubtypeRemoteControlPreviousTrack:
<span class="hljs-built_in">NSLog</span>(@<span class="hljs-string">"上一首 "</span>);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
<span class="hljs-keyword">break</span>;
}
}
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li></ul>
4、设置后台播放时显示的东西,例如歌曲名字,图片等
<code class="hljs lua has-numbering">- (void)setPlayingInfo {
// <MediaPlayer/MediaPlayer.h>
MPMediaItemArtwork *artWork = <span class="hljs-string">[[MPMediaItemArtwork alloc] initWithImage:[UIImage imageNamed:@"pushu.jpg"]]</span>;
NSDictionary *dic = @{MPMediaItemPropertyTitle:@<span class="hljs-string">"那些花儿"</span>,
MPMediaItemPropertyArtist:@<span class="hljs-string">"朴树"</span>,
MPMediaItemPropertyArtwork:artWork
};
<span class="hljs-string">[[MPNowPlayingInfoCenter defaultCenter] setNowPlayingInfo:dic];
}
</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
5、远程控制设置
<code class="hljs objectivec has-numbering">- (<span class="hljs-keyword">void</span>)viewDidAppear:(<span class="hljs-built_in">BOOL</span>)animated {
<span class="hljs-comment">// 接受远程控制</span>
[<span class="hljs-keyword">self</span> becomeFirstResponder];
[[<span class="hljs-built_in">UIApplication</span> sharedApplication] beginReceivingRemoteControlEvents];
}
- (<span class="hljs-keyword">void</span>)viewDidDisappear:(<span class="hljs-built_in">BOOL</span>)animated {
<span class="hljs-comment">// 取消远程控制</span>
[<span class="hljs-keyword">self</span> resignFirstResponder];
[[<span class="hljs-built_in">UIApplication</span> sharedApplication] endReceivingRemoteControlEvents];
}</code>








 本文介绍如何在iOS应用中实现音乐的后台播放功能,并通过代码示例展示了如何控制播放、暂停、下一首等功能,以及如何在锁屏状态下显示歌曲名称和专辑封面。
本文介绍如何在iOS应用中实现音乐的后台播放功能,并通过代码示例展示了如何控制播放、暂停、下一首等功能,以及如何在锁屏状态下显示歌曲名称和专辑封面。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








