强制打酱油,不学习会使人落后
jquery获取子元素的一些方法
1.通过id,class等选择器
2.通过父元素进行find查找
3.通过父元素的children进行查找
注意:find和children的区别,代码已给出详细解释,想要真正理解,还是得靠代码.光看不练那都是纸上谈兵
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery获取子元素的一些方法</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$(function() {
/* 1. 常用的 通过id,class选择器*/
/*
* 2. 使用遍历的方法,通过find,find会跨越层级查找,一直找到
* 没有为止,但是children只会查找直接子元素
* */
$("button").on("click", function() {
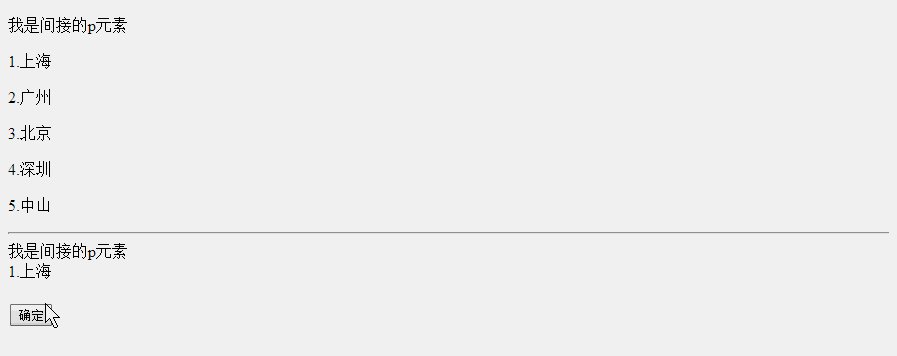
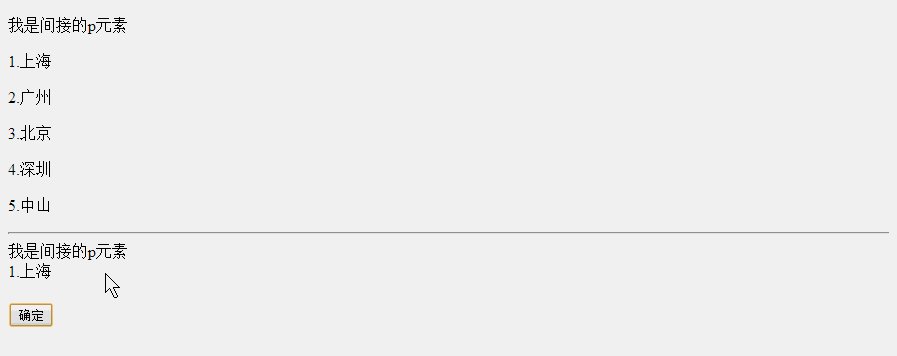
var str = $(".div1").find("p").eq(0).html(); /*这里取到的是 <p>我是间接的p元素</p>*/
$(".s1").html(str);
/*
* 通过children,下标从0开始,是取直接子元素,间接元素并不会遍历,
* 也就是div1中的第一个p元素是间接子元素,并不会遍历到
* */
var str2 = $(".div1").children("p").eq(0).html(); /*这里取到的是 <p>上海<p/>*/
$(".s2").html(str2);
})
})
</script>
</head>
<body>
<div class="div1">
<div>
<p>我是间接的p元素</p>
</div>
<p>1.上海</p>
<p>2.广州</p>
<p>3.北京</p>
<p>4.深圳</p>
<p>5.中山</p>
<hr />
<span class="s1"></span><br/>
<span class="s2"></span><br/>
<span class="s3"></span><br/>
<button>确定</button>
</div>
</body>
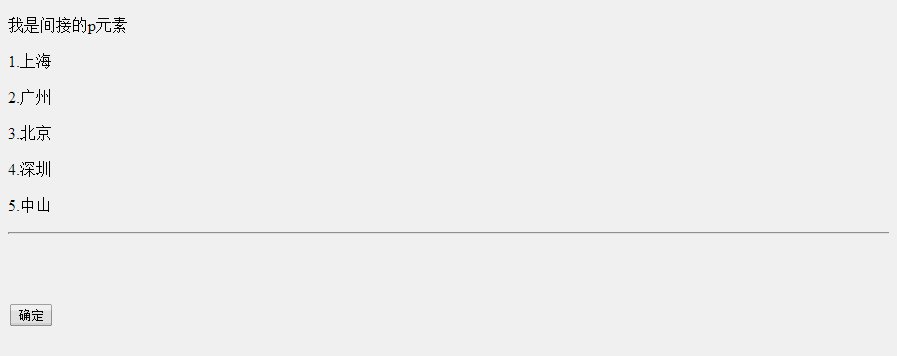
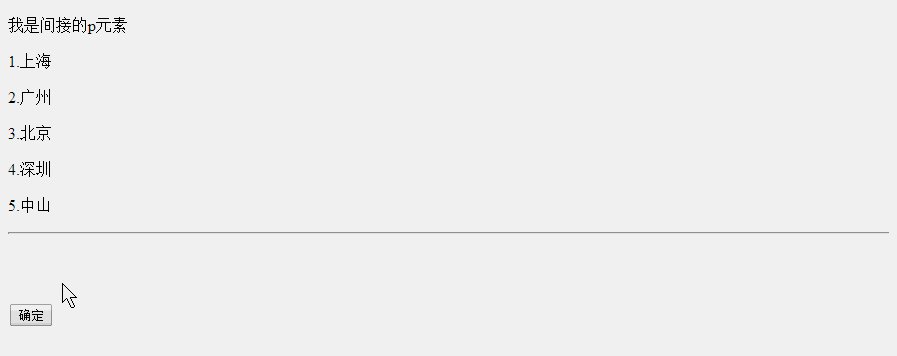
</html>如下图:






















 4254
4254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








