cv大法:先找个差不多实现基本功能的组件
源代码:GitHub - zss823158062/senx-table: 微信小程序 表格组件
然后在上面做优化:
1、优化了按钮点击bug;
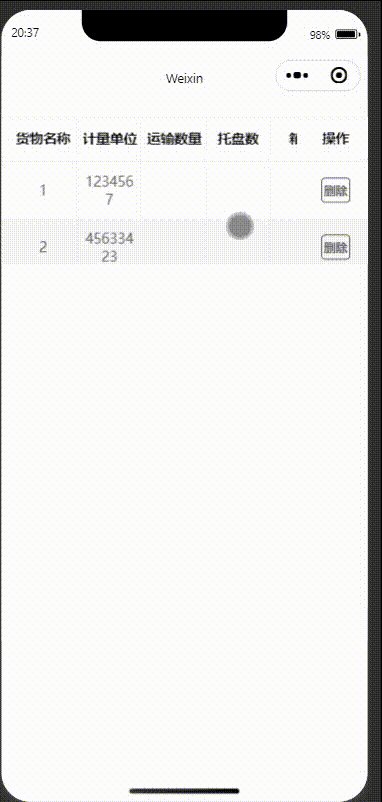
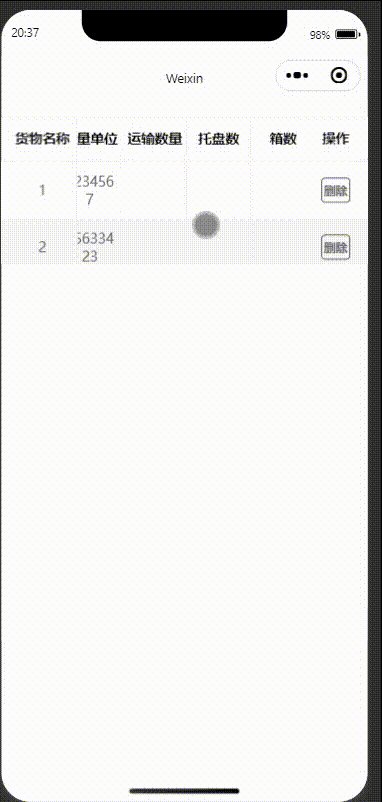
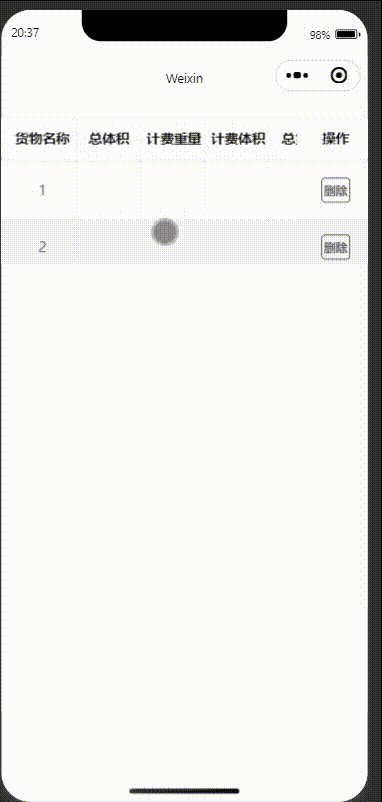
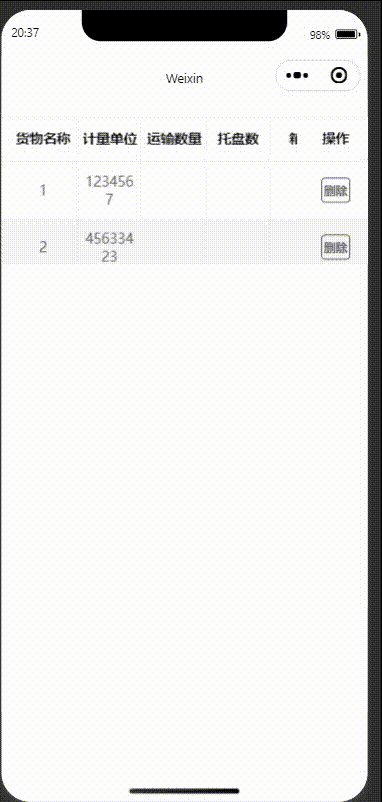
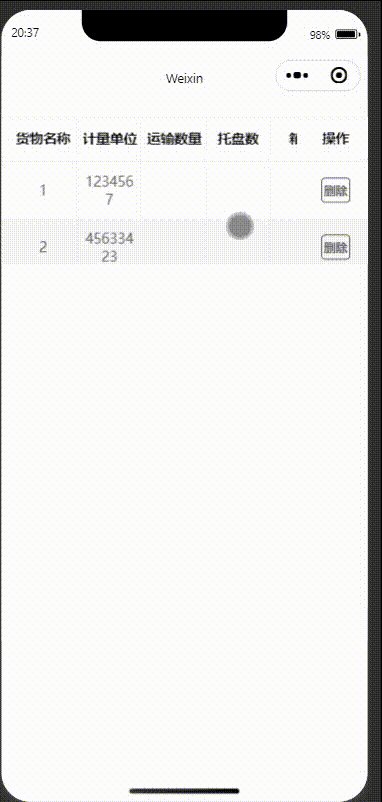
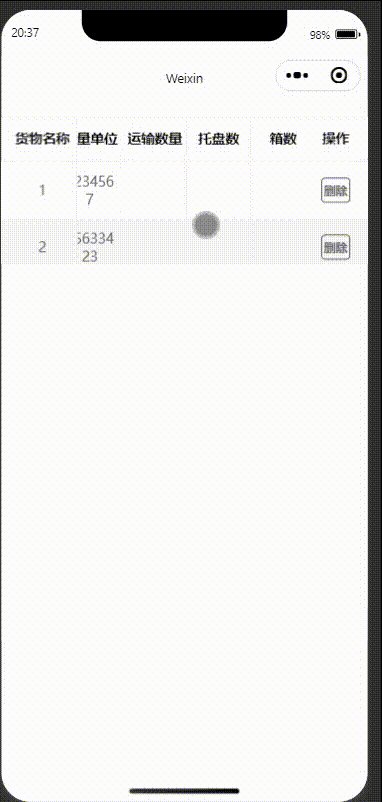
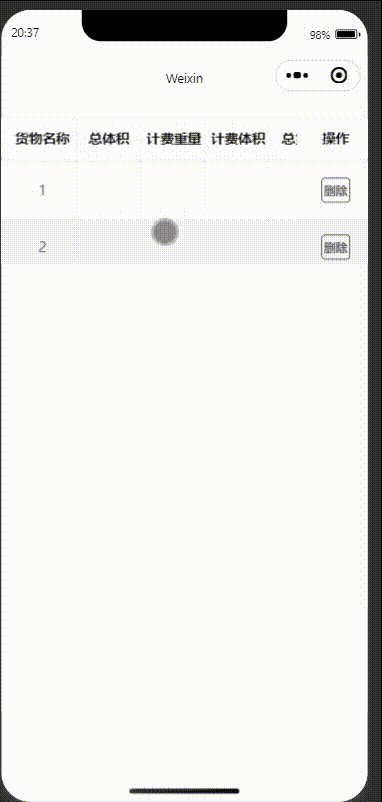
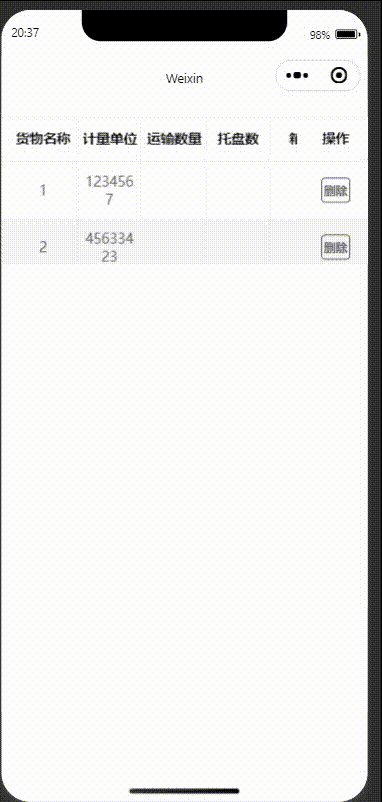
2、优化列数过多,可左右滑动;
3、首列冻结;操作列冻结
4、表体表头联动滚动
5、表头固定可配置化

附微信代码片段:
https://developers.weixin.qq.com/s/of9dlFmf7vGC
遇到的最大的坑就是scroll-view导致sticky属性失效;找了一天,找到了方案
cv大法:先找个差不多实现基本功能的组件
源代码:GitHub - zss823158062/senx-table: 微信小程序 表格组件
然后在上面做优化:
1、优化了按钮点击bug;
2、优化列数过多,可左右滑动;
3、首列冻结;操作列冻结
4、表体表头联动滚动
5、表头固定可配置化

附微信代码片段:
https://developers.weixin.qq.com/s/of9dlFmf7vGC
遇到的最大的坑就是scroll-view导致sticky属性失效;找了一天,找到了方案
 1295
1295
 5024
5024
 2683
2683
 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


