一、下载安装
下载
下载持久稳定版本

安装
傻瓜式安装即可。
注意可以选择修改安装路径。
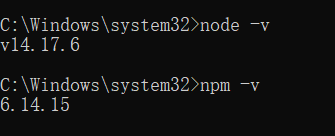
测试是否安装成功
//查看node版本
node -v
//查看npm版本(新版的node安装自带安装npm)
npm -v

二、配置环境变量
配置全局变量的模块路径和缓存路径
(这里是将默认的模块路径和缓存路径修改到安装路径下面)
在安装路径下面创建文件夹目录
node_cache
node_global

配置路径
1、直接在cmd中设置安装路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
2、手动的写入安装路径
选择打开.npmrc文件,直接在里面输入
(.npmrc文件存在地址:C:\Users\ZYW\AppData\Roaming)
注意需要打开隐藏目录才可以找到roaming
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache
registry=https://registry.npm.taobao.org
配置环境变量
进入我的电脑-右键-属性-高级系统设置-高级-环境变量
选择系统变量,创建“NODE_PATH”变量
变量名:NODE_PATH
变量值:D:\nodejs\node_modules

在系统变量中选择path添加属性:

测试
安装express模块进行测试
npm install express -g
如果上面的安装不成功或者安装速度慢,可以选择使用阿里巴巴在国内的镜像安装器,命令如下:
npm install -gd express --registry=http://registry.npm.taobao.org
查看安装结果是否在更改的路径中。

已经安装到了我们修改后的路径中,路径修改成功。
三、全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、安装必备程序
//安装express
npm install express -g
npm install -g express-generator
//安装webpack
npm install webpack -g
npm install -g webpack-cli
//安装Vue项目管理器
npm install -g @vue/cli
五、打开程序
vue ui



























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










