通过GitHub可以搭建个人网站,它的功能非常强大,
https://用户名.github.io
搭建步骤
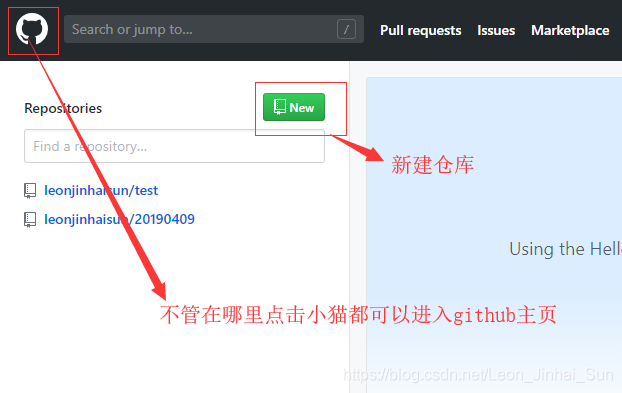
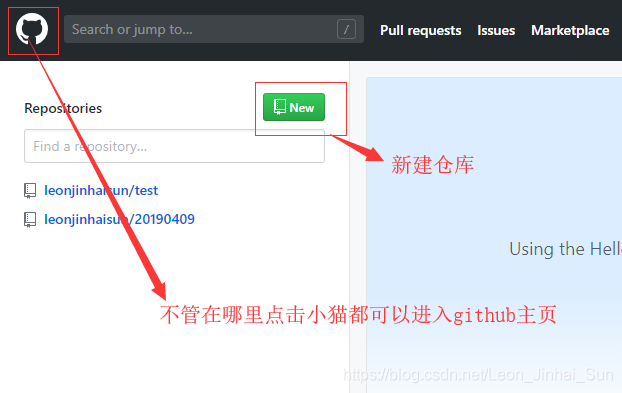
1) 创建个人站点 ->新建仓库(注:仓库名必须是【用户名.github.io】)
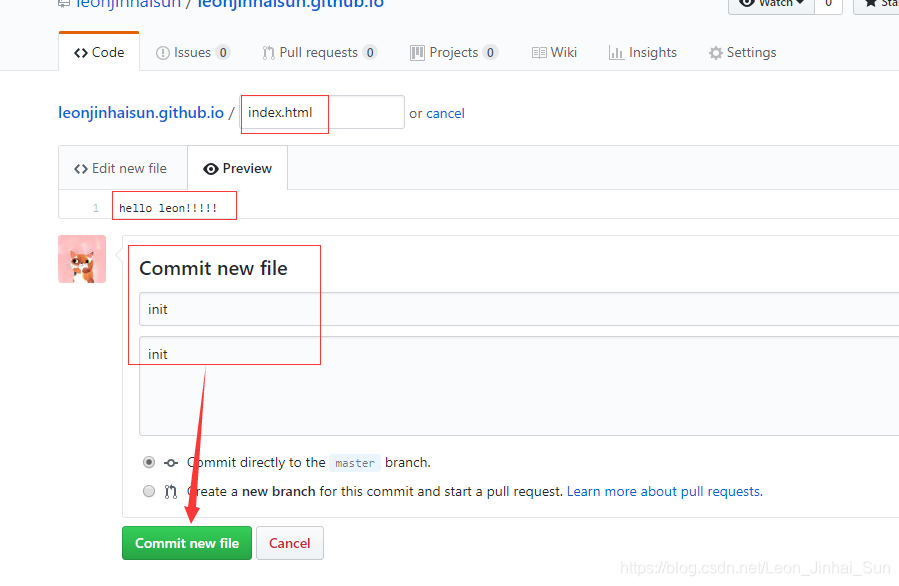
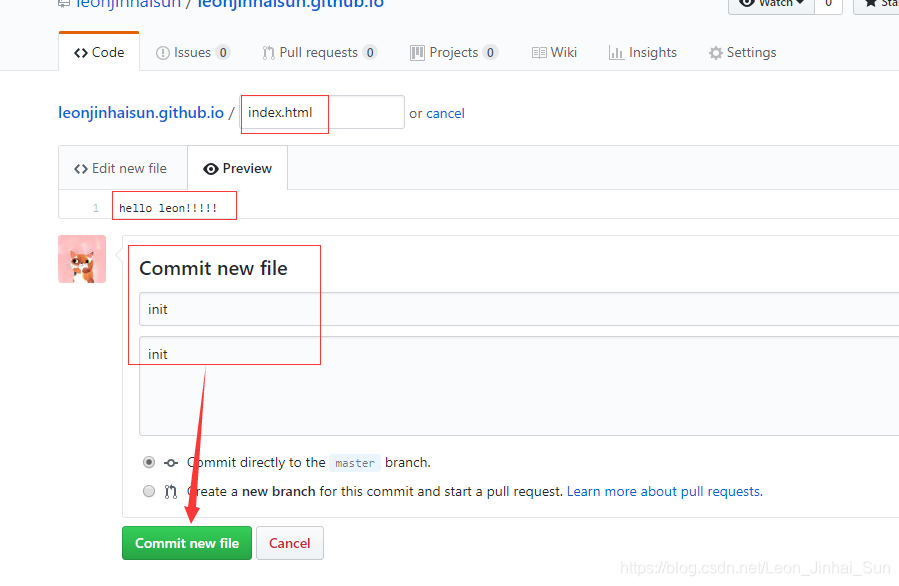
2) 在仓库下新建index.html的文件即可
点击小猫进入github主页


