toolbar是安卓5.0+新控件,取代之前的actionbar,比actionbar更自由灵活
要使用toolbar,首先隐藏自带的标题栏,然后再布局中声明上面的toolbar(不一定放在头部,可以是任何位置,在布局中灵活使用)
使用隐藏标题栏的风格
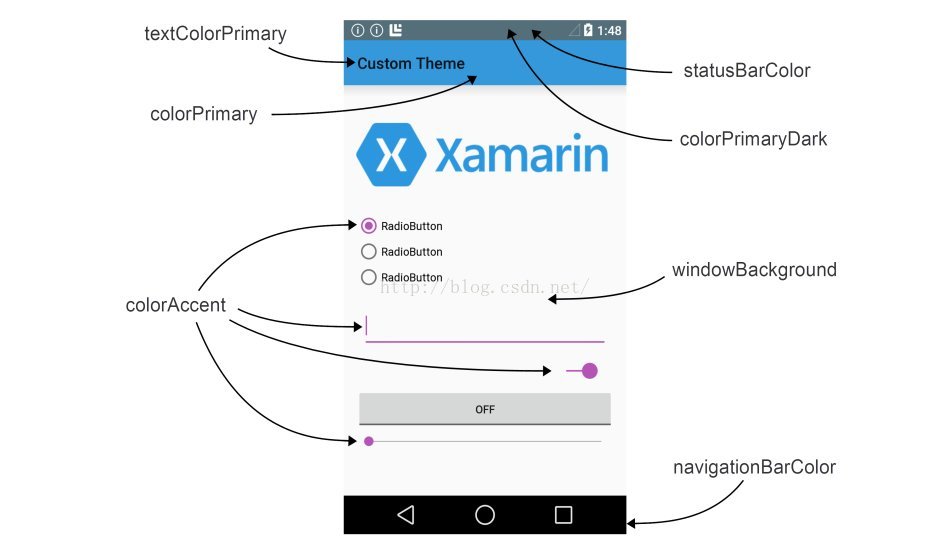
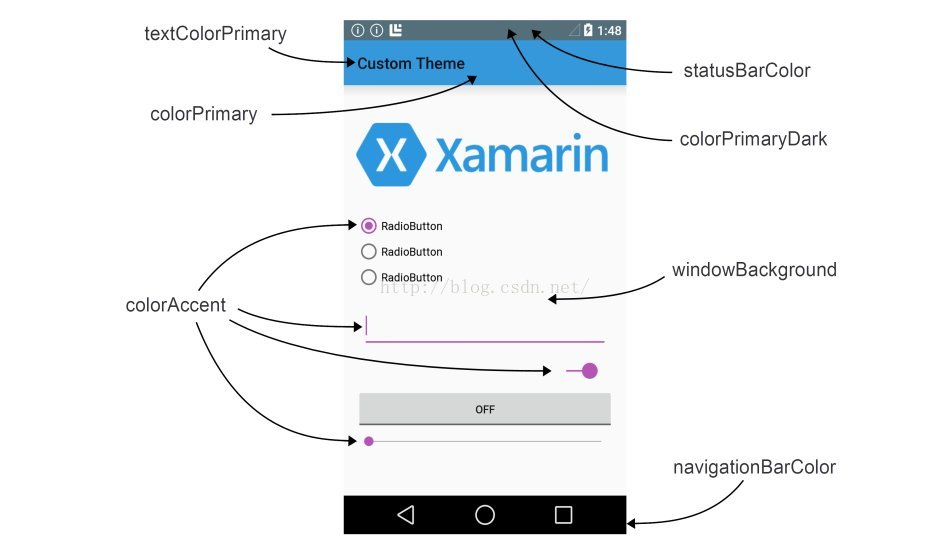
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <!-- Customize your theme here. --> <!-- toolbar(actionbar)颜色 --> <item name="colorPrimary">#4876FF</item> <!-- 状态栏颜色 --> <item name="colorPrimaryDark">#3A5FCD</item> <!-- 窗口的背景颜色 --> <item name="android:windowBackground">@android:color/white</item> <!-- SearchView --> <item name="searchViewStyle">@style/MySearchViewStyle</item> </style>
<style name="MySearchViewStyle" parent="Widget.AppCompat.SearchView"> </style>
如果使用toolbar,还需要在toolbar里设定一下(见下面toolbar.xml布局中对backgroud的设定),当然,如果不设定,会有默认值:
toolbar.xml布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" > </android.support.v7.widget.Toolbar>
?attr表示使用当前样式中定义的对应属性的值,比如此处,样式为noactionbar,它里面有个自定义属性actionbarsize,它的值默认是56dp
<item name="actionBarSize">@dimen/abc_action_bar_default_height_material</item>
<dimen name="abc_action_bar_default_height_material">56dp</dimen>我们让toolbar的最小高度沿用这个值,以保持风格的统一
需要toolbar的时候include这个布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.zhouyi.toolbartest.MainActivity"> <include layout="@layout/toolbar" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:layout_below="@+id/toolbar"/> </RelativeLayout>
代码中设定这个toolbar
mToolbar = (Toolbar) this.findViewById(R.id.toolbar); // toolbar.setLogo(R.drawable.ic_launcher); mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效 // toolbar.setSubtitle("副标题"); setSupportActionBar(mToolbar);
boolbar上设置菜单,重写onCreateOptionsMenu即可:
ShareActionProvider是4.0后,安卓系统提供的分享功能的实现,要使用它,先要声明这个菜单项的actionProviderClass为ShareActionProvider
android:actionProviderClass="android.widget.ShareActionProvider"
然后设置Intent,目的是声明要分享的数据类型(比如文本,图片等待)
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_toolbar,menu); ShareActionProvider mShareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(menu .findItem(R.id.action_share)); Intent intent = new Intent(Intent.ACTION_SEND); intent.setType("text/*"); mShareActionProvider.setShareIntent(intent); SearchView searchView = (SearchView) MenuItemCompat.getActionView(menu.findItem(R.id.ab_search)); searchView.setIconified(false);//默认不收缩 return super.onCreateOptionsMenu(menu); }
菜单的定义:
orderInCategoryactionbar:里每个item的优先级,值越大优先级越低,优先级高的放在前面,actionbar地方不够,优先级低得就会放到overflow中
actionProviderClass:定义菜单的类型,预设了很多类型,比如搜索菜单,分享菜单等
showAsAction:可以为以下4个值:1、always:这个值会使菜单项一直显示在Action Bar上。 2、ifRoom:如果有足够的空间,这个值会使菜单项显示在Action Bar上。 3、never:这个值使菜单项永远都不出现在Action Bar上,只出现在溢出菜单列表里 4、withText:这个值使菜单项和它的图标,菜单文本一起显示。
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity" > <item android:id="@+id/ab_search" android:orderInCategory="80" android:title="action_search" app:actionViewClass="android.support.v7.widget.SearchView" app:showAsAction="ifRoom"/> <item android:id="@+id/action_share" android:orderInCategory="90" android:title="action_share" app:actionProviderClass="android.support.v7.widget.ShareActionProvider" app:showAsAction="ifRoom"/> <item android:id="@+id/action_settings" android:orderInCategory="100" android:title="action_settings" app:showAsAction="never"/> </menu>
菜单点击事件响应:
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()) { case R.id.action_settings: Toast.makeText(MainActivity.this, "action_settings", Toast.LENGTH_SHORT).show(); break; case R.id.action_share: Toast.makeText(MainActivity.this, "action_share", Toast.LENGTH_SHORT).show(); break; default: break; } return true; } });























 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








