Chrome浏览器安装devtools开发者工具
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。但是很多小伙伴无法直接访问谷歌商店,今天给大家介绍一种不用通过谷歌也能安装vue-devtools。
-
下载devtools安装包
链接: https://pan.baidu.com/s/1naR4sJ3loAFUtT4DR-W_5w 提取码: wz4b -
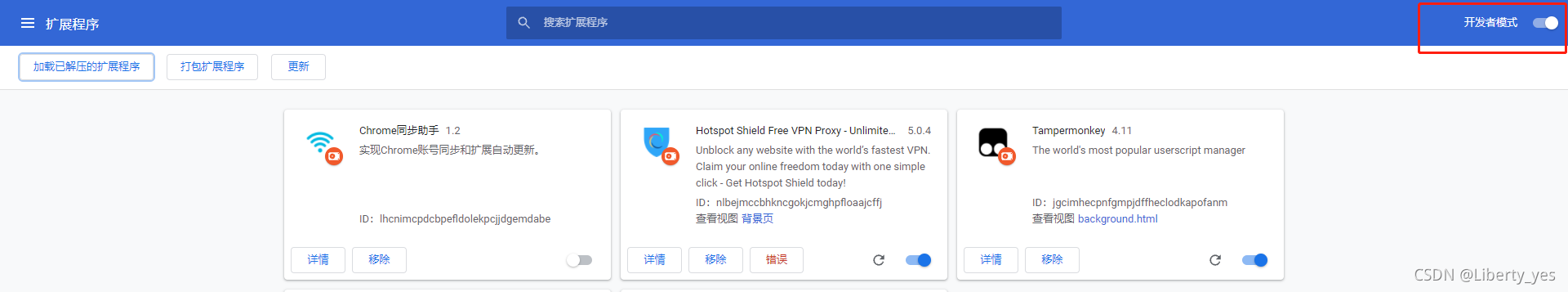
打开Chrome浏览器,地址栏输入chrome://extensions/进入扩展程序管理,打开开发者模式按钮

