| 一、概述 |
我们之前经常遇到,点击一个按钮就会弹出一个框,然后除了框内的东西,其他的都不可以操作了,这个是怎么做的呐?今天我们就来亲手做一个,如何实现这种高大上的效果。
| 二、需要实现的效果图 |

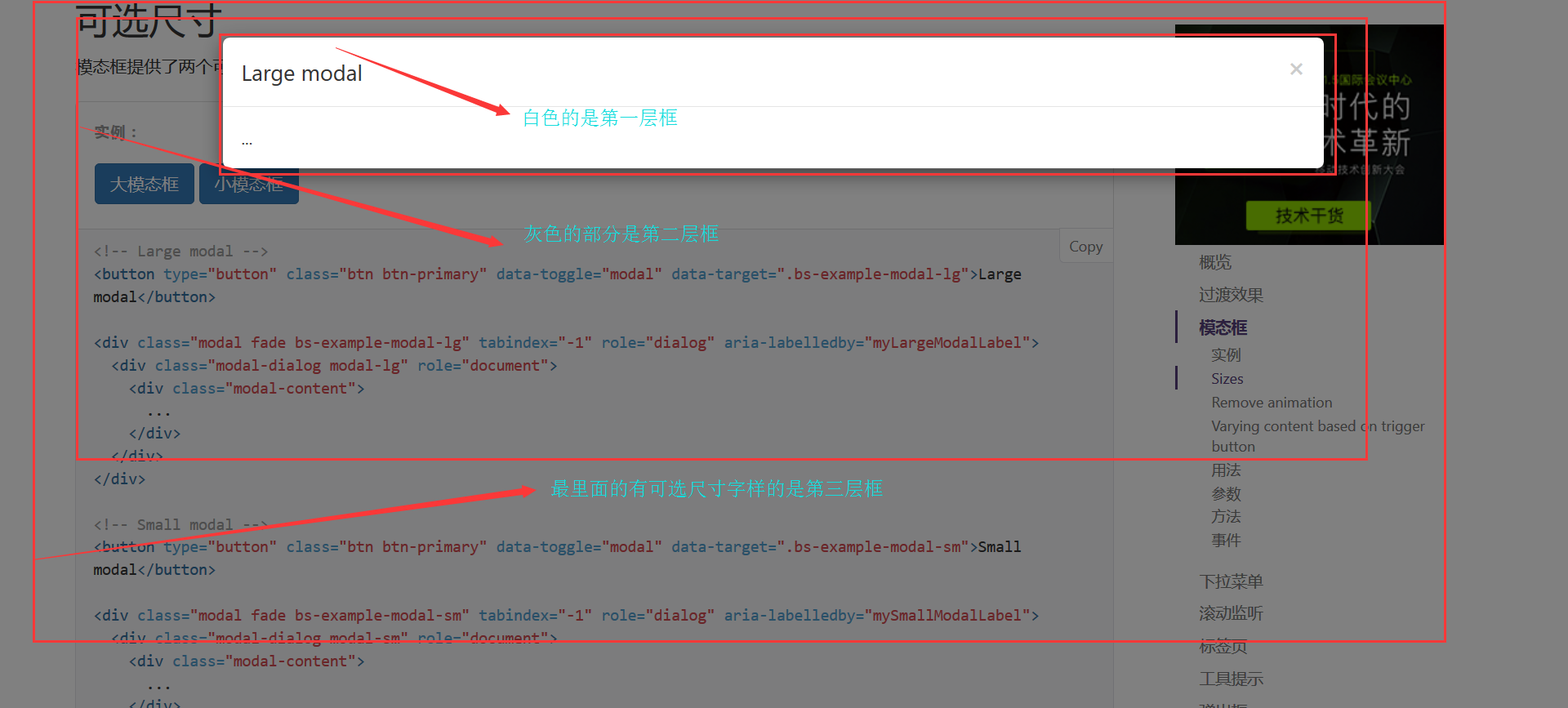
图效果的链接:猛击这里
| 三、实现两层页面 |
说明:先实现下面两层的,最外层白色的,我们下面继续研究。那说起第二层,就是把第一层全部包裹起来,然后无法点击第一层页面。意思就是说在第一层页面的基础上,我把position: fixed,然后我让他的上下左右的都为0像素。
<body>
<div style="position: fixed;top:0;right: 0;left: 0;bottom: 0;background-color: black;"></div> #用fixed固定,然后上下左右为0像素
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
效果图:

