HTML
W3C万维网联盟,发展迭代web网页规范,四个重要组成部分,我们的北航就是一个据点,所以拥有一个中文网站,W3C中国,到一定层次的水平时候想要深入理解,必定要查阅规范,奉上上传文件查阅自己编码的文件是否符合标准的官方网址!
基础知识
网址
浏览器地址输入的链接就叫网址,中文名字叫统一资源定位符。
URL格式
格式:协议://主机地址:端口号/目录路径+参数
实例:http://n.huasenjio.top:8080/huasen/index.html
常用协议
http协议超文本传输协议
ftp协议文件传输协议
file协议访问本机文件传输的协议
SSL加密协议
浏览器
浏览器是一个显示网站服务器或者档案文件系统内html文件,并且让用户能够交互的软件。
常见内核
浏览器内核负责对网页语法进行解析,就是内部的渲染引擎,决定网页的显示效果,常见内核类型:
1)IE浏览器:微软出品的Trident内核 -ms-
2)Chrome:谷歌出品的Webkit内核>>Blink内核 -webkit-
3)Firefox:Mozilla出品的Gecko内核 -moz-
4)欧朋浏览器:欧朋出品的Presto内核 -o-
5)Safari:苹果出品的Webkit -webkit-

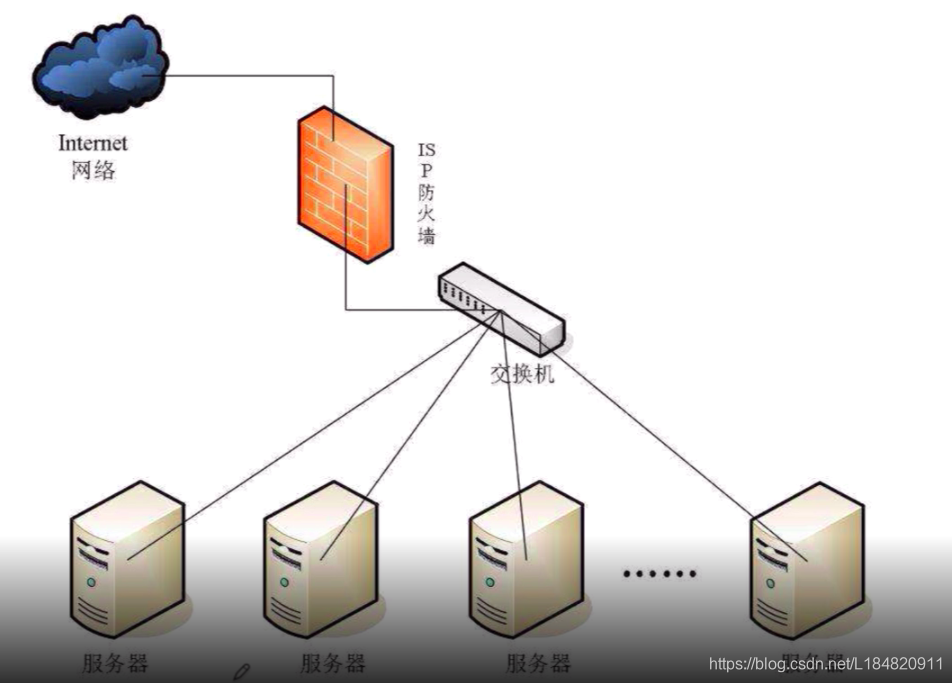
服务器
提供网上信息浏览服务,web服务器可以解析http协议,当浏览器接收到一个浏览器的一个http请求,服务器接收并去对应的目录下找到对应的资源后返回一个http响应。

Web开发标准
网页主要由三部分组成,结构标准(XML、HTML、XHTML),表现标准(CSS),行为标准(DOM、JavaScript),要进行网页开发就要遵守开发标准!