-
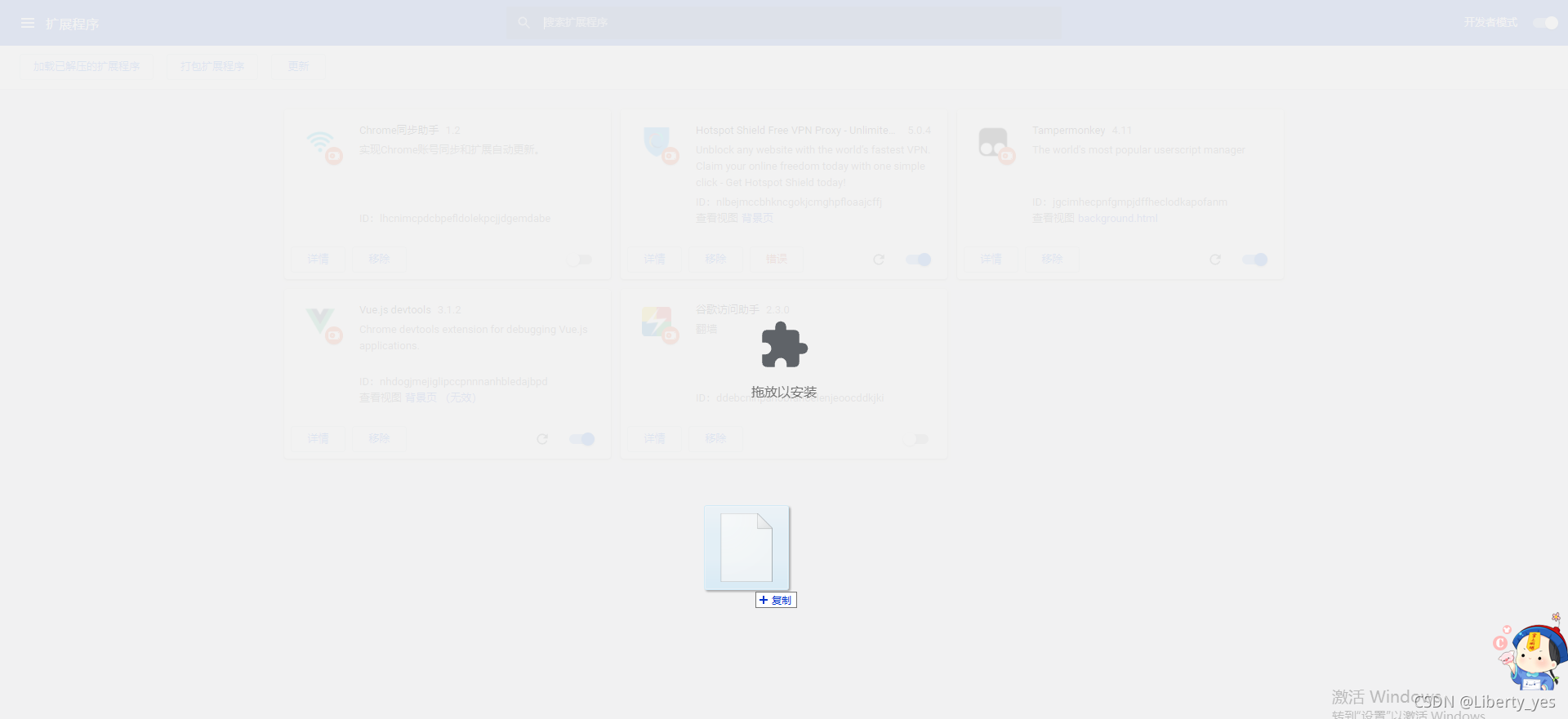
将下载好的安装包拖到谷歌浏览器中松开鼠标

-
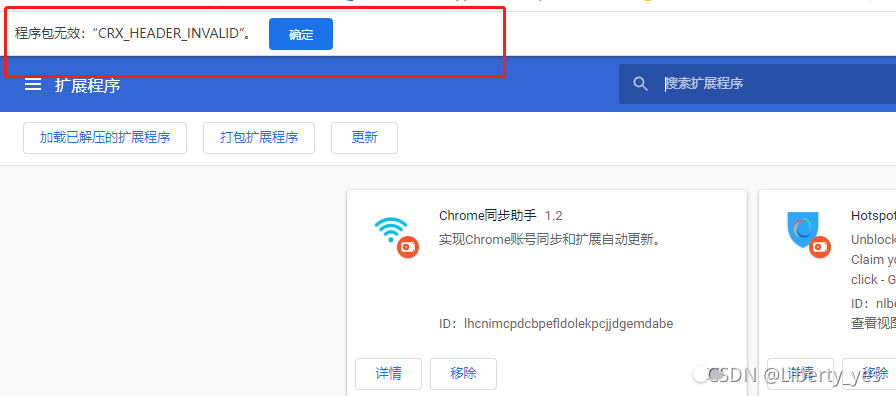
如果出现以下错误,不用担心,接着执行下面5,6步骤哦!(如果成功安装就不用执行后面的步骤了哦~)