好像不是我们要的效果:我们要的效果是第二层是半透明状态啊,这边用到一个css的一个属性:opacity: 0.5。opacity的值是0-1,1:表示完全遮住了,0表示没有遮住。中间值0.5相当于半透明状态,所以我们代码改成这样:
<body>
<div style="opacity: 0.5; #透明度设置0.5表示半透明状态
position: fixed;top:0;right: 0;left: 0;bottom: 0;background-color: black;"></div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
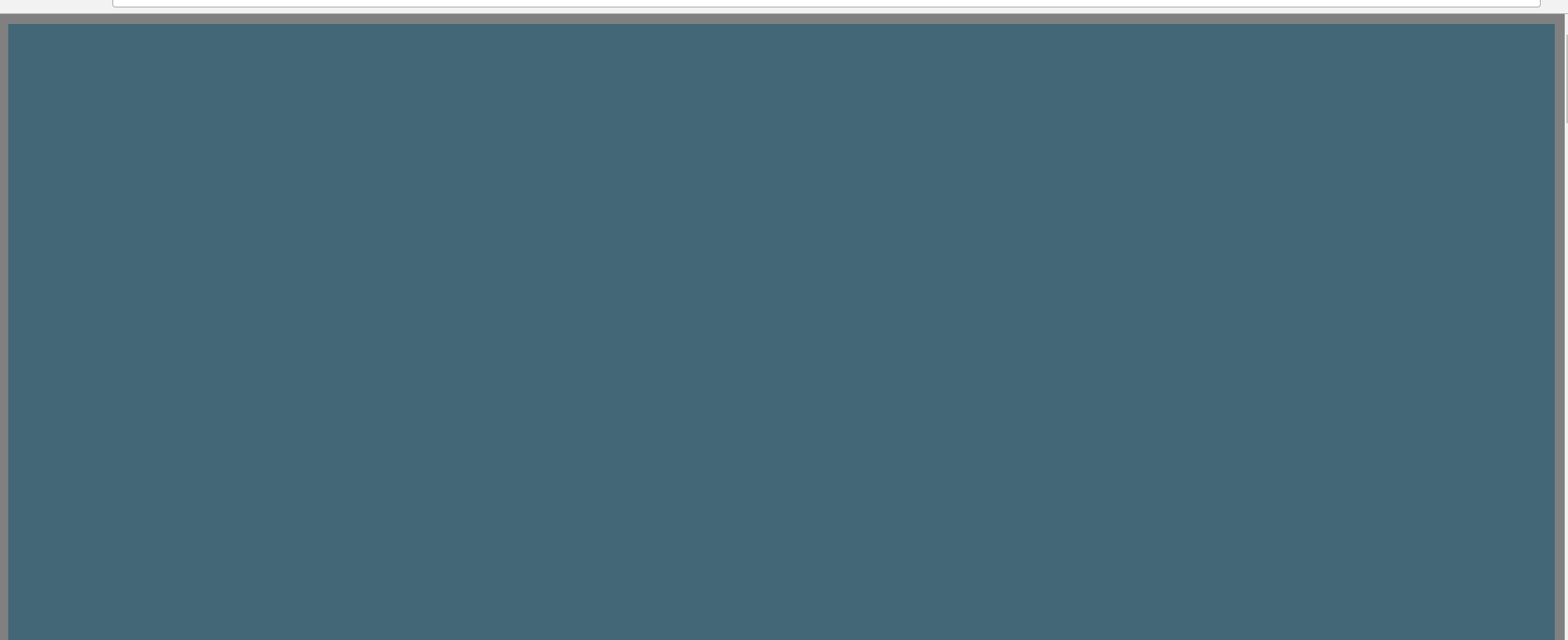
效果图:
效果图:

注意了,这边需要使用opacity属性。
| 四、3层页面实现 |
既然2层我们都已经搞定了,现在我们来看看,3层是如何搞定的,无非就是在2层外面在固定一层,但是第三层不是全部覆盖而已,只是占了某一块。
<body>
<div style="position: fixed;background-color: white;height: 400px;width: 500px;"></div> #在外面再加上一层
<div style="opacity: 0.5;
position: fixed;top:0;right: 0;left: 0;bottom: 0;background-color: black;"></div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
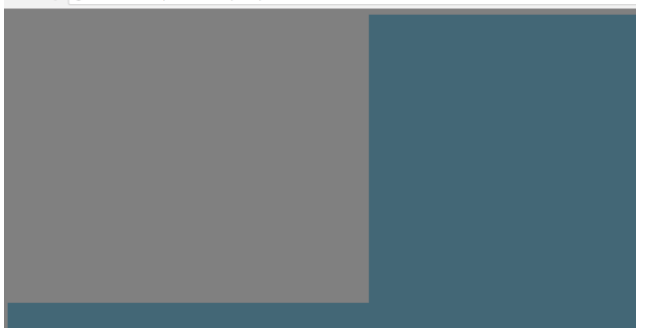
效果图:

但是感觉,这个没啥效果,这个是随机性的,哪个在上面在下面不一定,所以这边又要引用一个:z-index,这个值越大,优先级越高,页面就越往上。
<body>
<div style="z-index:10; #z-index值为10
position: fixed;background-color: white;height: 400px;width: 500px;"></div>
<div style="z-index:9; #z-index值为9
opacity: 0.5;
position: fixed;top:0;right: 0;left: 0;bottom: 0;background-color: black;"></div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
效果图:

哇塞,好像已经达到我们想要的效果了,但是好像白色的页面不在中间啊,所以我们现在居中一下:
<body>
<div style="z-index:10;
top:50%;left: 50%;margin-left: -250px;margin-top: -200px; #位置居中一下
position: fixed;background-color: white;height: 400px;width: 500px;"></div>
<div style="z-index:9;
opacity: 0.5;
position: fixed;top:0;right: 0;left: 0;bottom: 0;background-color: black;"></div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
效果图:

ok完成了,如果将来我们想通过按钮来判断是否显示这两个框,就令这两个div的display:none就行,如果不显示就把none去掉,显示,就把none加上。
| 四、总结 |
1、在页面基础上再封一层一面,用position: fixed
2、显示页面的透明度:opacity: 0.5,opacity的值是0-1,1:表示完全遮住了,0表示没有遮住。中间值0.5相当于半透明状态。
3、显示页面的优先级用:z-index,这个值越大,优先级越高,页面就越往上。





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








