三种列表(有序ol>li,无序ul>li,自定义dl>dt>dd)
列表都是双标签,里层(li或者dt,dd[dt必须在dd的前面)
ol ul的下一层只能是li,就像(ol/ul)老爹的亲儿子只能是他(li),孙子就说不定了哈哈(a标签之类的)
dl也是一样
标签之间不能相互交叉比如:<li><a href=""></li></a>(爹是爹,子是子)
要注意缩进 子标签一定要缩进一个(好区别)
ul无序列表项目符号
type="disc" 实心圆
<ul
type="disc"
></ul>
type="circle" 空心圆
<ul
type=" circle "
></ul>
type="square" 方块符
<ul
type="square "
></ul>
ol有序列表项目符号
默认样式 123… 数字序列<ol type=“1"></ol>
type=“A”A B C...大写字母序列 <oltype="A"></ol>
type=“a”a b c ...小写序列 <ol type=“a"></ol>
type=“I” I IIIII...罗马序列 <ol type=“I"></ol>
dl结构
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>

css的分类
css主要分为三大类
1
、内部样式
Ø
内部样式:
<style type=”text/css”>
多条
css
规
</style>
(在head里面的东东)
2.
行内样式
Ø
行内样式
: style=”width:300px;background:red;”
(在标签里面的东西)
3
、外部样式
Ø
外部样式:
<link rel=“stylesheet”href=“”>
PS:rel属性规定当前文档与被链接文档之间的关系
优先级:外部样式(外面css文件)<内部样式(head里面的)<行内样式(标签里的)

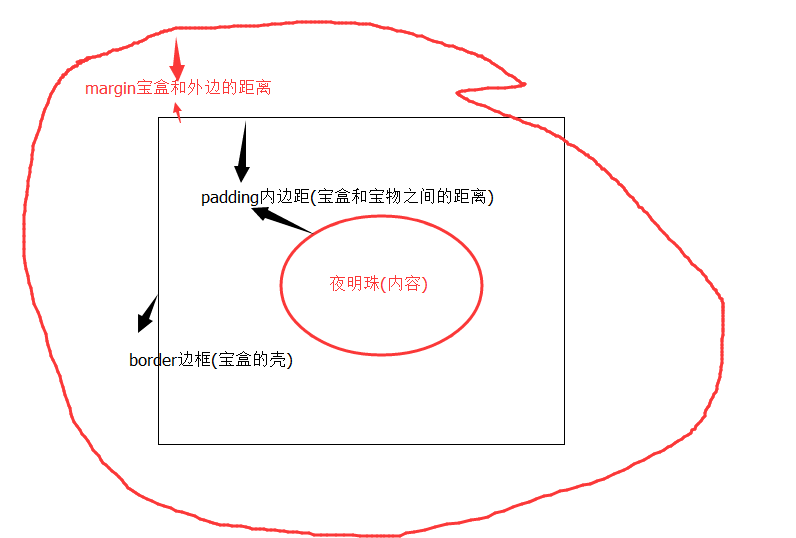
margin:0 auto;
margin复合写法
顺时针方向填写距离
PS:
在CSS
中,width
和 height
指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸






















 513
513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