-
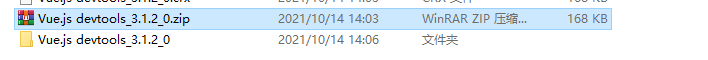
把安装包的后缀名:
crx改为zip后缀然后解压到文件夹中


-
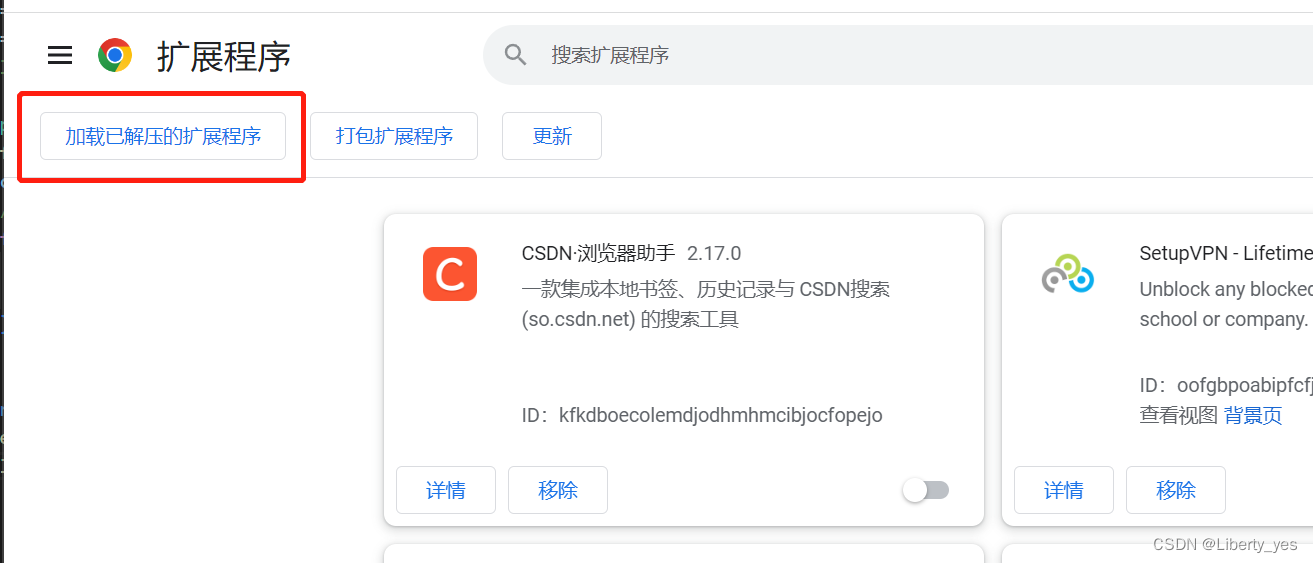
点击加载已解压的扩展程序

-
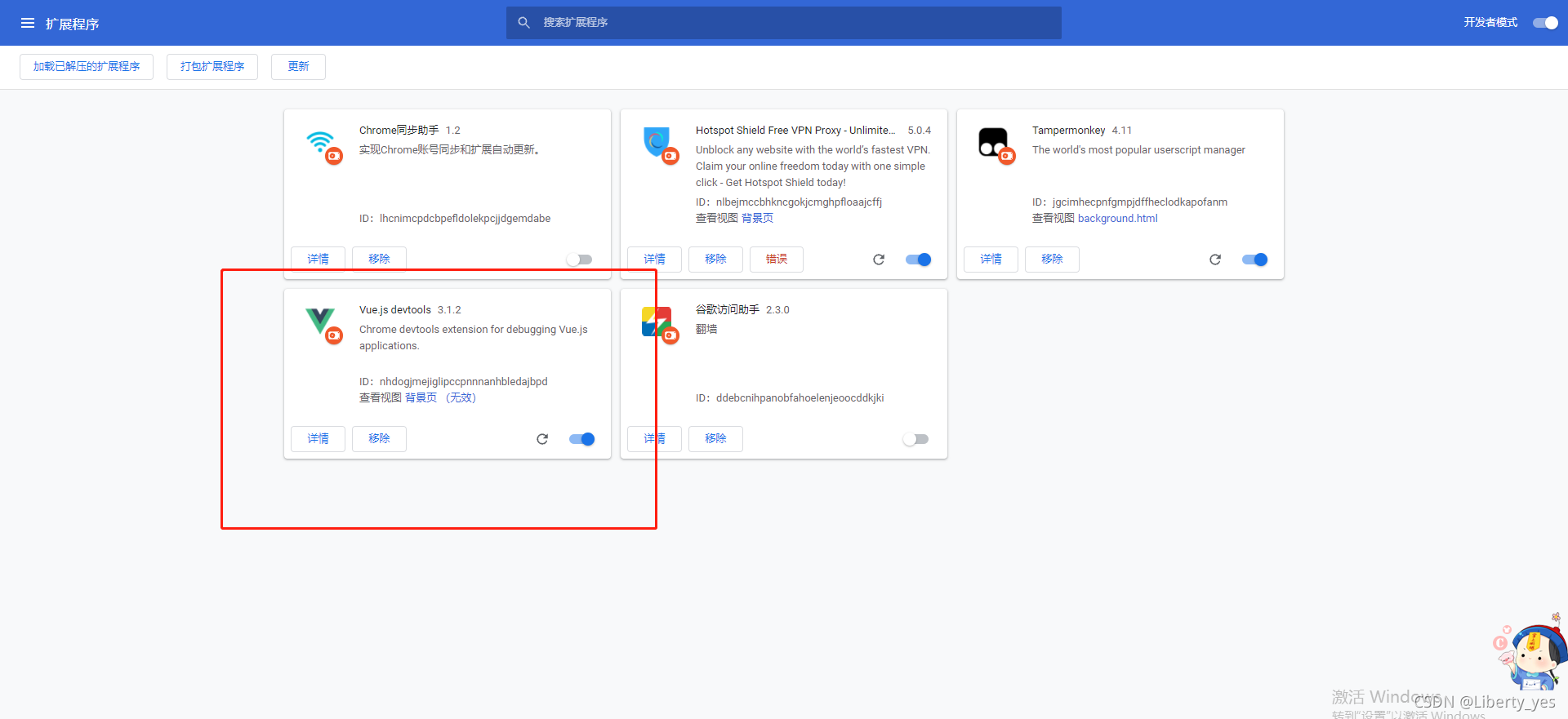
找到刚才解压的文件夹(vue.js devtools_3.1.2_0),点击选择文件夹,就成功啦!






















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








