一、修改元素内容
- element.innerText
- element.innerHTML
- 注意事项:innerText修改的内容里面不识别html标签,而innerHTML修改的内容里可以识别html标签
element.innerText
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">点击修改下面值</button>
<div id="text">我没有被修改</div>
<script>
var btn = document.getElementById('btn');
console.log(btn);
var text = document.getElementById('text');
console.log(text);
btn.onclick = function(){
text.innerText = '我被修改了';
}
</script>
</body>
</html>
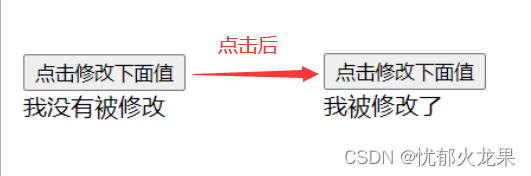
展示效果:
element.innerHTML
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">点击修改下面值</button>
<div id="text">我没有被修改</div>
<script>
var btn = document.getElementById('btn');
console.log(btn);
var text = document.getElementById('text');
console.log(text);
btn.onclick = function(){
text.innerHTML = '我被修改了';
}
</script>
</body>
</html>
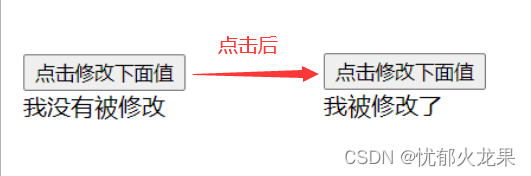
展示效果:

二、修改元素属性
- src
- href
- id,标签属性等等
例如修改img里面的src属性
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button id="cat">点击变成小猫</button>
<button id="dog">点击变成小狗</button>
</div>
<img src="../imgs/小猫.png" alt="" width="200px" height="200px">
<script>
var cat = document.getElementById('cat');
var dog = document.getElementById('dog');
var img = document.querySelector('img')
dog.onclick = function(){
img.src = '../imgs/小狗.png'
}
cat.onclick = function(){
img.src = '../imgs/小猫.png'
}
</script>
</body>
</html>
演示结果:

三、修改表单属性
- value
- placeholder
- type等
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="我还没有被修改">
<button>点击修改value值</button>
<script>
var btn = document.querySelector('button');
var vle = document.querySelector('input');
btn.onclick = function(){
vle.value = '我已经被修改了';
}
</script>
</body>
</html>
演示结果:

四、修改样式属性
- elemrnt.style
- element.className
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: cadetblue;
}
.box2{
width: 100px;
height: 200px;
background-color: brown;
}
.new{
width: 200px;
height: 200px;
background-color: blueviolet;
}
</style>
<body>
<div class="box1" id="box1">点击修改背景颜色</div>
<div class="box2" id="old">点击修改宽高和颜色</div>
<script>
// 修改样式一共有两种方法
// 1.element.style
// 2.element.className
// 第一种,简单的修改第一个盒子的八景颜色
// 注意:这是使用getelementsByClassName会不起效果
var box1 = document.getElementById('box1')
box1.onclick = function(){
this.style.backgroundColor = 'red';
}
// 第二种,复杂的修改第二个盒子的颜色和宽高
var old = document.getElementById('old');
old.onclick = function(){
this.className = 'new';
}
</script>
</body>
</html>
展示结果:

五、注意事项:
- 使用getelementsByClassName获取的元素,添加鼠标点击事件不起效果























 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