记得新建一个index.html文件

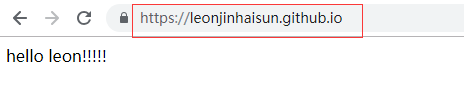
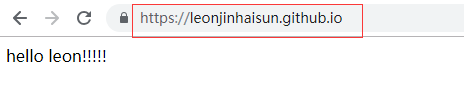
https://leonjinhaisun.github.io/index.html
https://leonjinhaisun.github.io/
这两种方式都是可以的

1. github pages 仅支持静态网页
2. 仓库里面只能是 .html 文件
Github可以托管各种 git 库,并提供一个 web 界面(用户名.github.io/仓库名)
Project Pages 项目站点
https://用户名.github.io/仓库名
搭建步骤
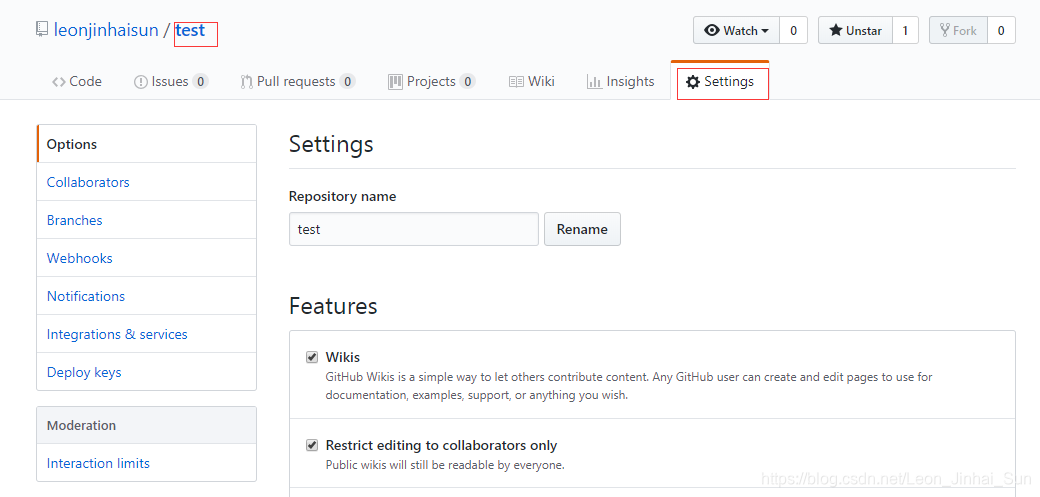
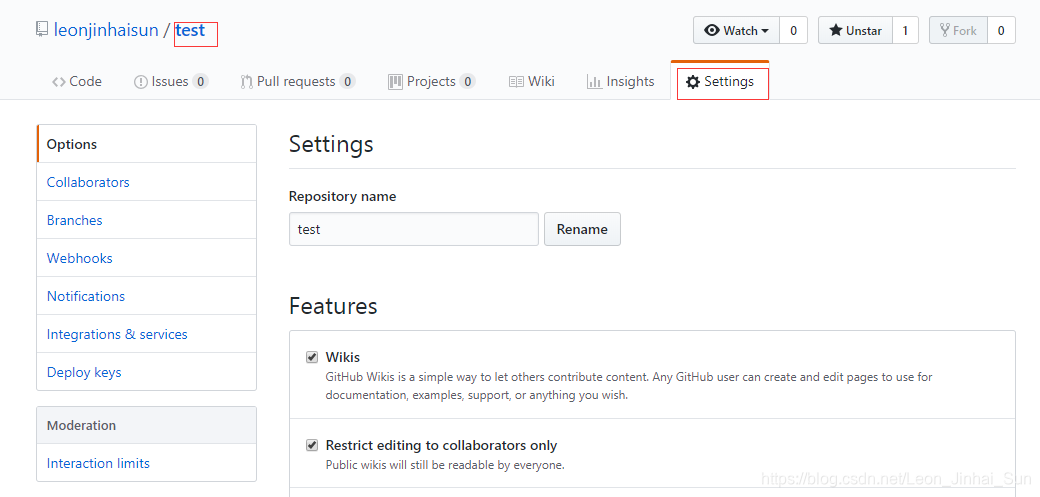
1) 进入项目主页,点击 settings

2) 在 setting 页面,点击【Launch automatic page generator】来自动生成主题页面
3) 新建站点基础信息设置
4) 选择主题
5) 生成网页
https://leonjinhaisun.github.io/test/

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








