vscode安装技巧
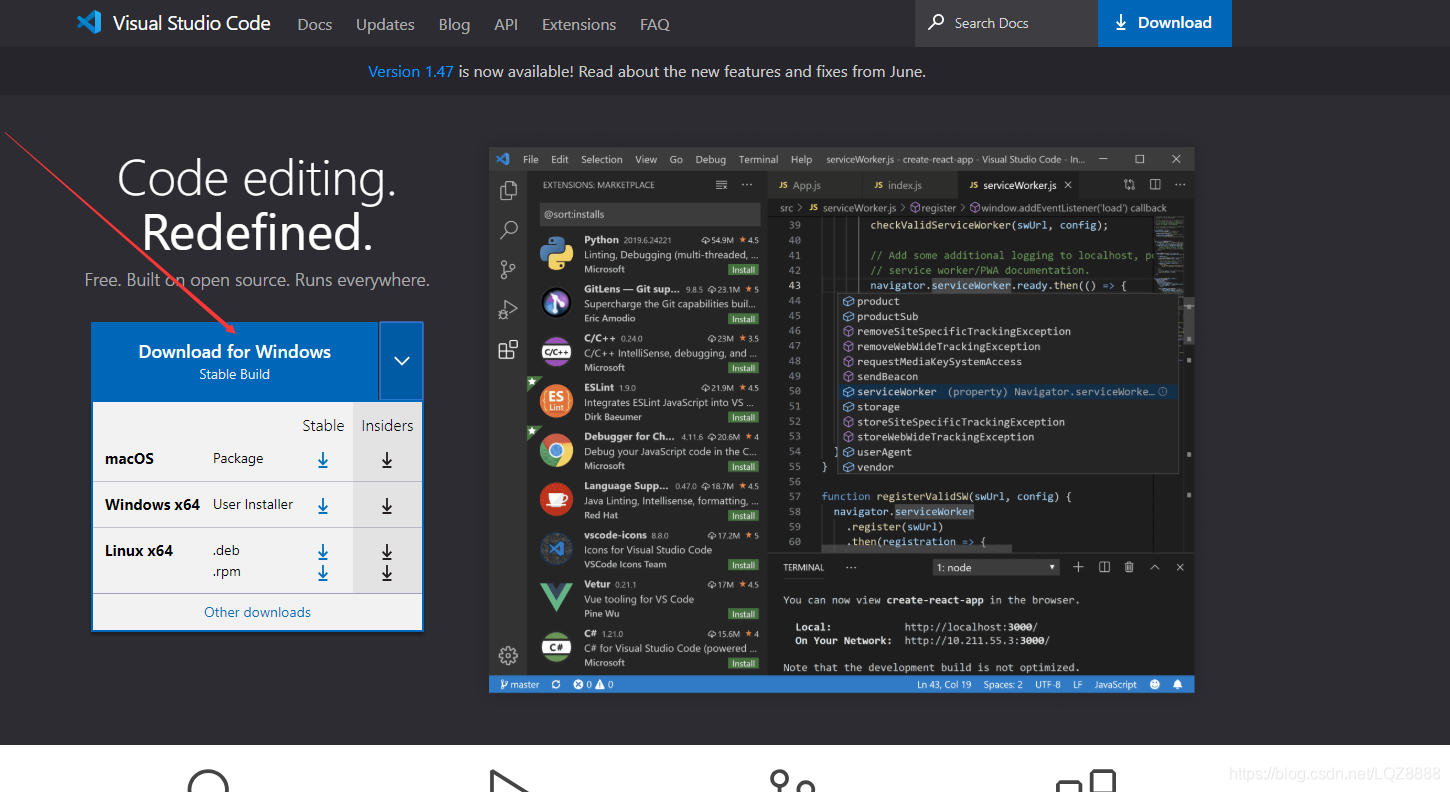
第一步:进入官网进行下载:---> VSCode <--- 看自己是什么版本就装什么版本的就行了

