vuex主要包括五个部分
state(vuex所需要的数据)
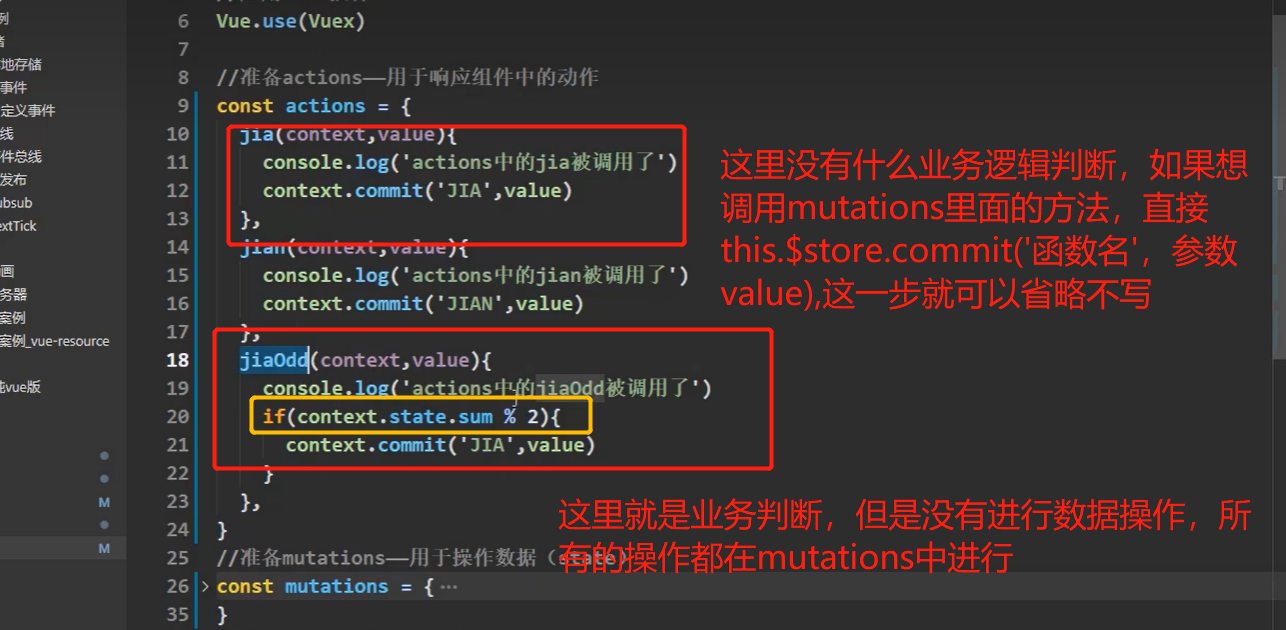
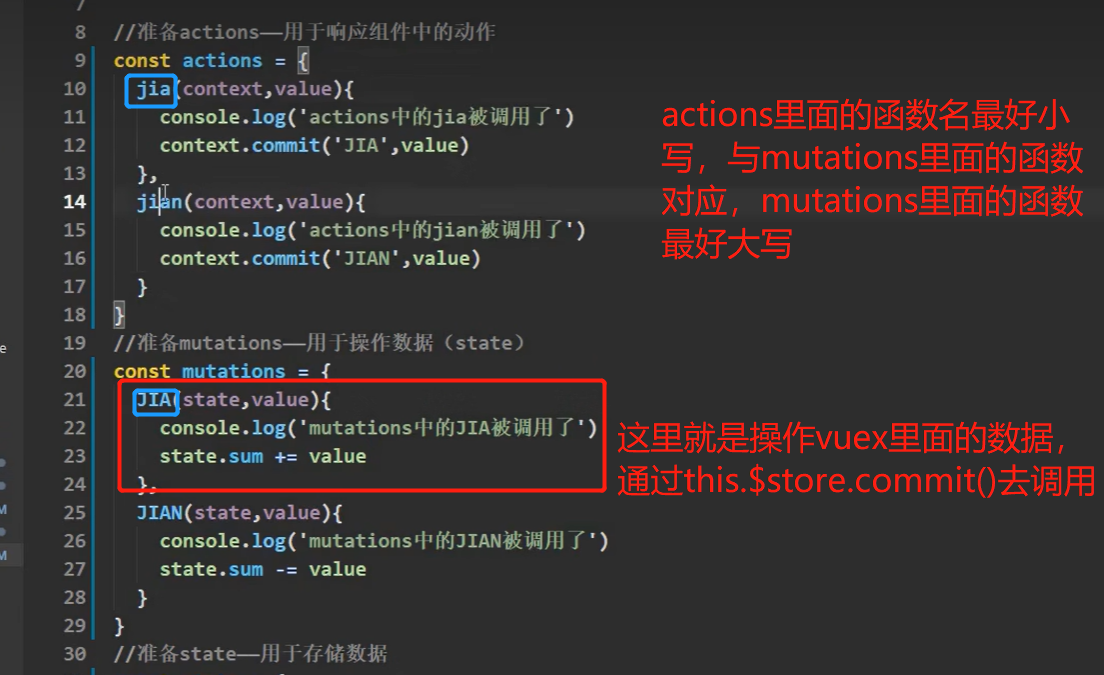
actions(里面主要是进行逻辑判断,通过dispatch去调用,在代码中一般是这样写:this.$store.dispatch('第一个参数是mutations里面的方法名',需要传进去的value值)去调用mutations里面的方法,如下图所示

mutations里面主要是存放一些方法function,对数据进行操作,vuex里面的数据全部都在mutations里面进行操作,主要通过this.$store.commit('函数名',需要传进去的值)

getters相当于vue里面的计算属性computed,主要是计算state里面的数据
modules就是把state,actions,mutations三个属性分开写,以模块化的形式开发,这样代码逻辑更加清晰





















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