开发工具
1)vs code
2)webstorm
3)chrome浏览器
XHTML
可以拓展的超文本标签语言,更严格更纯洁的HTML语言,具有以下的特点:
1)XHTML标签必须被正确的嵌套
2)XHTML必须被关闭
3)标签名必须小写
4)XHTML必须拥有根元素
HTML
注释
<!-- 注释内容不会被浏览器进行编译--->
标签嵌套
标签之间可以嵌套使用,一般来说块级元素包裹行级元素。
<div>
<span>
<img />
</span>
<div>
代码语义化
html5中增加了许多语义化标签,代表说明着不同的网页内容,有着一下的优势特点:
1)html结构更加的清晰
2)有利于搜索引擎的抓取
3)增加代码的可读性
4)代码更为简洁渲染更快
5)有助于屏幕阅读器识别
标签表现形式
1)单标签
<!DOCTYPE html>
<img src="" alt="" />
2)多标签
<div></div>
<span></span>
页面文档
<!DOCTYPE>告知浏览器采用html5版本解析
<html></html>根标签
<head></head>头标签
<body></body>主题
<meta></meta>元素可提供有关页面的元信息仅存在与head标签内
<title></title>网站标题
<link></link>引入外部资源标签
<script></script>网页脚本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="花酱与猪是一个简洁而且可以高度自定义的网络导航站点"/>
<meta name="keyword" content="花森与猪,文艺小站,花森酱简洁导航,资源导航,花森笔录"/>
<title>页面文档结构</title>
</head>
<body>
</body>
</html>
结构标签
1)header
用于定义某一块区域的页眉
2)nav
页面导航链接信息等容器
3)main
页面主要区域,一般在一个页面中最好出现一次。
4)article
标签表示一个独立内容的容器
5)section
定义一块区域,一般包裹具有相似内容的块,例如商品展示区域,应该需要section作为商品的容器。
6)aside
一般用于呈现一些与页面关联性不高的内容
7)div
通用容器,页面最常用的容器标签,通常用于包裹一些行级元素,做一些页面的结构。
8)footer
footer 标签定义文档或节的页脚,一般包含一些作者信息,地址信息,版权信息等信息。
文本相关标签
1)段落p标签
<p></p>段落标签,浏览器默认在其前后创建一些空白,标签中需要通过<br/>进行换行,多个空格最终均会渲染成一个空格,需要多个空格时可使用 代替空格。
<p>花森导航关于页<br/> 如今已经大三,脑子还依旧很清晰地记得,因为个人比较喜欢打王者荣耀,耽误了很多时间,正如年年岁岁花相似,岁岁年年人不同。只道是不悔梦归处,只恨太匆匆。但没有退路,让我想起一句话,没有伞的孩子,只能向前奔跑。</p>
2)标题h标签
1)<h[1~6]></h[1~6]>标题标签,<h1>顶层标题,强调性最强,字体颜色最重。
<h1>
花森
</h1>
<h2>
猪琦
</h2>
3)原样显示pre标签
<pre>
我就是我
我还是原来的我
</pre>
4)换行br标签
html中的回车是不会被识别的,需要通过<br/>进行换行效果。
5)行内文本span标签
span 常用于对某些文本特殊控制,没有特定的语义,标签属于行级标签,因此默认是无法设置宽高。
6)描述文本small标签
常用于设置描述商品,对一块区域进行声明。
7)时间time标签
定义时间日期等文本信息
8)缩写描述abbr标签
描述一个缩写的内容,通过鼠标悬浮显示title属性值。
<abbr title="花森">HS</abbr>
9)下标sub标签
氧气O<sub>2</sub>
10)上标sup标签
520<sup>2</sup>
11)删除s标签
<s>花森是猪?</s>
12)代码code标签
显示代码内容,markdown文本中将代码渲染成code标签,进而被代码格式化插件识别显示。
13)进度条progress标签
<progress value="80" max="100" class="hot">花森好感度80%</progress>
14)强调文本Strong标签
强调文本标签,默认带有加粗的效果。
15)突出背景mark标签
<mark>花森</mark>
<mark>HTML</mark>
16)引用斜体cite标签
花森样了一头猪叫歪 <cite>猪琦</cite>
17)引用斜体cite标签
类似于CSS中的斜体效果
18)引号q标签
包裹的一段文本会被加上引号
19)地址信息address标签
一般放置于footer标签下,包裹作者、公司地址等信息。
图片和链接相关标签
1)链接a标签
<a href="链接地址" target="_blank"></a>链接标签,用于定义网页链接的标签,href属性指定链接的地址(相对路径和绝对路径),target属性指定打开链接的方式,默认_self本页打开网页,_blank新开一个网页标签来显示内容,无跨域效果。可以 通过head标签中添加<base taget="_blank">,所有a标签会继承base标签的特性,而继承的权重为零,可以通过a标签独立再设置进行覆盖。设置空链接链接<a href="javascript:void(0)"></a>,很久以前用于当buttom按钮标签,还有锚点等特性!