下载玩后直接傻瓜式安装 然后打开即可
插件安装方法
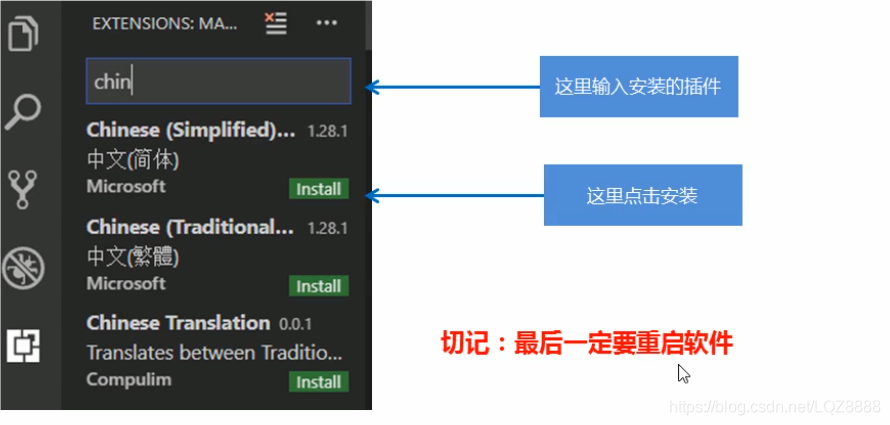
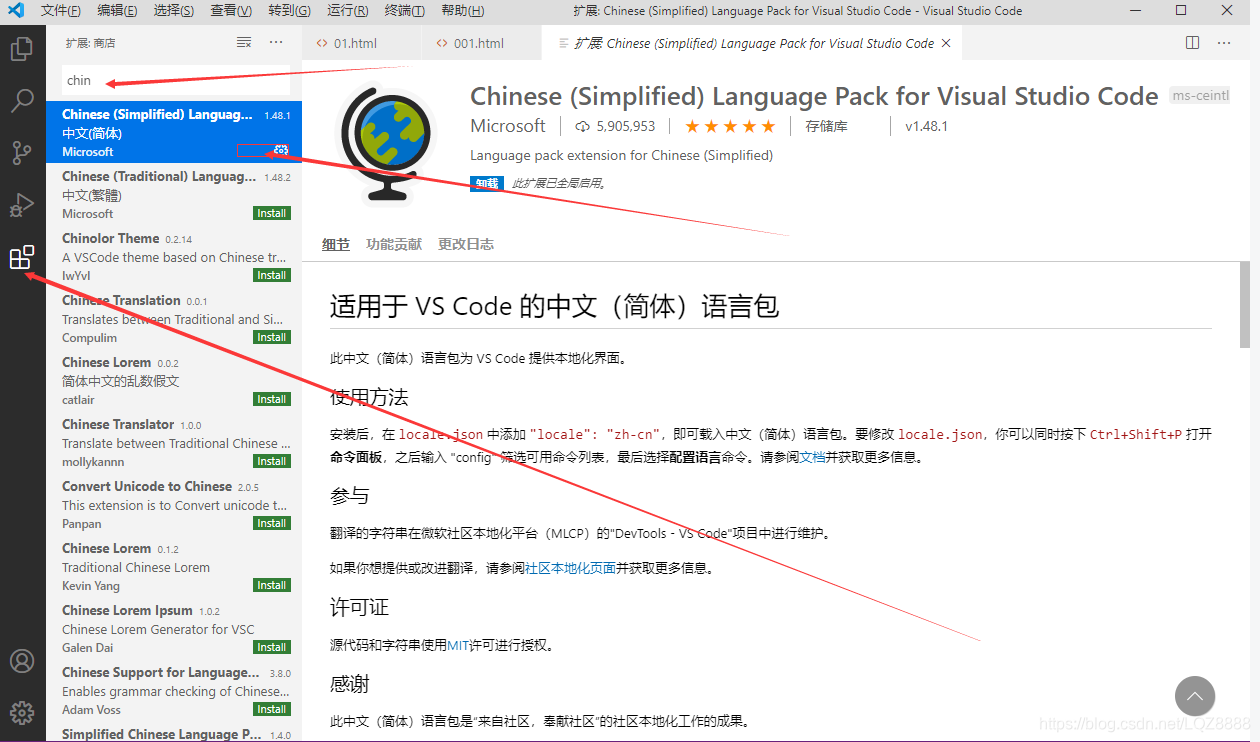
下载插件方法:看图片


点击绿色的 install 就是安装的意思 安装完好记得重启才可以 哦
下面给大家介绍小 好用的插件有那些:
Vetur -------------------- 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
EsLint ------------------ 语法纠错
open in browse---------- 设置在网页中打开快捷键
Live Serve ----------一款可以在浏览器实时显示当前vscode代码的插件Auto Rename Tag------自动重命名配对的HTML/ XML标签
csS Peek------------------追踪至样式Js-CSS-HTMLFormatter 每次保存,都会自动格式化js css和html 代码
注意:最后一个 我不建议安装使用,不太好使用























 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








