如果使用了source元素,则不可以在video和audio中设置src属性:
<video controls="controls" width="300px">
<source src="egg.mp4" type="video/mp4"></source>
<source src="egg.webm" type="video/webm"></source>
</video>//希望支持几种格式,就写几个resource
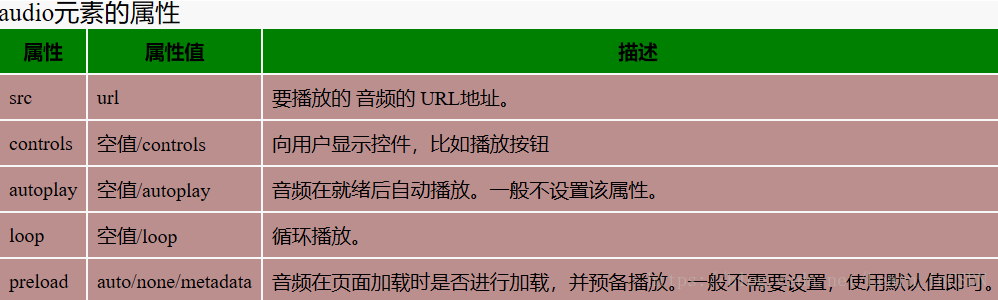
==========audio===========
视频格式转换软件:格式工厂
embed定义嵌入的内容,比如插件
embed用来嵌入对象,比如flash,但是能否正常显示,取决于浏览器是否支持或是否安装有相应的插件
object定义定义一个嵌入的对象,用于包含对象,比如图像、音频、视频、以及 Flash。
object只是用来嵌入对象,但是能否正常显示,同样取决于浏览器是否支持或是否安装有相应的插件























 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