| 参数属性 | 类型说明 |
|---|---|
| href | 跳转地址 |
| target | _blank 新窗口打开 _self 当前窗口打开 |
| title | 链接提示文本 |
网页链接
<a href="http://huasenjio.top/" target="_blank">打开新窗口进行网页跳转链接</a>
锚点链接
锚点可以设置跳转到页面的某一个部分,点击后将会自动滚动到id为aim的元素的区域。
<a href="#aim" target="_blank">锚点链接</a>
邮箱链接
点击后可以自动打开系统的邮箱软件进行发送邮箱
<a href="mailto:184820911@qq.com">点击向花森发送邮件</a>
电话链接
自动打开系统的拨号功能
<a href="tel:123208820">联系客服</a>
下载链接
<a href="https://n.huasenjio.top/code.zip">下载花森导航源码</a>
2)图像img标签
链接可以是相对地址和绝对地址,同样图片链接也可以,常用展示jpg、png、svg、gif等格式图片。
<img src="图片地址" width="100%" height="100%" title="鼠标悬停在图片上时显示" alt="图片不显示时展示"/>
表格列表和表单
1)列表标签
通过type实现无序列表中列表项的前缀符号,type在有序列表中表示决定通过什么顺序符号排列。
无序列表
<!--
circle 空心圆
disc 实心圆
square 实心方块
decimal 数字
upper-alpha 大写字母
lower-alpha 小写字母
upper-roman 大写罗马数字
lower-roman 小写罗马数字
-->
<ul type="disc"><li></li></ul>
有序列表
通常列表项前会有数字、字母作为顺序符号。
<ol type="A"><li></li><ol>
自定义列表
dl列表组,dt定义标题,dd定义列表项。
<dl><dt><dd></dd></dt></dl>
2)表单from标签及控件
label控件属性
for属性值与一个控件a的id一致时,点击label标签,控件a会获得焦点,将控件包裹在label标签中就省去for和id的对应关系。
input的常用属性
| 属性 | 说明 |
|---|---|
| type | 表单类型 text|password|email|file|tel|hidden|submit|reset|data|color|time |
| name | 后台接口接收字段名 |
| required | 不可为空 |
| placeholder | 提示文本内容 |
| value | 默认值 |
| maxlength | 允许最大输入字符数 |
| size | 表单显示长度 |
| disabled | 禁止使用并不可以提交 |
| readonly | 只读状态但可以提交 |
| Pattern | 输入值需要满足的正则表达式 |
| Oninvalid | 输入值不符合设定时提交会触发的事件 |
from表单的常用属性
| 属性 | 说明 |
|---|---|
| action | 后台地址 |
| method | 提交方式 GET(提交参数显示在url中) 或 POST(隐藏提交数据) |
<form action="" method="">
<div>
<h1>输入框</h1>
<label for="id">账号</label> <input type="text" name="name" disabled id="id" value="184820911" placeholder="请输入账号:)" />
<label for="password">密码</label><input type="password" name="password" id="password" value="" placeholder="请输入密码..." />
</div>
<div>
<h1>单选按钮</h1>
<!-- name一致决定单选 -->
<label for="man"">男</label><input type="radio" name="sex" id="man" />
<label for="woman">女</label><input type="radio" name="sex" id="woman" checked/>
</div>
<div>
<h1>多选框</h1>
<label for="ball"">球</label><input type="checkbox"" name="ball" id="ball" checked/>
<label for="climb">爬</label><input type="checkbox" name="climb" id="climb" />
</div>
<div>
<h1>上传文件</h1>
<label for="color">颜色</label><input type="color" name="color" id="color" />
<label for="file">文件</label><input accept=".png,img/gif" type="file" name="file" id="file" />
<label for="date">时间</label><input type="date"" name="time" id="date" />
</div>
<div>
<h1>操作按钮</h1>
<!-- 提交表单 -->
<input type="submit"" name="sub" id="submit" value="提交表单"/>
<!-- 清空表单 -->
<input type="reset" name="reset" id="reset" value="重置输入"/>
<!-- 普通按钮 -->
<input type="button"" name="reset" id="button" value="普通按钮"/>
</div>
</form>
3)选择框select标签
multiple决定是否多选,selected决定默认选择项,value决定选择的值!
<select name="link" multiple>
<option value="ball">球</option>
<option value="fish" selected>鱼</option>
<option value="pig"">猪</option>
</select>
4)多行文本textarea标签
默认可以输入30个字符,超过10行之后就开始出现滚动条。
<label for="textarea">文本域</label>
<textarea name="textarea" id="textarea" cols="30" rows="10"></textarea>
5)下拉菜单
<input type="text" list="site">
<datalist id="site">
<option value="导航">n.huasenjio.top</option>
<option value="笔录">huasenjio.top</option>
<option value="花酱">huasenJioJio</option>
</datalist>
6)表格标签
<!-- cellspacing单元格的外间隙 -->
<!-- cellpadding单元格的内边距 -->
<table border="1.5" width="300" height="300" cellspacing="1.5" cellpadding="5">
<caption>课程表</caption>
<!--表头-->
<thead>
<tr>
<!-- 表头项 -->
<th>星期一</td>
<th>星期二</td>
<th>星期三</td>
</tr>
</thead>
<!--表体-->
<!-- align水平方向排列方式 -->
<tbody align="center">
<tr>
<td color="red">语文</td>
<td>数学</td>
<!-- rowspan跨行 -->
<td rowspan="2">英语</td>
</tr>
<tr>
<!-- valign垂直方向排列方式 -->
<td valign="top">物理</td>
<td>生物</td>
</tr>
</tbody>
<!--表尾-->
<tfooter>
<tr>
<!-- colspan跨列 -->
<td align="center" colspan="3" bgcolor="gold">表 尾</td>
</tr>
</tfooter>
<table>
以下内容最近逐步更新~
音频
视频
存储
画布
拖拽
地理位置
Web Workers
声明
一切资源均来源于各大免费论坛社区,只提供互联网数据收录查询服务且不会存在储存用户数据和贩卖数据。资源仅供大家学习交流,请勿用于商业用途,造成损失及法律责任与本人无关。如有侵犯您的权益,请联系小生,吾将积极配合!
寄语
前段时间在金蝶软件园实习结束,回来就开发了一款网络导航应用,因为由于搜索引擎的竞价很严重,所以获取到优质内容已经不再容易了,这也是我开发这个网站的初衷,网站无广告,推荐的网站和工具都是很良心,涉及生活的方方面面,生活上的娱乐追剧,学习上的奋笔直书,它都是你的好帮手,我相信你给它几分钟的时间浏览,你就会喜欢上它了。尽管我只是一个大三的学生,但服务器运维费均是我自掏腰包,凭着一份爱好在支撑!vue项目第一次进会慢一些,同样也想听到大家的宝贵意见,不出意外的话我会将它开源,希望大家能够支持鼓励!



联系
🐧企鹅:184820911
📕邮箱:184820911@qq.com





















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








